- Overview
- Getting Started
- Customize Theme
- Hosting
- Shortcodes
- How to Update the Theme
- Special Thanks
- Changelog
- Maintainer
- Contributing
- License
- Development
This repository includes a Hugo theme.
- Dark Theme
- Responsive
- Support Multilingual
- Pagination
- SEO
- Google Analytics
- Open Graph Protocol
- JSON-LD
- Canonical URL on header
- Performance
- Contents
- Image
- Responsive
- Eye-catching Image
- OGP Image
- WebP: requiring a Hugo extended version
- Disqus Comment System
- Keyboard Shortcut: Press
?(Shift+/) to show help modal.
- Share Buttons
- Netlify, Netlify CMS
- Categories, Tags, Authors
- Font Awesome
- Related posts, next and previous post
You can find the minimum supported Hugo version in theme.toml min_version. Using Hugo extended version is desirable.
This theme depends on Hugo Modules.
This theme depends on node and npm.
cf. Installing Node.js via package manager | Node.js
Here is the setup script.
mkdir homepage
wget https://raw.githubusercontent.com/peaceiris/hugo-theme-iris/main/scripts/setup.sh
bash ./setup.sh homepage "your_github_id"
cd homepage
npm ci
hugo serverCustomize your site! ʕ◔ϖ◔ʔ
hugo new posts/new.mdhugo new --kind slide posts/new-slide.mdTBW.
