-
Notifications
You must be signed in to change notification settings - Fork 1
Vorlage
==========================================================================================================

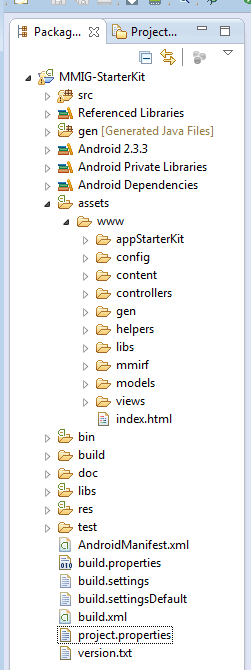
Figure 4: Basic directory structure for a MMIR application
==========================================================================================================
|Description|Example
---|---|---
[controller name]|the controller’s class name|CalendarExample
\controllers[controller name].js|File name for controller implementation|calendarExample.js
\views[controller name][view name].ehtml|A view definition for the controller|calendarExample\main.ehtml
\views\layouts[controller name].ehtml|Layout definition for the controller’s views|calendarExample.ehtml
TABLE 4: Basic directory structure for a MMIR application
==========================================================================================================
 > WARNINGTEXT Row 1
>
> WARNINGTEXT Row 2
>
> WARNINGTEXT Row 3
> WARNINGTEXT Row 1
>
> WARNINGTEXT Row 2
>
> WARNINGTEXT Row 3
==========================================================================================================
-
configuration.json: This is a well-formatted JSON file, which contains the main configuration of MMIR application. For example to specify the default language of your application as German add the following line to configuration.json :
"language": "de"
By convention, languages should be referred to by their 2-letter language code [ [3] ](#fn3), e.g. use `en` for English.
==========================================================================================================
# Footnotes
This is a Footnote [ [∗] ](#fn1).
This is one <a href="#fn2">[†]</a> inside a html block.
And another one [ [∞] ](#fn3)..
---
Footnote | Description
---|---
<a name="fn1" href="#fn1">[∗]</a> | The Apache Cordova project was started off with the donation of code from PhoneGap. Now PhoneGap is a distribution using the Open Source code base of Cordova.
<a name="fn2" href="#fn2">[†]</a> | Source: http://phonegap.com/about/feature/
<a name="fn3" href="#fn3">[∞]</a> | see ISO 639-1 specifiaction
## Symbols
Symbol (HTML) | Symbol (Unicode)
--- | ---
∗ `∗` | ∗ `∗`
† `†` | † `†`
‡ `‡` | ‡ `‡`
∞ `∞` | ∞ `∞`
⊗ `⊗` | ⊗ `⊗`
⊥ `⊥` | ⊥ `⊥`
¥ `¥` | ¥ `¥`
Θ `Θ` | Θ `Θ`
◊ `◊` | ◊ `◊`
♠ `♠` | ♠ `♠`
♣ `♣` | ♣ `♣`
♥ `♥` | ♥ `♥`
♦ `♦` | ♦ `♦`
==========================================================================================================
| Footnote | Description |
|---|---|
| [∗] | The Apache Cordova project was started off with the donation of code from PhoneGap. Now PhoneGap is a distribution using the Open Source code base of Cordova. |
| [†] | Source: http://phonegap.com/about/feature/ |
| [∞] | see ISO 639-1 specifiaction |
| [⊗] | Eclipse Classic does not bring an editor HTML by default; you can install an editor manually e.g. using your Eclipse’s update page (Install New Software...) http://download.eclipse.org/releases/[version_name], expand the entry Web, XML and Java EE development and select Web Page Editor. |
| [⊥] | Note, that currently no source code is available for Android ver. 3.x. |
| [Θ] | the file build.properties contains general settings for build.xml, which do not need to be customized to the specific project environment. |
| [◊] | see http://nodejs.org/ |