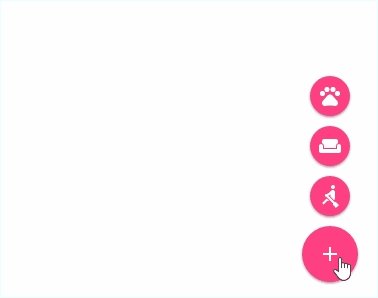
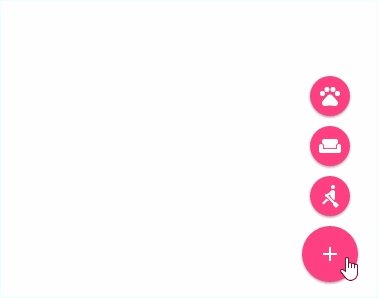
A floating action button flinging out related actions.
Live demo in component page
Install:
bower install --save paper-speed-dialImport:
<link rel="import" href="bower_components/paper-fab-speed-dial/paper-fab-speed-dial.html">Use:
<paper-fab-speed-dial>
<paper-fab icon="add"></paper-fab>
<div class="dropdown-content">
<paper-fab mini icon="rowing"></paper-fab>
<paper-fab mini icon="weekend"></paper-fab>
<paper-fab mini icon="pets"></paper-fab>
</div>
</paper-fab-speed-dial>The following custom properties and mixins are available for styling:
| Custom property | Description | Default |
|---|---|---|
--paper-fab-speed-dial |
Mixin applied to the element | {} |