-
Notifications
You must be signed in to change notification settings - Fork 945
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
cannot log message when react app be loaded by electron #808
Comments
|
兄弟, 咋解决的? 我这也是electron中不显示, localstorage也设置了, 甚至都主动设置了 enable = true 都不行 |
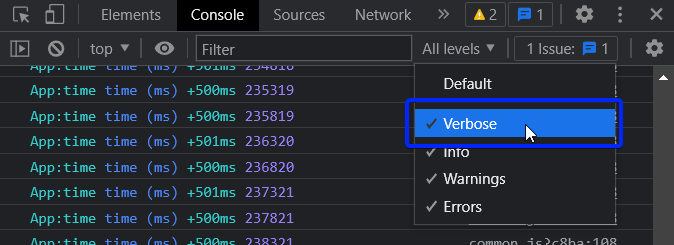
原来 levels 要设置要把 |
|
Thanks @mqliutie for posting your findings and @huyinghuan for reporting the issue. For future readers, here's how I got it working:
Now, the "Console" will show the messages logged via the |
|
Yeah I guess it didn't occur to me that The Good catch! |
|
Thanks! I'll open a PR with it in a few minutes. |
|
@Qix- , I opened a PR just now (linked above). Thanks for telling me about this package's use of |



I create a react app and use
debug,debug(xxx)can work well on browser. but onelectronuserwindow.loadUrl("http://localhost:3000")load page, open electron dev tools,debug()cannot work.code demo: https://github.com/huyinghuan/debug-issue
setup install deps:
run react app
open browser,
http://localhost:3000inconsoledebug work well.run electron:
new terminal
when loaded page, in
dev toolsdebug output nothing.react app index.js:
The text was updated successfully, but these errors were encountered: