-
-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Design Improvement: The Editor #180
Comments
|
Wow, this is amazing! So much cleaner, I really like it! But be aware of two things:
To cope with this, the CMS has an "inference system" - a fancy name for a built in list of rules and synonyms used to try to guess the following fields: title, short title (or short description), author and content body. Now, I said all this to explain how it works, but what i'm trying to say is:
... And a few minor tweeks...
|
|
Some additions here: General Look'n feelIt's too minimalist. Remember at all times that we're not doing a Ghost or a blog editor, etc, but a CMS that will support lots of different content types with complex content models. It's really important that we design with this in mind. Plenty of collections won't have a main markdown body at all, and as @cassiozen mentioned, we might not have a "title" but instead a "headline" or "name" depending on the collection and the web project in question. Hiding the labels when a field is filled in is a no-go, there should always be a clear visible label for each piece of content for the same reason. MetadataIn the old Ember prototype we did actually have the concept of meta data: If you navigate to an entry you can open the "Settings" panel where the meta data lives. Each collection would have both Apart from the fields defined in ValidationsWe should have a clear way to indicate that an individual field is invalid after the validations have run. |
|
Also, given the Open Source nature of this project, I've decided to Open Source the Design as well. https://www.figma.com/file/N3E88guK9a2Z3OmevEN54yEi/netlify-cms |
|
I think these are really great; very clean. A couple notes on language (with apologies if this isn't the appropriate thread for that)
|
|
Great points @budparr - I agree with both. I think the "New " in the breadcrumb should simply be based on the label or name for the collection in the configuration so it's contextual. Agree that we should be conservative when it comes to copy. People will use this in lots of different contexts and there are just some places where "fun" copy can just seem cheeky or out of place (imagine that the content editor is working on an obituary, and suddenly a small bit of copy like that can really seem grating)... |
|
Regarding item names, as in "New ___", I suggest adding a new property for collections, called something like A similar property pairing is used in the configuration of WordPress custom post types. |
|
That's a good idea @verythorough. Additionally, we could also have a set of sane defaults hardcoded, because we already know that if the collection name is |
|
Just took a look at this, it is beautiful just a couple points to add to what other's have said: How would I know what section is coming up or which sections exist? I personally feel that a 'form' like setting is something editors are used to seeing and therefore more likely to be comfortable to use it. The fields don't look quite look 'clickable' to me either. Is the publish button there so it no longer has to follow that editorial workflow set up now (you can't publish unless you go to main page)? Is there a 'save for later' or another option or do we just expect people to exit out (totally get that it says 'saved' so that should indicate but just play a lil devil's advocate.). |
|
@rafaelconde I had some issues with figma so i exported to sketch and made my changes there. Here are the image exports: |
|
I love the look of Netlify CMS on desktop but does anyone know when/if it will become responsive/mobile-friendly? Great work tho 👍 |
|
@robdixn I hope take a pass at it early next week depending on the feedback I recieve on the desktop concept above 👍 |
|
@eliwilliamson this is beautiful! One thing to keep in mind is that it's hard to know what's going on without relying on color. Once "This is an APPROVED title"/"This is an article UNDER REVIEW"/etc. are replaced with the actual title of the content, there's no good way to know |
|
Good point! Perhaps we can add some sort of label; not just for the editorial flow but for any custom flow as indicated by the 'create a new row' button 💯
…-Eli
Sent from my iPhone. Kindly, pardon brevity and spelling.
On Mar 24, 2017, at 11:23 PM, imorente ***@***.***> wrote:
@eliwilliamson this is beautiful!
One thing to keep in mind is that it's hard to know what's going on without relying on color. Once "This is an APPROVED title"/"This is an article UNDER REVIEW"/etc. are replaced with the actual title of the content, there's no good way to know
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
Hey @rafaelconde, the new UI design is looking fantastic. Let me add some function related inquiries / suggestions: MVP stuff
Fancy stuff (nice to have)
|
|
@eliwilliamson I just want to reiterate what's already been said: the design work here is incredible! Glad to see all of the UX considerations coming in from contributors, too. This is going to be awesome. |
|
@indysigner it would be great if those were separated issues, otherwise they will be lost in this thread. At the moment, this is "only" trying to find a better look and feel for what we have now, and hopefully put a small design system in place for new features. If we had those as issues, other contributors could jump of them as they feel, they can be very isolated as individual contributions. |
