<VirtualList /> for Preact
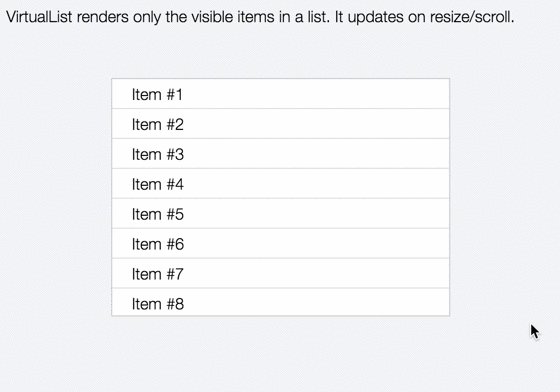
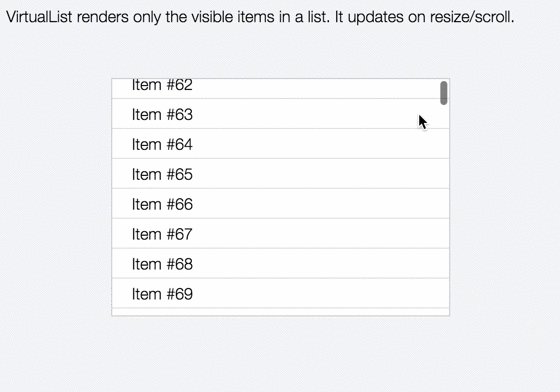
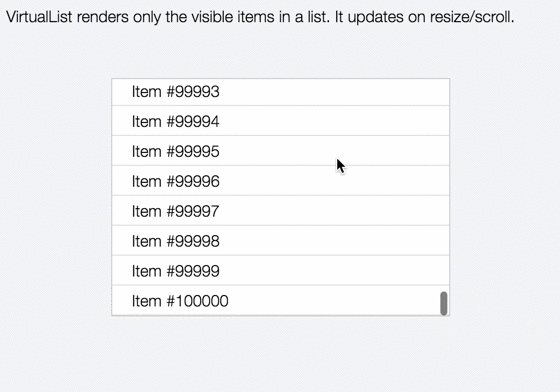
A "virtual" list component that renders only visible rows of a given data set.
Useful for those super important business applications where one must show all million rows.

Provide the list of items as data, an item renderer as renderRow, and the height of a single row as rowHeight. Everything else is optional.
<VirtualList
data={['a', 'b', 'c']}
renderRow={ row => <div>{row}</div> }
rowHeight={22}
overscanCount={10}
sync
/>| Prop | Type | Description |
|---|---|---|
data |
Array | List of data items |
renderRow |
Function | Renders a single row |
rowHeight |
Number | Static height of a row |
sync |
Boolean | If true, forces synchronous rendering * |
overscanCount |
Number | Number of extra rows to render above and below visible list. Defaults to 10. ** |
* About synchronous rendering: It's best to try without sync enabled first. If the normal async rendering behavior is fine, it's best to leave sync turned off. If you're seeing flickering, enabling sync will ensure every update gets out to the screen without dropping renders, but does so at the expense of actual framerate.
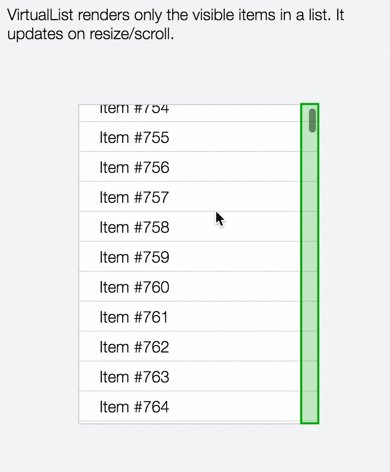
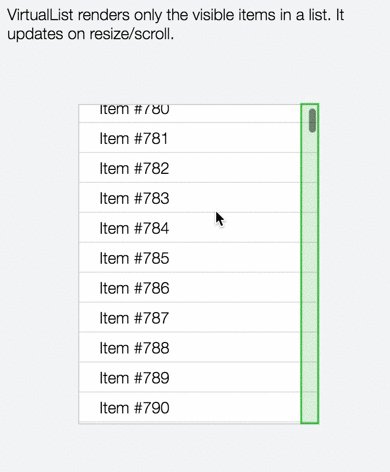
** Why overscan? Rendering normalized blocks of rows reduces the number of DOM interactions by grouping all row renders into a single atomic update.
| Without Overscan | With Overscan |
|---|---|
 |
 |
import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
// Renders a single row
renderRow(row) {
return <div class="row">{row}</div>;
}
render() {
return (
<VirtualList sync class="list"
data={DATA}
rowHeight={this.rowHeight}
renderRow={this.renderRow}
/>
);
}
}
render(Demo, document.body);import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
// renders a single row
const Row = row => (
<div class="row">{row}</div>
);
render((
<VirtualList data={DATA} rowHeight={30} renderRow={Row} />
), document.body);