-
Notifications
You must be signed in to change notification settings - Fork 150
Master pages (v1.x)
The main difference between templates and master templates is that master pages can be created and edited directly in the web browser without the need of web developers or any tools for .cshtml editing. Each master page can use server-side layout (.cshtml file) or another master page as it's layout. As such, each master page can have children master pages and parent master pages.
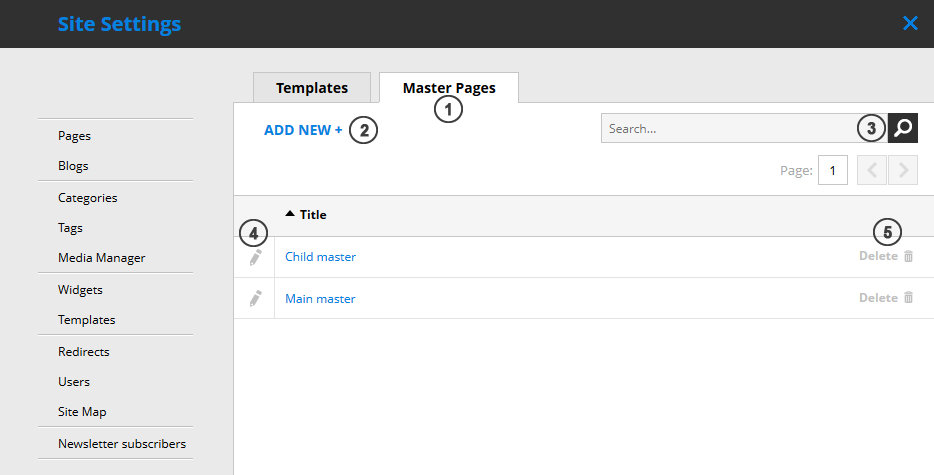
- To create master page go to Site Settings -> Page Layouts -> Master Pages.
- Press ADD NEW+. The same Modal window as creating simple page will open.
- Search can be used to find a master page by title.
- To edit master page properties, press the "Edit" icon. A Modal window similar to editing page properties will open. The main difference is that a master page is always created as published and some properties cannot be edited in master page properties.
- To delete master page, press the "Delete" icon. A Modal window similar to delete page will open. Master pages containing children pages or master pages cannot be deleted.
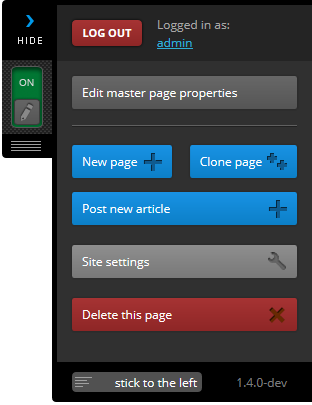
When the master page is opened, side menu differs from simple page. There is no way to edit SEO information or publish/unpublish the page. Master pages are always forbidden for public users.
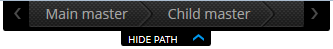
If a master page is selected as the layout for page or another master page, all nested master pages path is visible on the top of the page (note: this is not visible for public users). Path can be hidden by clicking "Hide Path":
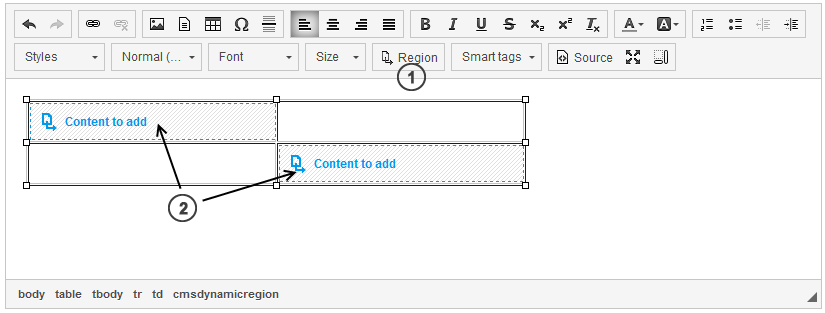
When editing a master page's content, a new button "Region" (1) appears in the list of editor controls. This button allows users to insert a dynamic region (2).
When a page's layout is set to "master page", all of the content is non-editable, withe the exception of dynamically-inserted regions. As such, if the master page has 3 editable regions, and there is one dynamic region inside of one of these, only that one dynamic region is editable.
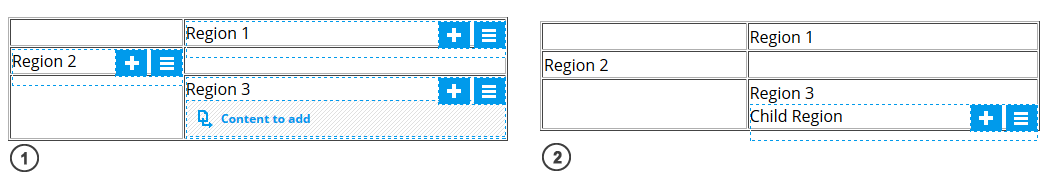
Look at the example below. On the left. there is a master page with 3 editable regions (1). One of the master page contents has one dynamic region. On the right there is a child page with master page chosen as page layout (2). Only one dynamic region is editable. Master page's regions are not editable.
Note: When editing any of editable master page contents, all nested pages will be affected.
To use the master page as a blog post template, follow these steps:
- In Site Settings -> Templates -> Master Pages create the master page (if you haven't already created one).
- Edit that master page to have ONLY ONE region.
- Go to Site Settings -> Blogs -> Templates and select that master page to be the "Default Template".
- Now you can create blog posts with the specified master page as a template.
Note: if you switch the blog post template for existing blog posts via Page Properties, the blog content will disappear until you switch it back to the old template.