|
Hi @calavera, this is a good call. I'm now searching for any existing issues or will create new ones and reference them here. :-) |
|
Hi @danielpost, really love it! Really like how clean the design looks and everything is at its right place. Just a little suggestion to use the vertical line in the middle of the window to make both parts of the window resizable. But I'm sure you wanted to do this anyway! ;-) |
|
@indysigner Thanks! It's not really meant to be a full fledged page at this point, more a prototype of how different widgets could look and function. I'm planning on adding a bunch of extra ones just so we can explore different options. |
|
Awesome, looking forward to it. |
|
@danielpost, I love how nice and clean that design looks, while still being really functional (good contrast, labels and form controls are clear...). Can't wait to see more! |
|
A general design improvement will be important for 1.0. Here are my thoughts on the path forward, with feedback from all of the comments on this issue: AestheticsThe designs from @rafaelconde, @eliwilliamson, and @danielpost are all moving in a generally solid direction. Whatever we settle on aesthetically needs to be effectively communicative, accessible, cohesive, and scalable. As Mathias mentioned, this CMS has to cover use cases we can't even think of right now, so we'll want to avoid bending toward a particular kind of content. Markdown by defaultI agree with using Markdown as default (in a sense) and eschewing the dual editor approach. I think the rub here are two somewhat conflicting goals:
Because we'll soon be using Slate for the visual editor, we can easily offer a Paper-like experience by default (Markdown shortcuts, where the markers disappear) with the option to show the markers if desired. Slate has examples of both in the Markdown Shortcuts and Markdown Preview examples, respectively. All of that said, this should probably be handled under a different issue. List vs. CardFor now, it may be best to use a list for entries and search results, but retain the card UI for the editorial workflow. The rest
|
|
Sorry, but I can't not to comment on this: I really don't like whole idea of side by side editing in netlifycms. Please re-consider front-end editing. Otherwise people will just stay with cloudcannon & similar. Side by side editing is for geeks, "normal" people hate it, especially designers :) |
|
@kosirm the preview pane can be disabled trivially by either the user themselves or by disabling it for a collection in the config. Does that work for what you're looking for, or are you talking about something more involved? |
|
@Benaiah I think @kosirm means live editing. Something similar to what Mavo.io does (a demo: https://mavo.io/demos/homepage/) |
|
@andreasvirkus whatever frontend technology (mavo looks really nice project, thanks for link). Idealy cms would cover multiple roles: designers, content editors, translators, etc. For some of them live editing is desirable, designers just need more broad access to structure and style (html dom) then content editors, but for translators probably best UX would be table view with text fields, etc. What I miss with netlifycms is really open architecture. Under warm "bateries included" feeling I hope to find replacable parts and not api with 4 methods. For example, I tried to implement this nice opensource template editor, but I was "short", not sure if because of my poor knowledge of react or because it is not possible at all... I invested some time to learn a bit hugo and react, which I never used before just to be capable to use netlifycms, because I really like it, it has great community and all... so to summarize, I hope netlifycms could be also front-end agnostic, not only back-end agnostic with strong and clear api in both directions. |
|
@kosirm I think the markdown editor that Netlify CMS already has is a core part of how the CMS works. One of the main differences that I see between the examples that you are providing (Mavo, CloudCannon, GrapeJS) is that they all edit HTML directly instead of Markdown. How are you thinking these would integrate with the CMS' |
|
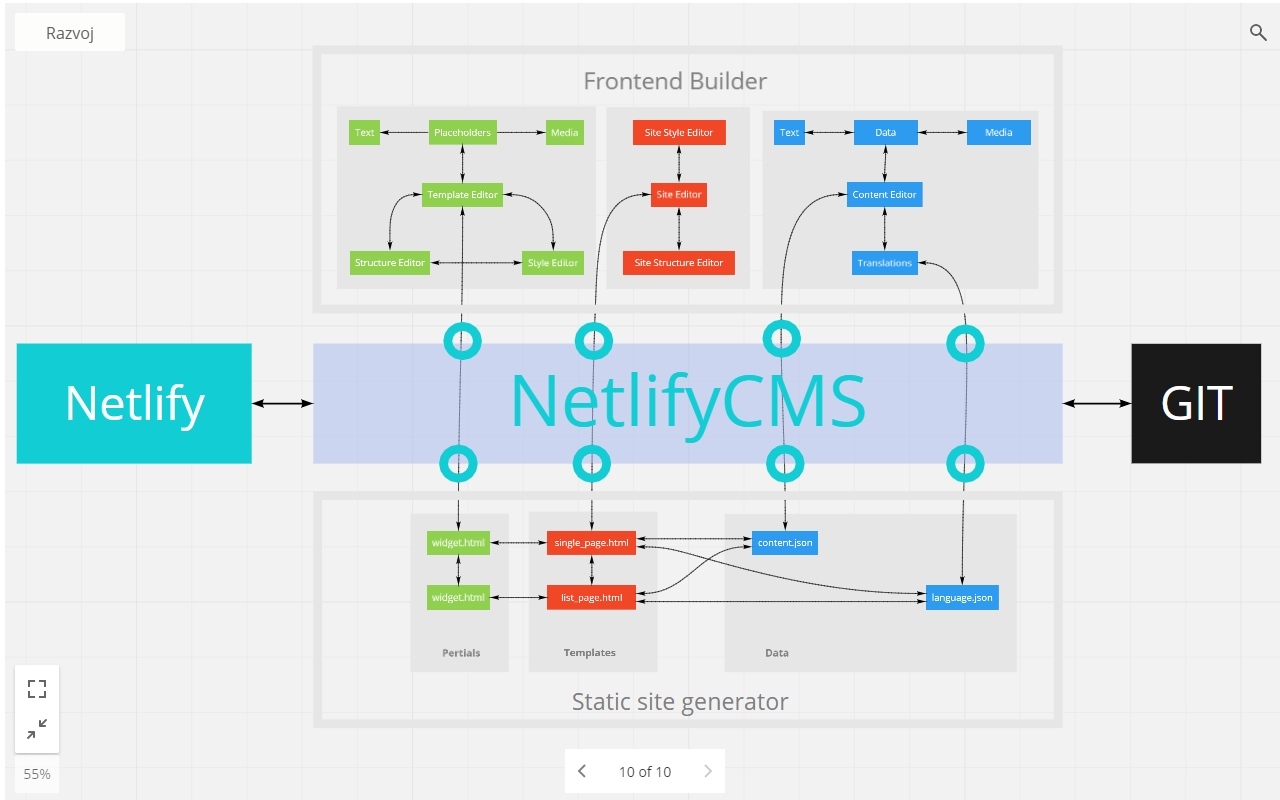
@tech4him1 that's exactly what I expect netlifycms to do - all up'n'down stuff (besides everything else what is doing - git workflow, netlify upload, etc), just do it behind the scenes, please :) This is how I would like to see netlifycms: Maybe I'm just in the wrong place, sorry if this is so. |
|
@kosirm the CMS isn't meant to be used only with websites - the content that is created and edited in the CMS might be used in any number of non-website applications (mobile apps, for example). If you can give a concrete example of what kind of interface and end result you're expecting (the graph above is super high level), we can discuss more, but I'd ask that we move this conversation to our Gitter channel: https://gitter.im/netlify/netlifycms. |
|
@kosirm, here's a paste of some of my earlier discussion regarding this in Gitter:
|
|
@kosirm The CMS is designed just to edit the content itself, it doesn't know what the final output or styling will be. |
|
A lot of this (original issue aim) was realized in 1.0. Closing. |
|
@kosirm is the front end builder and static site generator part of the CMS? What would an internal design of the CMS look like? |
















