-
Notifications
You must be signed in to change notification settings - Fork 714
Updating debugger.md to be a little clearer #1229
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
Hello, I got confused with this line: > You can start from scratch by creating an empty project with dotnet new: I wasn't sure if I should use the VS Code command palette `Ctrl+p` for `dotnet new` when I first read it, so I added some more text to say to use the VS Code Terminal or Command Prompt for the following steps. I also changed some of the `quoted` text to be `preformatted` instead because it seemed to be consistent to have the user `click` or `type` things that were in `preformatted text`. I hope this helps other readers.
debugger.md
Outdated
| @@ -27,9 +27,9 @@ Install the .NET Core command line tools (CLI) by following the installation par | |||
| **OSX:** .NET Core requires openSSL to work. Don't forget this! Execute: `brew install openssl` | |||
|
|
|||
| ##### 3: Install C# Extension for VS Code | |||
| Open the command palette in VS Code (F1) and type "ext install C#" to trigger the installation of the extension. VS Code will show a message that the extension has been installed and it will restart. | |||
| Open the command palette in VS Code (`F1`) and type `ext install C#` to trigger the installation of the extension. VS Code will show a message that the extension has been installed and it will restart. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I would use <kbd>F1</kbd>. That will look like this: F1
debugger.md
Outdated
|
|
||
| If you have previously installed the C# extension, make sure that you have a recent version. You can check this by opening the command palette (F1) and running 'Extensions: Show Installed Extensions'. | ||
| If you have previously installed the C# extension, make sure that you have a recent version. You can check this by opening the command palette (`F1`) and running `Extensions: Show Installed Extensions`. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ditto.
debugger.md
Outdated
|
|
||
| **.vscode/launch.json**: When you want to start debugging, press the debugger play button (or hit F5) as you would normally do. VS Code will provide a list of templates to select from. Pick ".NET Core" from this list and the edit the 'program' property to indicate the path to the application dll or .NET Core host executable to launch. For example: | ||
| **.vscode/launch.json**: When you want to start debugging, press the debugger play button (or hit `F5`) as you would normally do. VS Code will provide a list of templates to select from. Pick ".NET Core" from this list and the edit the `program` property to indicate the path to the application dll or .NET Core host executable to launch. For example: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Ditto. <kbd>F5</kbd> to get F5. Also, "press" instead of "hit". 😄
debugger.md
Outdated
|
|
||
| "configurations": [ | ||
| { | ||
| ... | ||
| "program": "${workspaceRoot}/MyLaunchingProject/bin/Debug/netcoreapp1.0/MyLaunchingProject.dll", | ||
|
|
||
| ##### 4: Start debugging | ||
| Your project is now all set. Set a breakpoint or two where you want to stop, click the debugger play button (or hit F5) and you are off. | ||
| Your project is now all set. Set a breakpoint or two where you want to stop, click the debugger play button (or hit `F5`) and you are off. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Same thing here. Makes it fancy! 😄
debugger.md
Outdated
| @@ -132,7 +132,7 @@ The C# debugger supports attaching to processes. To do this, switch to the Debug | |||
|
|
|||
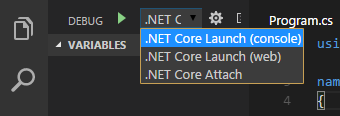
|  | |||
|
|
|||
| Select the '.NET Core Attach' configuration. Clicking the play button (or pressing F5) will then try to attach. In launch.json, if `processId` is set to `"${command.pickProcess}"` this will provide UI to select which process to attach to. | |||
| Select the '.NET Core Attach' configuration. Clicking the play button (or pressing `F5`) will then try to attach. In launch.json, if `processId` is set to `"${command.pickProcess}"` this will provide UI to select which process to attach to. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
And here.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍 works for me! I'll make the edits now.
|
@DustinCampbell PR updated. Thanks for reviewing so quickly! |
|
I only gave it a quick look. The debugger guys will want to review. cc @gregg-miskelly, @rajkumar42. |
| @@ -39,21 +39,21 @@ The first time that C# code is opened in VS Code, the extension will download th | |||
| The following steps have to executed for every project. | |||
|
|
|||
| ##### 1: Get a project | |||
| You can start from scratch by creating an empty project with `dotnet new`: | |||
| You can start from scratch by creating an empty project with `dotnet new`. Begin by opening the terminal in Visual Studio Code (`View->Integrated Terminal`) or use Command Prompt and type these commands: | |||
|
|
|||
| cd ~ | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
"cd ~" won't work on cmd.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good point. I'll make one more revision and remove the or use Command Prompt part.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM.
|
LGTM. Thanks for doing this! |
Hello,
I got confused with this line:
I wasn't sure if I should use the VS Code command palette
Ctrl+pfordotnet newwhen I first read it, so I added some more text to say to use the VS Code Terminal or Command Prompt for the following steps.I also changed some of the
quotedtext to bepreformattedinstead because it seemed to be consistent to have the userclickortypethings that were inpreformatted text.I hope this helps other readers.