A place where you can play and test your code.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
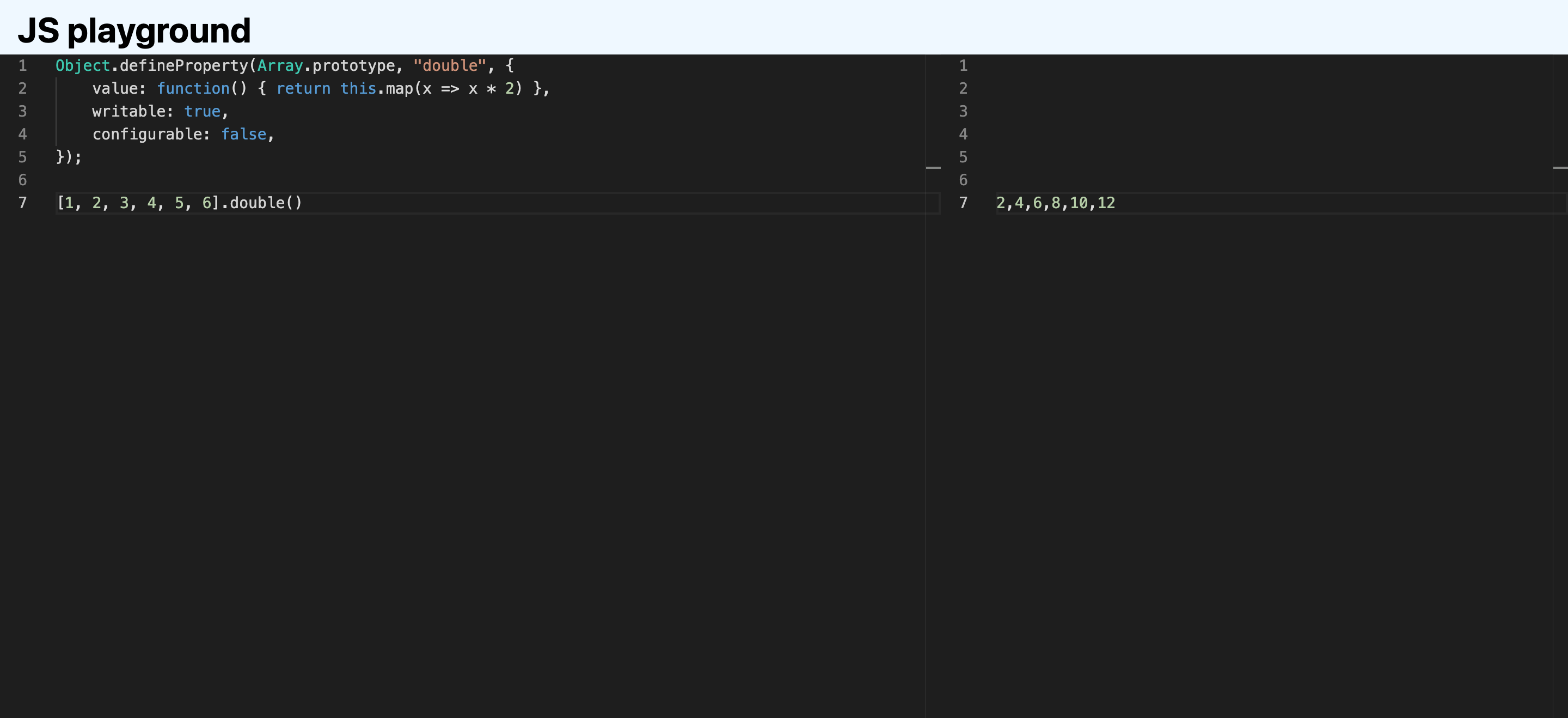
JS Play is a live editor for Javascript. It allows you to edit your code in real-time, and see the result instantly.
- JavaScript
- Vite
- Monaco Editor
Install the dependencies.
$ npm install
// or
$ yarnTest the app in dev mode.
$ npm run dev
// or
$ yarn devContributions are what make the Open Source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a Pull Request. You can also simply open an issue with the tag enhancement.
Don't forget to give the project a star ⭐! Thanks again!
-
Fork the project
-
Clone the repository
git clone https://github.com/@username/playground-js- Create your Feature Branch
git checkout -b feature/AmazingFeature- Push to the Branch
git push origin feature/AmazingFeature- Open a Pull Request
Distributed under the MIT License. See LICENSE.md for more information.
Daniel Pereira - @aquiOtroDaniel - danielpp95@gmail.com
Project Link: https://github.com/danielpp95/JS-Play