The Current State
Honestly there's a lot going on, and nothing major in need of improvement, but in the other hand there's just so much room for improvement that I think every element could use some love.
Some of the things that I focused on:
My Proposal
Some things to consider:
I think Markdown should be the default, and there's really no need to switch to a fancy preview in the editor itself, because we already have an actual preview taking up half of the screen 👍
When creating a new post, let's focus on the actual writing. Start writing. Let's keep the other metadata and required fields away until you need to fill them in.
On one hand we want to provide a clean and distraction free environment, on the other we have half the view with a preview of something we can't really control. It could be flashing GIFs for all I know.
To alleviate this I think we should just change the opacity of the Preview to 65%, which can go back to 100% on hover.
As you can see, there's a new drawer in the bottom. When you click on it it expands to reveal some other additional metadata that you might want to fill in.

It can take up half of the screen when expanded, if there's more content we'll switch to a scroll area after that.

The Empty State
With a couple more fields, which is customizable (right?) 😅

Here's an example of a field being filled in

Validating
When the user hits the Publish button, the app should run some validation and prevent the post of being published if there's some required fields missing.
Like this

This is part 1 of the improvements to the Editor, I still have some things left to cover, but I would love to hear your thoughts and suggestions 👍 💯
The text was updated successfully, but these errors were encountered: