Fork of the original lightweight-charts with enhancements and supporting vectorbtpro workflow
- legend color matching each line color
- automatic color assignment if not provided
- support for multiple scales (right, left, middle1, middle2, histogram)
- accepts df,pd.series or
vectorbtpro indicatorobject (including unpacking multi outputs) - new markers_set method allowing to set pd.series or dataframe as markers input
- supports simple df/sr accessors
close.lw.plot()for quick visualization of single panel chart - df accessor unpacks dataframe columns and display them accordingly (ohlcv as ohlcv, vwap on the right, rsi on the left scale etc.)
- multipanes support
ch = chart([pane1, pane2], sync=True, title="Title", size="m")to quickly display chart with N panes (Panels). Also supports syncing the Panelssync=Trueor using xloc.

Directly from the repository
pip install git+https://github.com/drew2323/lightweight-charts-python.git
from lightweight_charts import chart, Panel, PlotSRAccessor, PlotDFAccessor
#one liner, displays close series as line on single Panel
close_sr.lw.plot()close_sr.lw.plot(size="m") #on medium panesize
close_se.lw.plot(histogram=(trade_series, "trades")) #number of trades as histogram is displayed on top of that#one liner to display OHLCV
ohlcv_df.lw.plot() #if dataframe contains other columns they are displayed too - based on standard settings (rsi-on the left, vwap - right etc.)ohlcv_df.lw.plot(left=[(angle_series, "angle_momentum")]) #Another line is displayed on top of OHLCV on left scaleohlcv_complex_df.lw.plot() #df containing ohlcv and other columnst1data.ohlcv.data["BAC"].lw.plot(left=[(t1mom,"mom"),(t1mom_tt.mom.loc[:, (20,"1T")],),(t1mom_tt.mom.loc[:, (20,"5T")],)]) #display ohlcv 1m data along with 1min momentum ind and 2 multiindexed indicators on 1M and 5m resolution on 5M (calculated as multiindex)
#quickly plot vectorbtpro indicator on top of OHLCV data (with automatic unpacking)
macd = vbt.indicator("talib:MACD").run(t1data.data["BAC"].close)
t1data.ohlcv.data["BAC"].lw.plot(auto_scale=macd)#ONE PANEL - quick few liner, displays close series with label "close" on right pricescale and rsi on left price scale, all on single Panel
pane1 = Panel(
right=[(close, "close")],
left=[(rsi,"rsi")]
)
ch = chart([pane1])
##ONE PANEL - quicker
Panel(
auto_scale=[cdlbreakaway],
ohlcv=(t1data.ohlcv.data["BAC"],entries),
histogram=[],
right=[],
left=[],
middle1=[],
middle2=[]
).chart(size="s")# display two Panels
# on first displays ohlcv data, orderimbalance volume as histogram with opacity, bbands on the right pricescale and
# sma with short_signals and short_exits on the left pricescale
pane1 = Panel(
ohlcv=(t1data.data["BAC"],), #(series, entries, exits, other_markers)
histogram=[(order_imbalance_allvolume, "oivol",None, 0.3)], # [(series, name, "rgba(53, 94, 59, 0.6)", opacity)]
#following attributes assign lineseries series to different priceScaleIds, format: # [(series, name, entries, exits, other_markers)]
right=[(bbands)], #multioutput indicator, outputs are autom.extracted
left=[(sma, "sma", short_signals, short_exits) #simple vbt indicator with markers in and outs
(supertrend.trend, "ST_trend") #explicitly just one output of multioutput indicator
],
middle1=[],
middle2=[],
)
#on second panel displays also ohlcv data, and sma on the left pricescale and histogram
pane2 = Panel(
ohlcv=(t1data.data["BAC"],),
right=[],
left=[(sma, "sma_below", short_signals, short_exits)],
middle1=[],
middle2=[],
histogram=[(order_imbalance_sma, "oisma")],
)
#display both Panels, sync them and pick size, use xloc
ch = chart([pane1, pane2], sync=True, title="Title", size="l", xloc=slice("1-1-2024","1-2-2024"))#assume i want to display simple entries or exits on series or ohlcv
#based on tuple positions it determines entries or exits (and set colors and shape accordingly)
pane1 = Panel(
ohlcv=(ohlcv_df, clean_long_entries, clean_short_entries)
)
ch = chart([pane1], title="Chart with Entry/Exit Markers", session=None, size="s")
#if you want to display more entries or exits, use tuples with their colors
# Create Panel with OHLC data and entry signals
pane1 = Panel(
ohlcv=(data.ohlcv.get(),
[(clean_long_entries, "yellow"), (clean_short_entries, "pink")], #list of entries tuples with color
[(clean_long_exits, "yellow"), (clean_short_exits, "pink")]), #list of exits tuples with color
)
# # Create the chart with the panel
ch = chart([pane1], title="Chart with EntryShort/ExitShort (yellow) and EntryLong/ExitLong markers (pink)", session=None, size="s")
lightweight-charts-python aims to provide a simple and pythonic way to access and implement TradingView's Lightweight Charts.
