A template/boilerplate for creating nextjs applications that use deep. It is recommended to merge with this repository to have its improvements in your nextjs application!
Just erase pages/index.tsx Page component body.
// Optional
NEXT_PUBLIC_GRAPHQL_URL=DeepPath
NEXT_PUBLIC_DEEP_TOKEN=DeepToken
NEXT_PUBLIC_I18N_DISABLE=1git remote add sdk https://github.com/deep-foundation/sdk.git
git fetch sdk
git merge sdk/main --allow-unrelated-histories --strategy ours
Note that we use ours strategy during merge to avoid any changed in your existing project
If you want to get some-commits to your repository - merge with ours strategy with old sdk commit that is created before required changes and then merge with main
git remote add sdk https://github.com/deep-foundation/sdk.git
git fetch sdk main
git merge sdk/some_old_commit_hash --allow-unrelated-histories --strategy ours
git merge sdk/main
Note: I am sure that it is not the only way to do this. Possibly you can use cherry-pick to do this
Now you can pull changes from this repository by using
git pull sdk main
- Install and use nodejs version from .nvmrc
nvm install 18 && nvm alias default 18; npm use default;
- Install dependencies
npm ci; (cd electron; npm ci)
- Run by using How to run
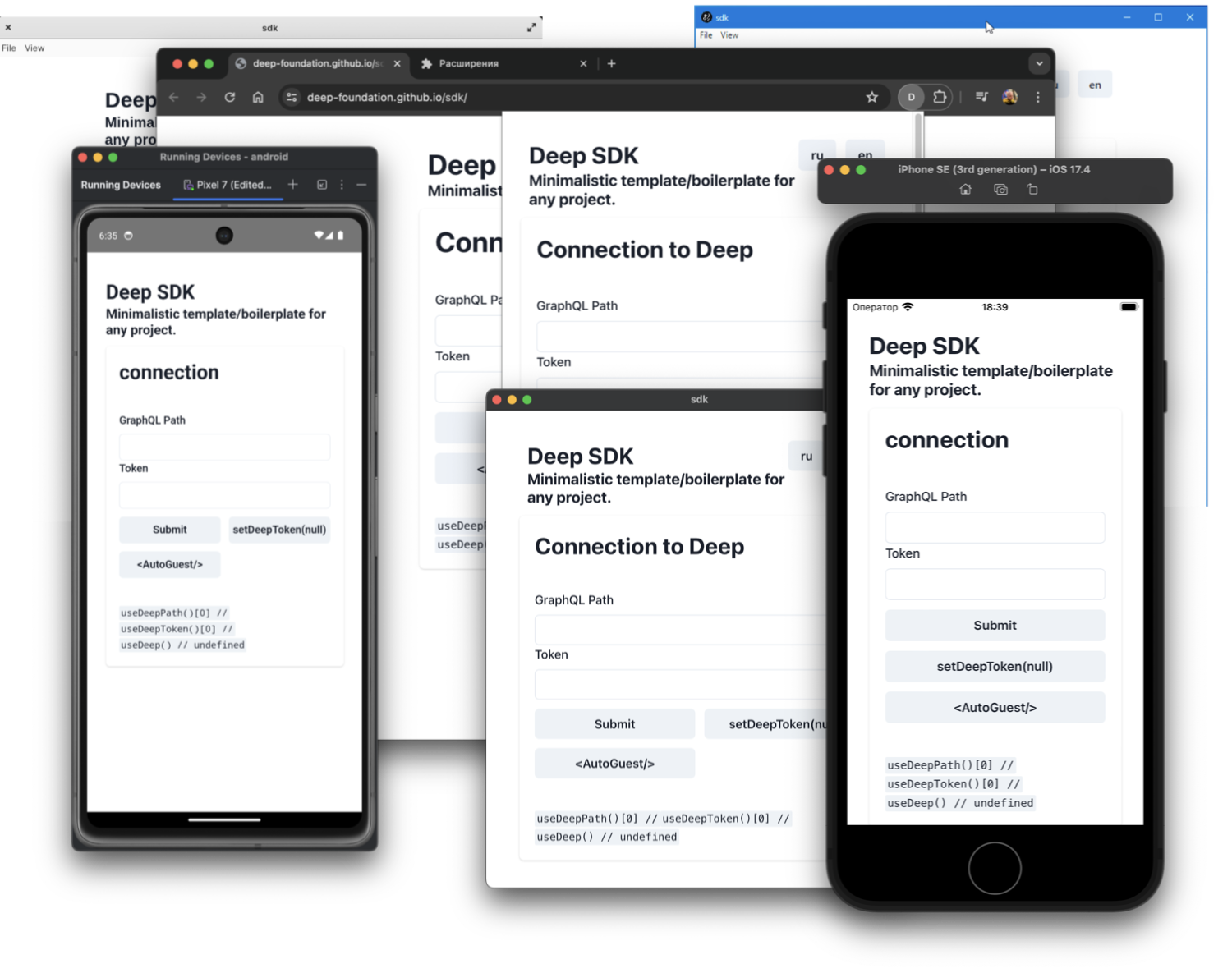
- Pass graphql url and token
To easily get token you can use
Copy tokenbutton in the menu of deepcase. In the same menu you can findgqlbutton where you can get graphql path - Install Homebrew
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Development
npm run dev
Build server+client build with ssr
npm run build &&
npm run start
Export static client without server
npm run export
Prepare:
- Install Android Studio.
- Install in (Settings -> Languages & Frameworks -> Android SDK -> SDK Tool):
- Android SDK Command-line Tools
- Android Emulator
- Android SDK Platfrom-Tool
- Google Play services
- Install in (Settings -> Languages & Frameworks -> Android SDK -> SDK Platforms):
- Android 14 Build:
npm run build-android &&
npm run open-android
Prepare:
- Xcode 10 or later installed on your Mac.
- execute this
brew install cocoapods
(cd ios/App/App; pod install)
Build
npm run build-ios &&
npm run run-ios
npm run build-windows
npm run build-unix
Prepare:
- Xcode 10 or later installed on your Mac.
- An Apple Developer account.
- An app-specific password for your ADC account’s Apple ID
security add-generic-password -l "sdk" -a "YOUR-APPLEID-EMAIL" -s "keychain" -T "" -w "APP-PASSWORD-FROM-APPLE"- Generate teamId
- update APPLEIDPASS, APPLEID, CSC_NAME, APPLETEAMID in
package.json.scripts.build-mac
npm run build-mac
npm run build-chrome-extension
Result path: sdk/extension.crx and sdk/extension.pem
Only activate GitHub Pages for Your Repository
(Settings -> Pages -> Source -> Deploy from branch main -> Github Actions)
There is no need to make any changes to the code.
You can use environment variables to set graphql path and token on server instead of setting it on client. See template in .env.development. Create a file .env.local with your values
You can edit /public/locales/*/*.json files as /public/locales/en/common.json and use it inside your components as:
const { t } = useTranslation();
<div>{t('connection')}</div>You must use this on every page:
import { i18nGetStaticProps } from "../src/i18n";
export async function getStaticProps(arg) {
return await i18nGetStaticProps(arg);
}And this on every dynamc route page (as /path/[variable])
export async function getStaticPaths() {
return {
paths: ['/path/123'],
fallback: true
}
}For support static npm run export of nextjs, you can use env variable NEXT_PUBLIC_I18N_DISABLE. But i18n is not available in export nextjs mode.
SDK app is started together with Deep.Links and other services in GitPod. So to restart it from GitPod you should do the following:
-
Find terminal there
npm run gitpod-startcommand was executed.
-
Press
CTRL+Cin terminal to stop a Deep instance (Deep.Links and SDK).
-
Press
↑button on your keyboard to get last executed command.
-
Press
Enterto execute that command again, that will finish restart sequence.
If you want launch your repo from npx as npx @deep-foundation/sdk you must change name in package.json, manually npm adduser and first publish npm publish --access public yout fork.
For publish new version, just update package.json version field and then git commit && publish to github.
This app can be launched as builded web server with npx @deep-foundation/sdk