###This project is in Beta
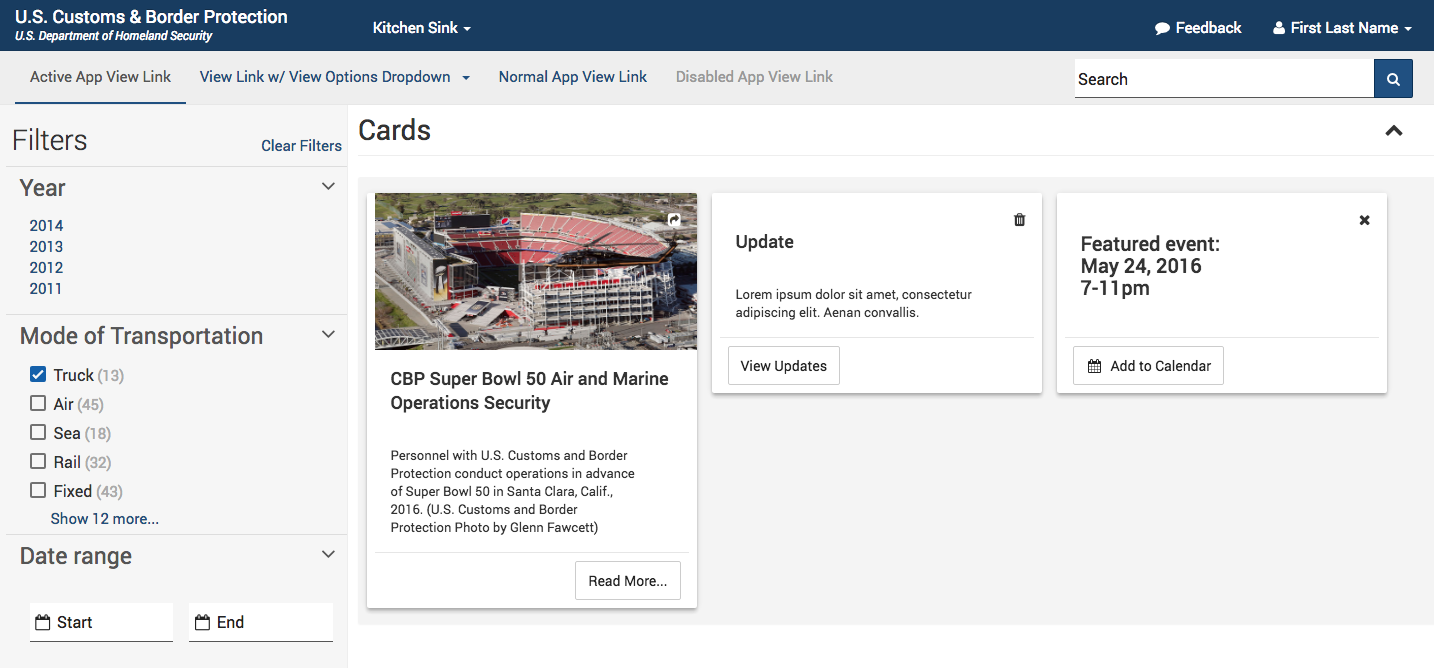
This is the common UI theme for CBP. It is used for internal and external web applications. We encourage the reuse of the theme and welcome contributions. The theme is a set of artifacts (CSS, Javascript, and fonts), and we provide a static html page to demonstrate all the components available called the Kitchen Sink. We also provide a Style Guide to give guidance on how to use each component or pattern.
This project is based on Bootstrap 3 and [Google's Material Design Lite] (https://github.com/google/material-design-lite) open source projects that allows us to easily create and maintain. It is based on SASS.
##Initial Machine Setup
- Install Node 6.0.0 or greater - For running multiple versions of Node nvm.
- Install Git.
- Mac users can move on to step 4. Windows users see Windows Setup section.
- npm install cbp-theme
- OPTIONAL for Webjars: Maven Repository and follow import instructions per build tool.
For example for Maven:
<!-- https://mvnrepository.com/artifact/org.webjars.npm/cbp-theme -->
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>cbp-theme</artifactId>
<version>0.3.2</version>
</dependency>
For Gradle:
compile group: 'org.webjars.npm', name: 'cbp-theme', version: '0.3.2'
For JS:
<!-- optional dependencies from cf-ui-theme repo -->
<script src="webjars/cbp-theme/0.3.2/dist/js/jquery.min.js"></script>
<script src="webjars/cbp-theme/0.3.2/dist/js/jquery.inputmask.bundle.min.js"></script>
<script src="webjars/cbp-theme/0.3.2/dist/js/bootstrap.min.js"></script>
<!-- js for cbp-theme should be loaded after all thirdparty js files -->
<script src="webjars/cbp-theme/0.3.2/dist/js/cbp-theme.js"></script>
For CSS
<!-- third party css if any -->
<!-- cbp-theme -->
<link media="screen" href="webjars/cbp-theme/0.3.2/dist/styles/cbp-theme.min.css" rel="stylesheet" />
Windows Setup:
- Install Python 2.7. Some node modules may rely on node-gyp, which requires Python on Windows.
- Install C++ Compiler. Browser-sync requires a C++ compiler on Windows. Visual Studio Express comes bundled with a free C++ compiler. Or, if you already have Visual Studio installed: Open Visual Studio and go to File -> New -> Project -> Visual C++ -> Install Visual C++ Tools for Windows Desktop. The C++ compiler is used to compile browser-sync (and perhaps other Node modules).
The CBP Theme artifacts are in the
node_modules/cbp-theme/dist directory.
Follow your normal build/development process as you have defined it. Here's what is available:
fonts- Font Awesome and Roboto fontsjs- jquery, jquery.inputmask, bootstrap, and custom js from cbp-themestyles- The theme. cf-ui-theme.css
<!-- optional dependencies from cf-ui-theme repo -->
<script src="./js/jquery.min.js"></script>
<script src="./js/jquery.inputmask.bundle.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<!-- js for cbp-theme should be loaded after all thirdparty js files -->
<script src="./js/cbp-theme.js"></script>
<!-- third party css if any -->
<!-- cbp-theme -->
<link media="screen" href="./css/cbp-theme.min.css" rel="stylesheet" />
We use Gulp for our build process but here are the common npm commands:
- npm install
- npm run build - calls gulp
- npm run dev - runs gulp serve
- npm run a11y - runs pa11y accesibility on the kitchen sink (assumes gulp serve has been called) pa11y
- npm run fonts - generates fonts from Google's Roboto font family
A demo app is located under app/kitchensink with all the components available so that one can experiment and test changes. Run 'npm run dev', which builds and uses gulp serve. The demo app runs localhost:9000
We use SemVer system of versioning (MAJOR MINOR PATCH)
- Run npm run version patch (or minor, major)
- Run npm publish to publish the current version to NPM's public registry
- Self publish the webjar by going to WebJars and adding a new webjar using the name cbp-theme. Then select the appropriate version.
We welcome contributions, please see our Contribution Policy
Please refer to CBP Open Source License