The following actions are useful to deploy your site to GitHub Pages using GitHub Actions.
- peaceiris/actions-hugo: GitHub Actions for Hugo
- peaceiris/actions-gh-pages: GitHub Actions for GitHub Pages
If your logo image is located at assets/images/logo.jpg.
{{< circle src="images/logo.jpg" alt="hugo-theme-iris logo" >}}<div class="buttons">
{{< button href="https://gohugo.io/" txt="Hugo Homepage" >}}
{{< button href="https://github.com/gohugoio/" txt="Hugo GitHub" >}}
{{< button href="https://discourse.gohugo.io/" txt="Hugo Forum" >}}
{{< button href="https://twitter.com/GoHugoIO" txt="Hugo Twitter" >}}
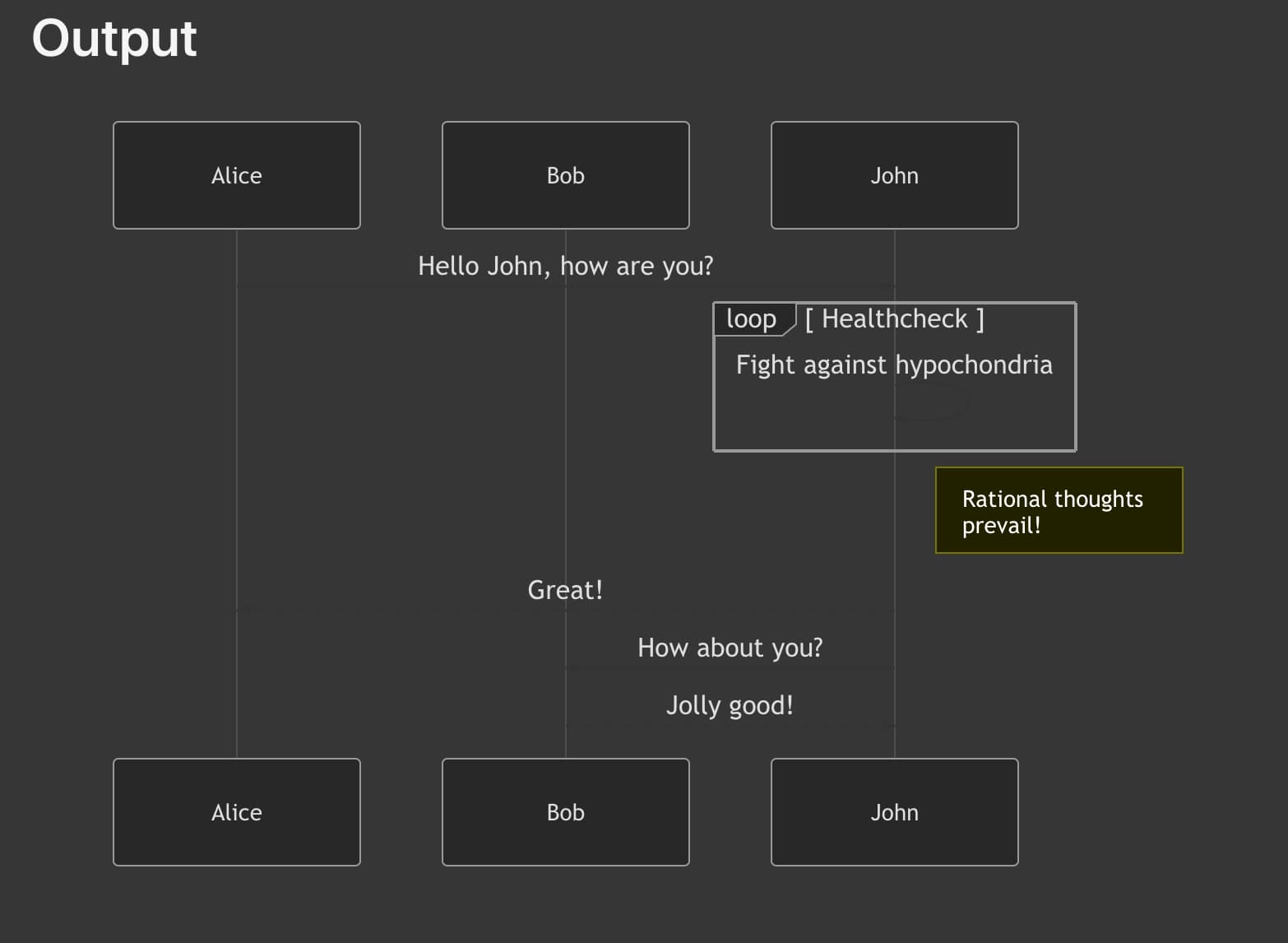
</div>{{< mermaid >}}
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts <br/>prevail!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
{{< /mermaid >}}Run the following script to get the latest repository data. The script requires the gh command.
For more details: scripts/fetch_data.sh
brew install gh
gh auth logincd ./your_hugo_project
export GH_USER_ID="peaceiris"
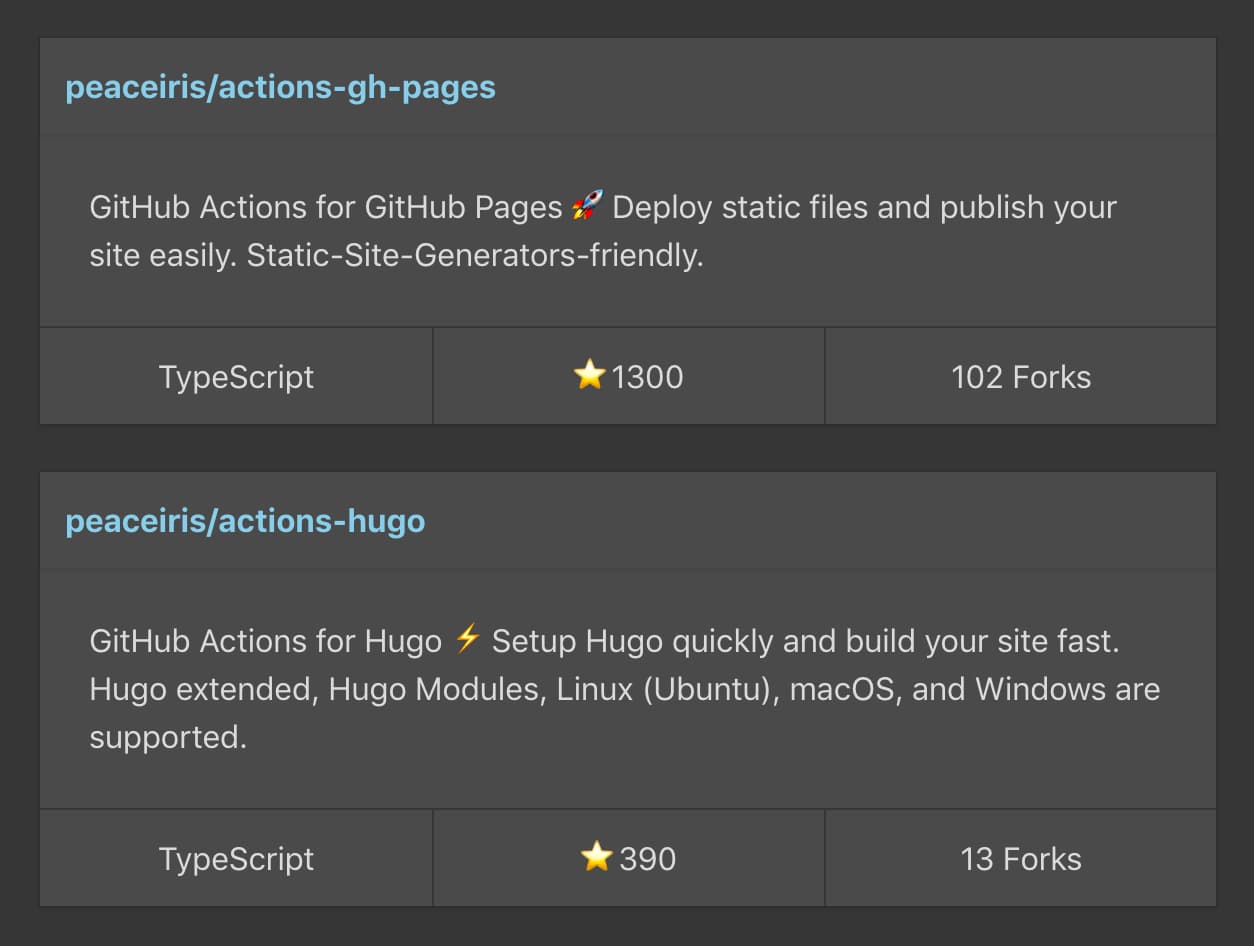
bash ./scripts/fetch_data.sh "${GH_USER_ID}" > "./data/github/${GH_USER_ID}.json"We can show a repository card like as follows.
