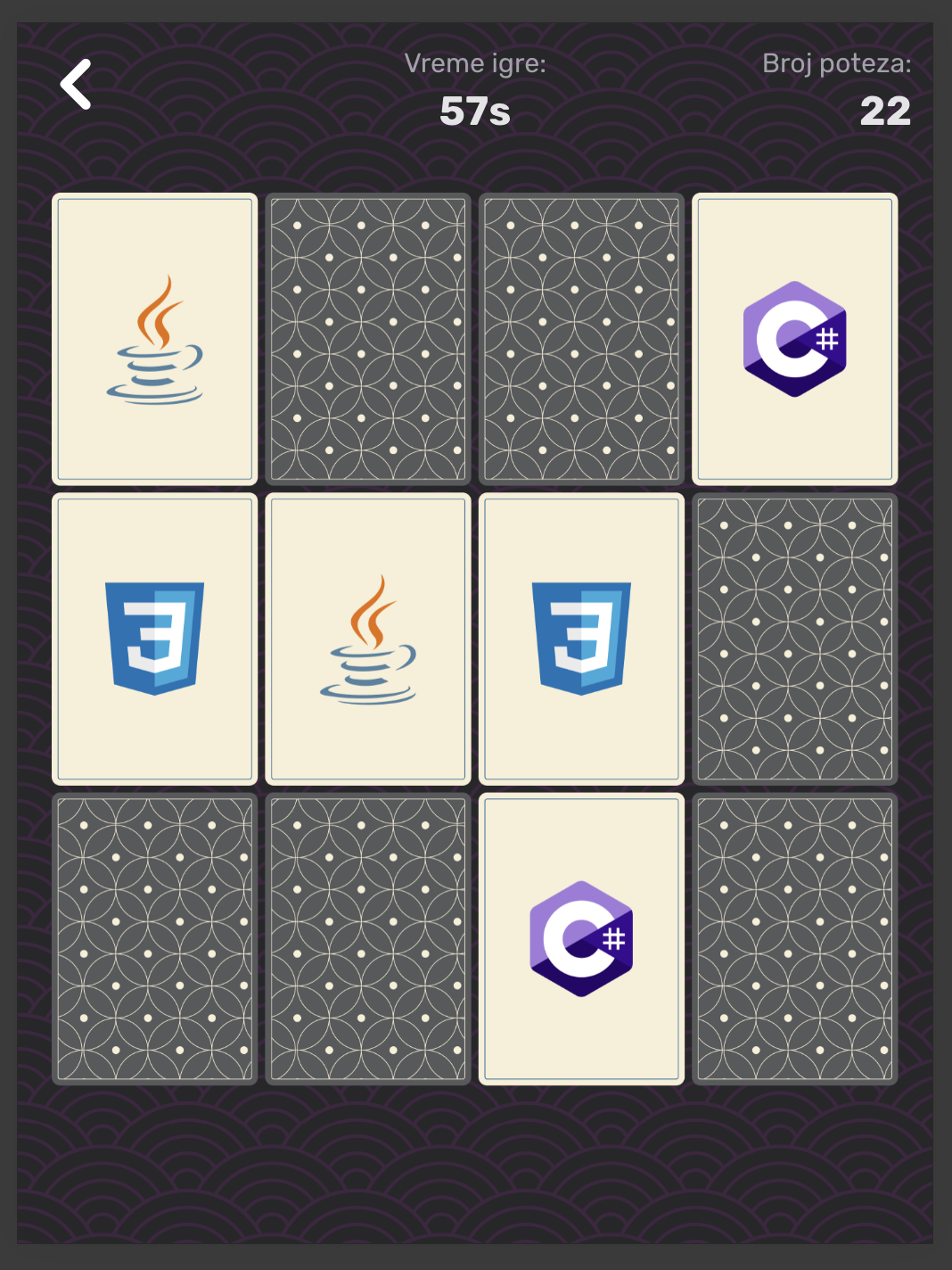
MemoRandom is a card game in which cards are laid face down on a surface and cards are flipped face up over each turn. The object of the game is to turn over pairs of matching cards.
As seen on: Vue.js Examples
- Vite.js + Vue.js
- VueRouter
- Vuex
- TailwindCSS
Install dependencies with npm
npm installServe with hot reload at localhost:3000
npm run devGenerate static project files
npm run buildThis project uses Vue 3 <script setup> SFCs, check out the script setup docs to learn more.