-
Notifications
You must be signed in to change notification settings - Fork 935
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Cursor jumps to end of input when inputValue is a controlled prop #217
Comments
|
Thanks for the perfect reproduction issue! I'm not sure why this is happening. It'll take a little digging. I'll try to get to it when I get the chance, but if you could give it a whirl that'd be great :) |
|
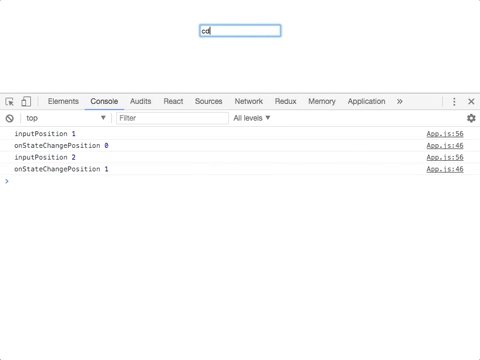
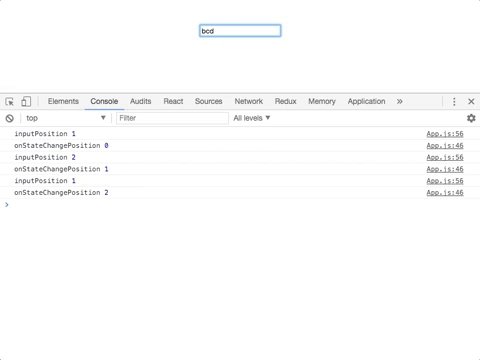
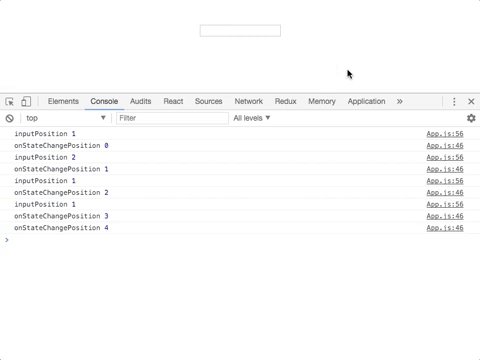
It seems @kentcdodds posted before I could share this 😆 As I try to debug this, it seems that the GIF of my test: This looks like the To be honest I'm not sure if Kent had intended for the input being "watched" by Downshift to be used as a controlled component in this way. My solutionI made a test branch for this issue that seems to provide a solution to this issue. There's a short description in the README, but basically I took that input and made it a class; the "controlled" part is contained within that input's class, while Downshift can still grab the input and use it internally. |
|
Hmmm... Interesting. I would expect that even when I'd love to solve this in a way that folks controlling the |
|
Also, thanks so much for a thorough dig @geoffdavis92! That's really helpful! |
|
@kentcdodds happy to help. From my testing, it seems this is the default behavior of any change of an HTML |
|
It smells like: https://stackoverflow.com/questions/28922275/in-reactjs-why-does-setstate-behave-differently-when-called-synchronously The issue also vanishes if one moves the I tried to reproduce the same behavior in a smaller example without Downshift, but wasn't able yet. Is there anything async I'm missing? |
|
Reproduced without downshift: https://codesandbox.io/s/036r6xkr7w The issue seems to be that upon A possible fix that came to mind could be to put the controlled props into the state of |
|
I'd be open to look at a PR for that, but I'd reeeeally like to avoid it if there's any other way to do it... Alternatively, here's an easy solution: https://codesandbox.io/s/pj5n3xx07 Will that work? |
|
Also thought about something like this, however, we currently use: if (data.hasOwnProperty('inputValue')) {
this.props.onChange(data.inputValue);
}in But I think this could be fixed by using the input's |
|
Feel free to open up a pull request and we can talk about it. But know that I probably wont accept a PR that attempts to synchronize state with props. I'm sure we can do this another way. Maybe an |
provide an onInputValueChange callback to allow to update controlled prop before its old value is used to re-render the children causing the cursor in the input to jump to the end in the next render downshift-js#217
|
Is this usable when using "multi selection"? This function also triggers for me when i'm selecting an item (when |
|
Hi! I'm afraid I don't have too much time right now, but I made this last night and it might help you: https://github.com/kentcdodds/advanced-downshift Notice that I just set the selectedItem to null and instead of controlling the input value, I use reset to clear the input. |
|
WOW!! That looks awesome! Going to have to change some code on my side 😆 In any case I understand your point and its a very nice approach 😄 |
Maybe? But not enough to be concerned about. Good luck! |
|
Hi @kentcdodds Thanks! |
|
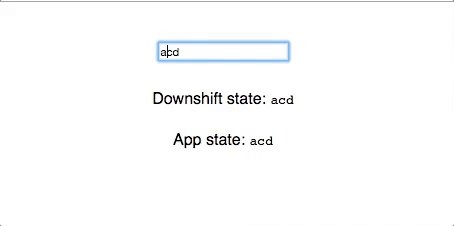
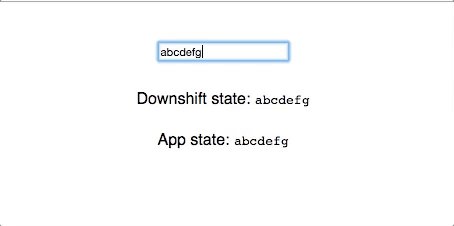
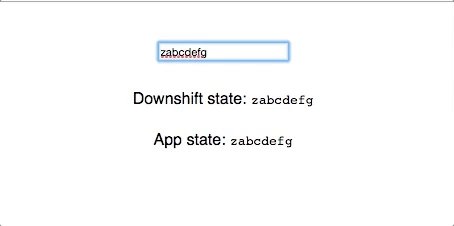
I used the codesandbox from advanced downshift and did not have the cursor jumping issue: |
|
Thanks @austintackaberry but I still don't know how this was achieved without onInputValueChange(). Thanks! |
|
NVM, I figured it out.
If I understand correctly, the Thanks! |
|
Below is a demo that has https://codesandbox.io/s/5konk5137n Let me know if this isn't what you're looking for! 😄 |
|
@austintackaberry Thanks! This is what I'm looking for. I think you can also use the |
|
If you are using a value from the redux store in the textfield and updating the value of the redux store onChange. The problem is observed from react-redux version 6.0.1 and higher. Change your react-redux version to 6.0.0 and the cursor jumping problem should be solved. |
|
I also had this problem, with the useCombobox hook. The only solution I found so far is to let combobox controls the input state, and forward this state to parent components in useEffect. useEffect(() => {
if (combobox.inputValue !== value) {
onChange(combobox.inputValue);
}
}, [combobox.inputValue, value]); |
|
That sounds like a workaround for an unrelated bug @slorber. Could you open a new issue for that to be tracked? |
|
I am still running into this problem when:
I'm encountering this on @slorber's workaround fixes the issue. |
|
@john-rodewald and anybody else who is running into the same issue with hooks this worked for us and doesn't require |



downshiftversion: 1.11.0nodeversion: 6.9 (and codesadbox.io, could not find out, what they're using)npm(oryarn) version: yarn 1.1.0 (and whatever codesandbox.io uses)Problem description:
Relevant code or config
The text was updated successfully, but these errors were encountered: