-
Notifications
You must be signed in to change notification settings - Fork 3.1k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
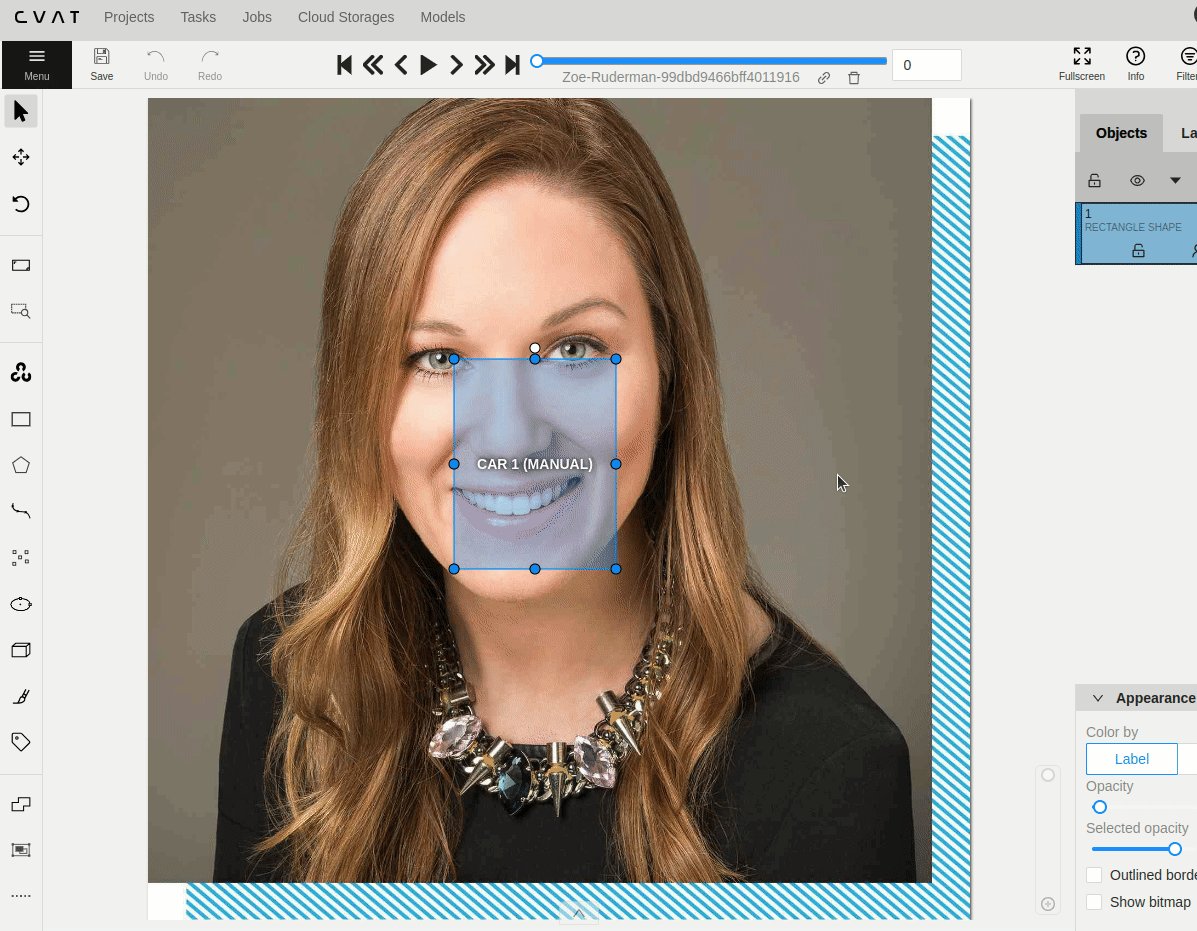
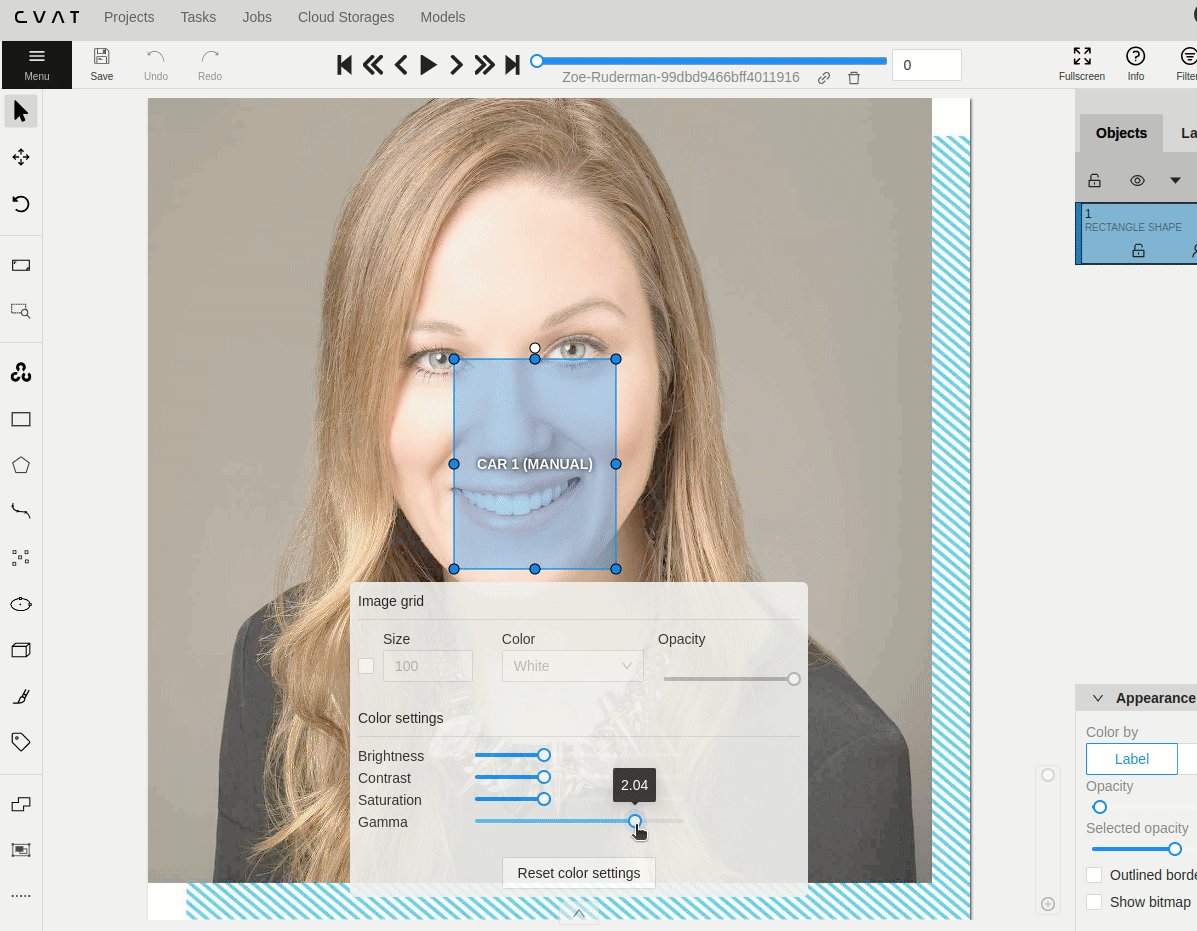
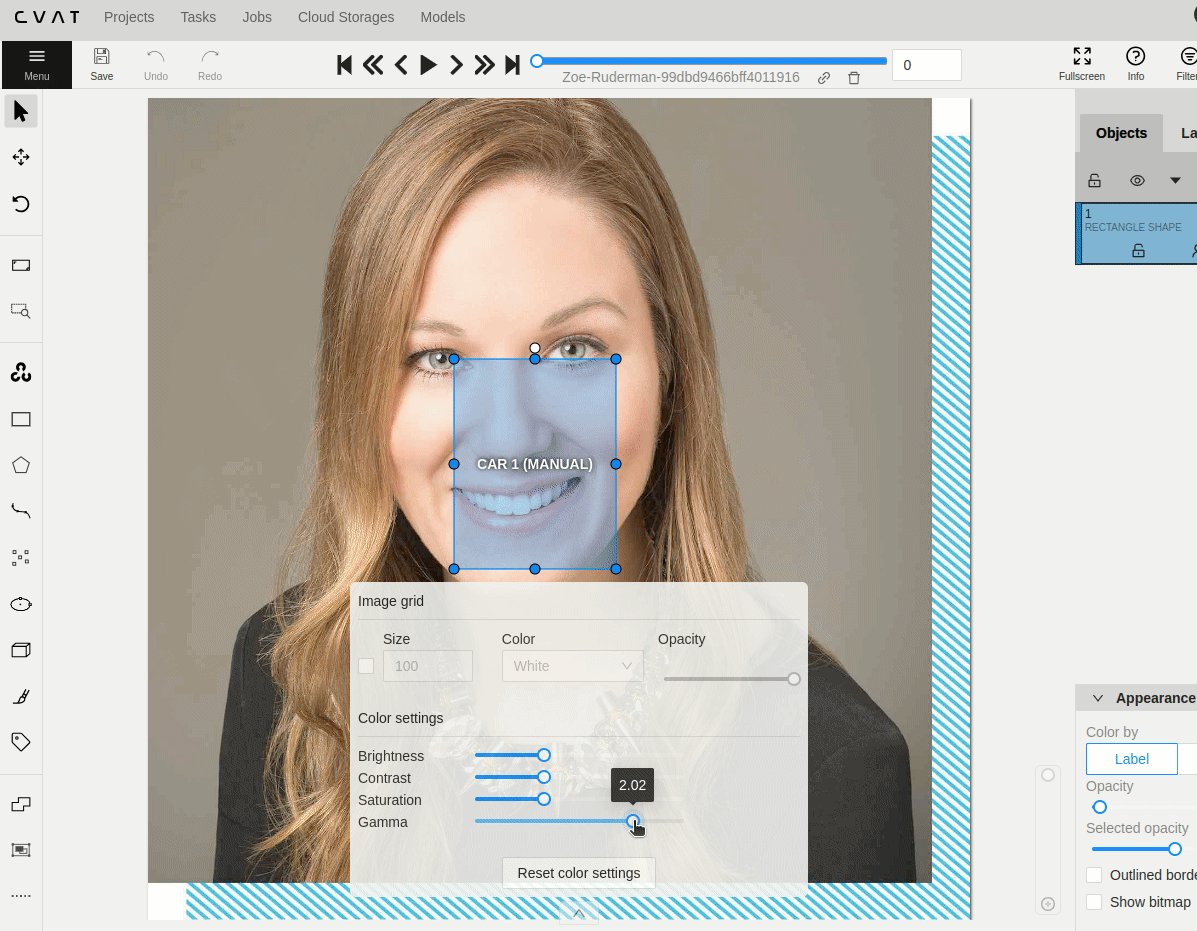
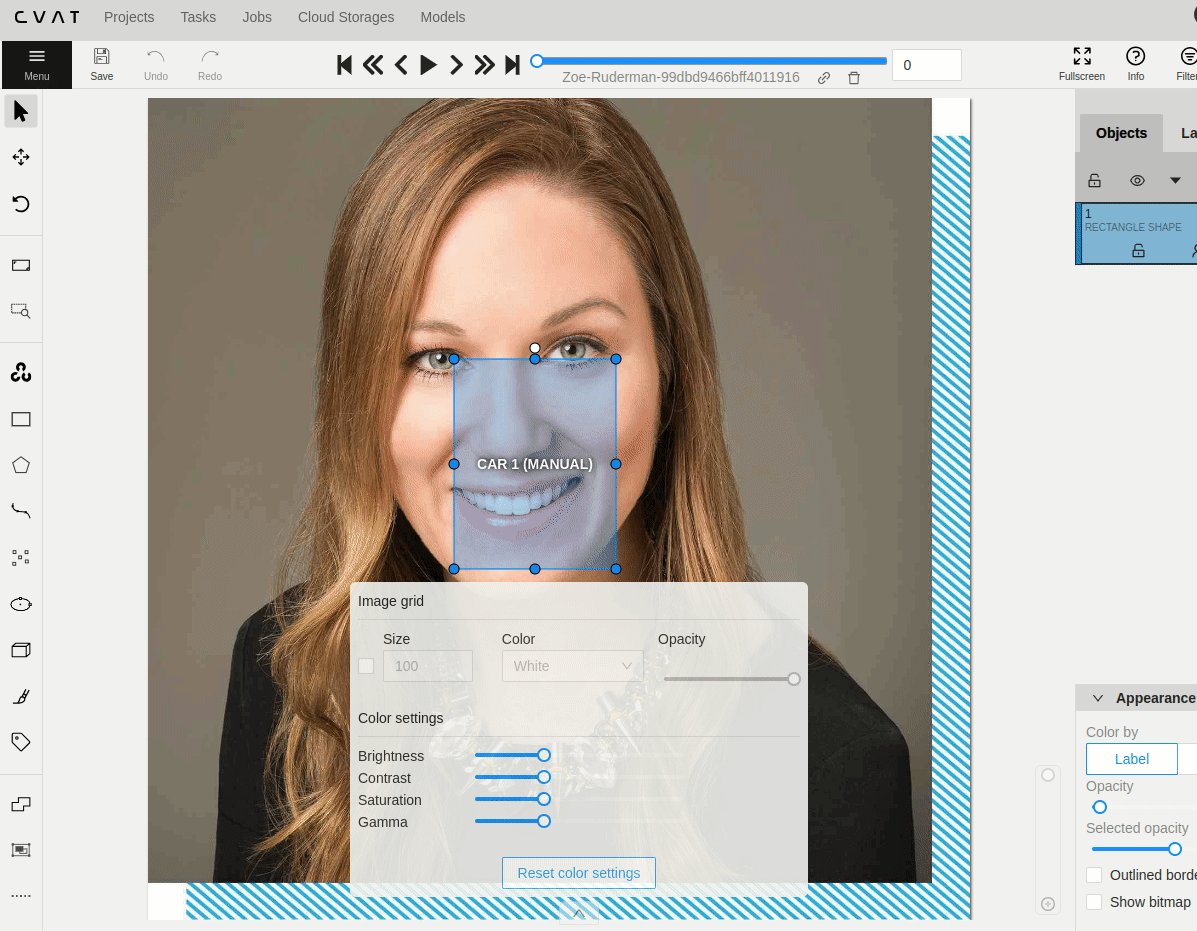
<!-- Raise an issue to propose your change (https://github.com/opencv/cvat/issues). It helps to avoid duplication of efforts from multiple independent contributors. Discuss your ideas with maintainers to be sure that changes will be approved and merged. Read the [Contribution guide](https://opencv.github.io/cvat/docs/contributing/). --> <!-- Provide a general summary of your changes in the Title above --> ### Motivation and context <!-- Why is this change required? What problem does it solve? If it fixes an open issue, please link to the issue here. Describe your changes in detail, add screenshots. --> Adds gamma correction filter  ### How has this been tested? <!-- Please describe in detail how you tested your changes. Include details of your testing environment, and the tests you ran to see how your change affects other areas of the code, etc. --> ### Checklist <!-- Go over all the following points, and put an `x` in all the boxes that apply. If an item isn't applicable for some reason, then ~~explicitly strikethrough~~ the whole line. If you don't do that, GitHub will show incorrect progress for the pull request. If you're unsure about any of these, don't hesitate to ask. We're here to help! --> - [x] I submit my changes into the `develop` branch - [x] I have added a description of my changes into the [CHANGELOG](https://github.com/opencv/cvat/blob/develop/CHANGELOG.md) file - ~~[ ] I have updated the documentation accordingly~~ - ~~[ ] I have added tests to cover my changes~~ - [x] I have linked related issues (see [GitHub docs]( https://help.github.com/en/github/managing-your-work-on-github/linking-a-pull-request-to-an-issue#linking-a-pull-request-to-an-issue-using-a-keyword)) - [x] I have increased versions of npm packages if it is necessary ([cvat-canvas](https://github.com/opencv/cvat/tree/develop/cvat-canvas#versioning), [cvat-core](https://github.com/opencv/cvat/tree/develop/cvat-core#versioning), [cvat-data](https://github.com/opencv/cvat/tree/develop/cvat-data#versioning) and [cvat-ui](https://github.com/opencv/cvat/tree/develop/cvat-ui#versioning)) ### License - [x] I submit _my code changes_ under the same [MIT License]( https://github.com/opencv/cvat/blob/develop/LICENSE) that covers the project. Feel free to contact the maintainers if that's a concern. --------- Co-authored-by: Boris Sekachev <boris.sekachev@yandex.ru>
- Loading branch information
Showing
20 changed files
with
433 additions
and
220 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
74 changes: 74 additions & 0 deletions
74
cvat-ui/src/components/annotation-page/canvas/views/canvas2d/gamma-filter.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,74 @@ | ||
| // Copyright (C) 2023 CVAT.ai Corporation | ||
| // | ||
| // SPDX-License-Identifier: MIT | ||
|
|
||
| import React, { useEffect, useState, useCallback } from 'react'; | ||
| import { useDispatch, useSelector } from 'react-redux'; | ||
| import { Row, Col } from 'antd/lib/grid'; | ||
| import { CombinedState } from 'reducers'; | ||
| import Text from 'antd/lib/typography/Text'; | ||
| import Slider from 'antd/lib/slider'; | ||
|
|
||
| import { | ||
| enableImageFilter, | ||
| disableImageFilter, | ||
| } from 'actions/settings-actions'; | ||
| import GammaCorrection from 'utils/fabric-wrapper/gamma-correciton'; | ||
| import { ImageFilterAlias, hasFilter } from 'utils/image-processing'; | ||
|
|
||
| import './image-setups.scss'; | ||
|
|
||
| export default function GammaFilter(): JSX.Element { | ||
| const dispatch = useDispatch(); | ||
| const [gamma, setGamma] = useState<number>(1); | ||
| const filters = useSelector((state: CombinedState) => state.settings.imageFilters); | ||
| const gammaFilter = hasFilter(filters, ImageFilterAlias.GAMMA_CORRECTION); | ||
|
|
||
| const onChangeGamma = useCallback((newGamma: number): void => { | ||
| setGamma(newGamma); | ||
| if (newGamma === 1) { | ||
| if (gammaFilter) { | ||
| dispatch(disableImageFilter(ImageFilterAlias.GAMMA_CORRECTION)); | ||