{{< repo id="peaceiris" name="actions-gh-pages" >}}
{{< repo id="peaceiris" name="actions-hugo" >}}Please follow the instruction as the same as the repo shortcode.
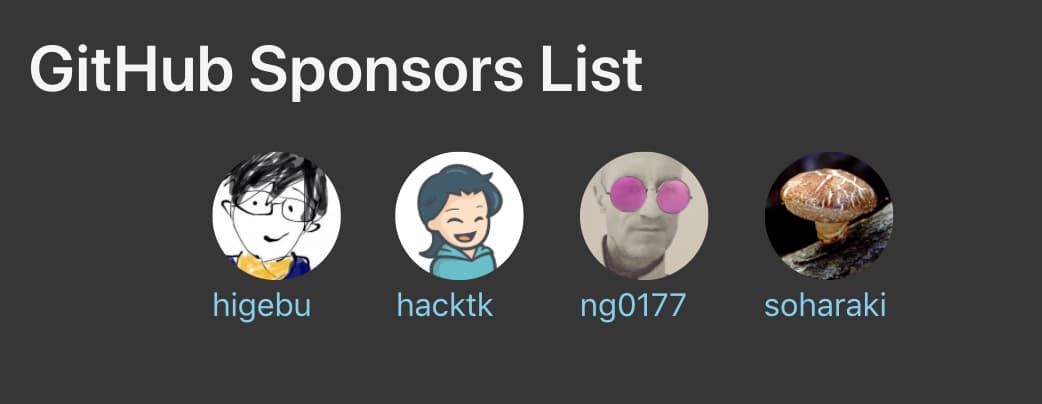
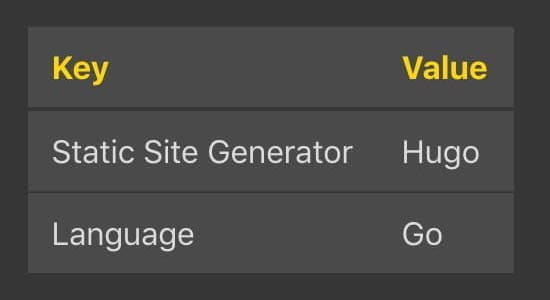
{{< github-sponsors-list id="peaceiris" >}}{{< table >}}
| Key | Value |
|---|---|
| Static Site Generator | Hugo |
| Language | Go |
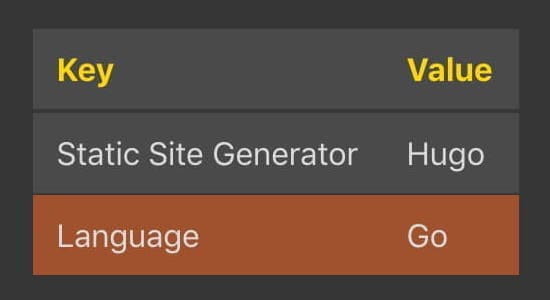
{{< /table >}}| Mouse out | Mouse over |
|---|---|
 |
 |
See also the example page.
When you use the ampersand sign &, you need to use the following math shortcode.
{{< math >}}
\begin{vmatrix}a & b\\
c & d
\end{vmatrix}
{{< /math >}}cd your_hugo_project
hugo mod get -u hugo mod get -u github.com/peaceiris/hugo-theme-iris
hugo mod tidy && hugo mod verify
git add go.mod go.sum
git commit -m "deps: bump hugo-theme-iris"To contribute to this Hugo theme.
You can find more detail in our Contributing Guide.
{{ partial "console-log" $hoge }}