MK_Text是方便开发者使用富文本的纯Swift框架,目标向YYText看齐,功能会在后续逐渐丰富,目前实现了Label的基本功能~ (๑•ᴗ•๑)
支持图文混排,支持富文本与View混排
支持异步排版渲染
支持高亮文字设置
支持OSX 与 iOS
支持自动布局
可自定义图片显示大小,默认显示图片原始大小~
可设置图片与其所在子行的对其方式,默认为与字行中线一致~
let imStr = NSMutableAttributedString.mk_image(im: MK_Image.init(named: NSImage.Name.init("face"))!, size: CGSize.init(width: 30, height: 30), alignType: NSMutableAttributedString.AlignType.top)
//控件的用法与图片基本一致
let v = UISwitch.init()
let viewStr = NSMutableAttributedString.mk_view(view: v, superView: ml, size: v.bounds.size)
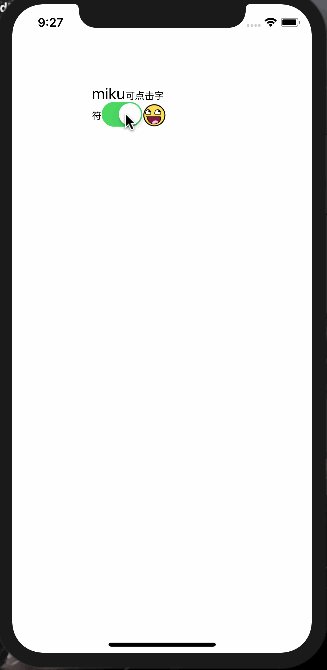
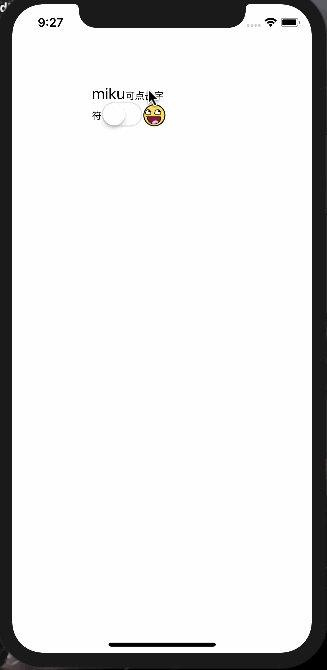
使用高亮属性时需先创建MK_TapResponse结构体,可选返回两个闭包: 1,高亮时的富文本属性~ 2,完成点击时回调的闭包~
这里判断点击是否完成的逻辑与Button一致~
let tap = NSMutableAttributedString.init(string: "可点击字符")
let response = MK_TapResponse.init(highlitedBlock: { (str) -> [NSAttributedStringKey : Any]? in
return [NSAttributedStringKey.foregroundColor : UIColor.red]
}) { (str, range) in
print("点击字符串~")
}
tap.addTapAttr(response: response, range: nil)
通过MK_Label的 alignment属性 进行设置(默认为左对齐),此处以居中对此为例子
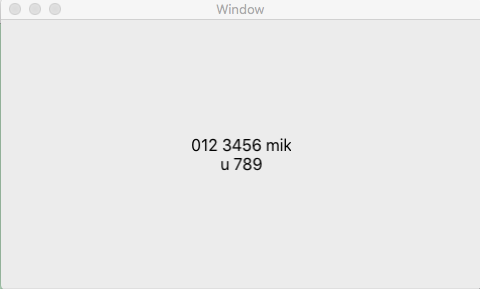
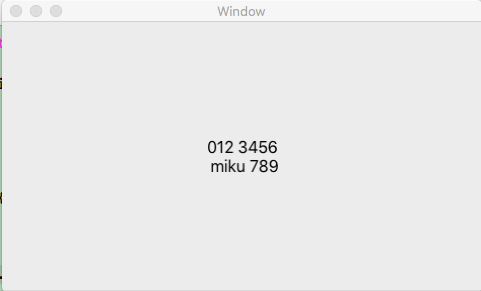
为了较好的阅读效果,有时我们需要提前换行,否则一个完整的单词就会分两行显示,就像UILable一样.我提供下面的属性,来实现这样的效果