| } | ||
| } else { | ||
| const convertedGamma = [newGamma, newGamma, newGamma]; | ||
| if (gammaFilter) { | ||
| dispatch(enableImageFilter(gammaFilter, { gamma: convertedGamma })); | ||
| } else { | ||
| dispatch(enableImageFilter({ | ||
| modifier: new GammaCorrection({ gamma: convertedGamma }), | ||
| alias: ImageFilterAlias.GAMMA_CORRECTION, | ||
| })); | ||
| } | ||
| } | ||
| }, [gammaFilter]); | ||
|
|
||
| useEffect(() => { | ||
| if (filters.length === 0) { | ||
| setGamma(1); | ||
| } | ||
| }, [filters]); | ||
|
|
||
| return ( | ||
| <div className='cvat-image-setups-filters'> | ||
| <Row justify='space-around'> | ||
| <Col span={24}> | ||
| <Row className='cvat-image-setups-gamma'> | ||
| <Col span={6}> | ||
| <Text className='cvat-text-color'> Gamma </Text> | ||
| </Col> | ||
| <Col span={12}> | ||
| <Slider | ||
| min={0.2} | ||
| max={2.6} | ||
| value={gamma} | ||
| step={0.01} | ||
| onChange={onChangeGamma} | ||
| /> | ||
| </Col> | ||
| </Row> | ||
| </Col> | ||
| </Row> | ||
| </div> | ||
| ); | ||
| } |
Oops, something went wrong.