///判断是否进行提前换行条件闭包
///参数一: Label要绘制的富文本
///参数二: 本行结尾字符的下标
var makeNewLineEarlyConditionBlock:((NSAttributedString,Int)->(Bool)) = {(str,index)->Bool in
return false
}
///单词分隔符(单个字符)数组
var wordSeparatorArr:[String] = [" "]
wordSeparatorArr数组中存储着单词的分隔符,默认数组中只有" "(空格)一个元素.就如UILabel一样,不同单词间以空格区分
makeNewLineEarlyConditionBlock在本行即将换行时,若存在将一个词分割为两行显示时,则会回调该闭包,来确定是否要提前换行,因为对于中文而言,则不存在这样一个字分两行显示的问题,这里使用者可以根据自己的实际情况来处理~
1,未使用提前换行
2,使用提前换行(分隔符为" ",闭包直接返回true)
通过设置 Label的isAsync属性来确定~ 默认为false
目前只实现了上述的功能,其他功能会在后续丰富~
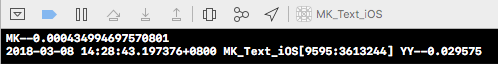
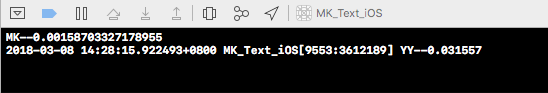
关于性能我只是简单的测试了一下,和YY_Text比较一下,下面是为绘制所用的时间的简单对比~
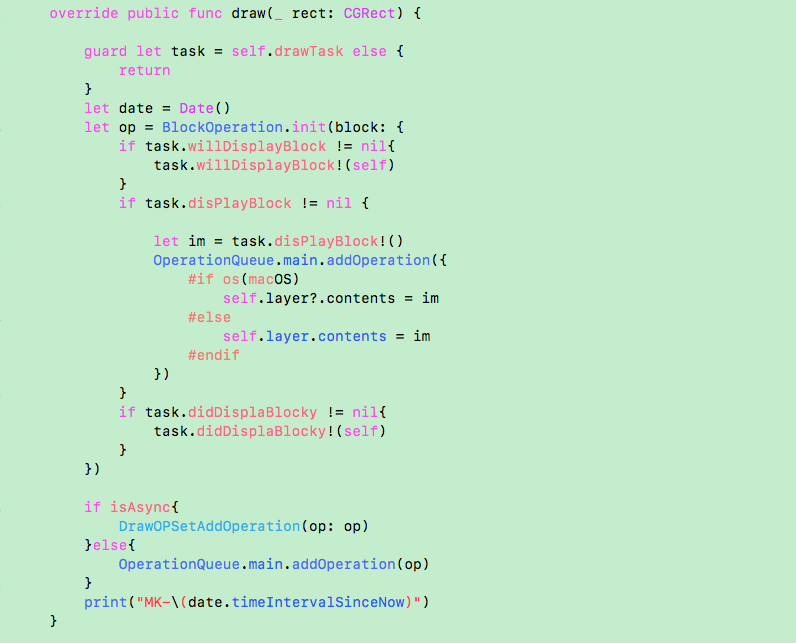
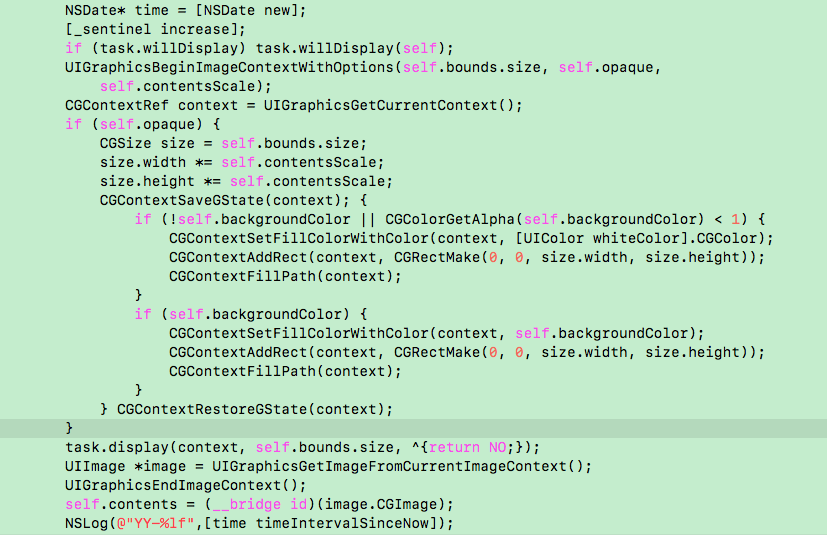
这里是测试耗时的代码部分,比较的是绘制时间~
MK_Text
YY_Text
测下来的结果是MK_Text快一些,可能是我的功能相对简单和使用Swift的原因吧~ 总计不算慢~
若需要在修改富文本属性的同时刷新UI界面,请使用下面这个方法
public func mk_setAttrtbute(dic:[NSAttributedStringKey : Any], range: NSRange)->Void
MK_Text对于自动约束的支持是参照UILabel来做的, 当View的translatesAutoresizingMaskIntoConstraints为true时, 则按照View的frame进行渲染.
若为false,则会判断约束是否约束到宽高, 若约束到 则按约束的宽高进行渲染,若未约束到,则会根据渲染内容来补充宽高约束~
在 Podfile 中添加 pod 'MK_Text'
OSX 10.10 或 iOS 8.0