pip install lightweight-charts
- Streamlined for live data, with methods for updating directly from tick data.
- Multi-pane charts using Subcharts.
- The Toolbox, allowing for trendlines, rectangles, rays and horizontal lines to be drawn directly onto charts.
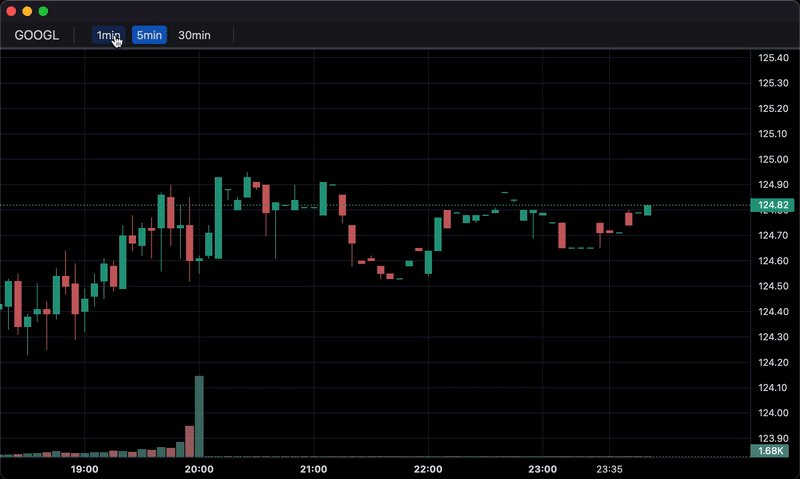
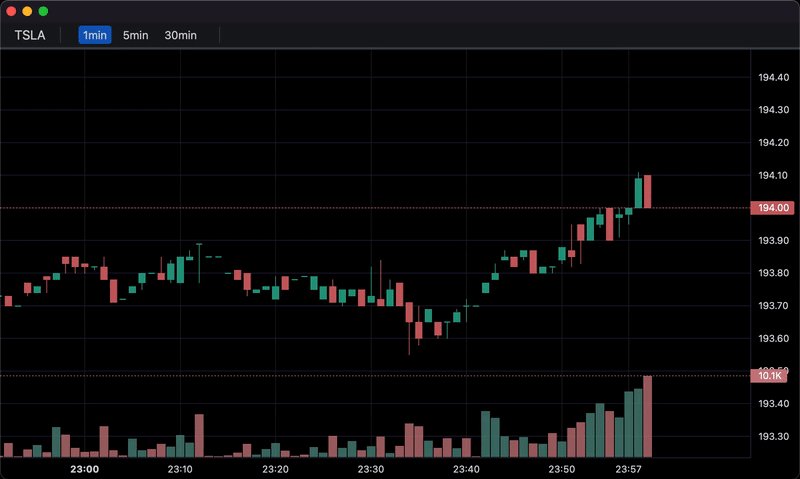
- Events allowing for timeframe selectors (1min, 5min, 30min etc.), searching, hotkeys, and more.
- Tables for watchlists, order entry, and trade management.
- Direct integration of market data through Polygon.io's market data API.
Supports: Jupyter Notebooks, PyQt6, PyQt5, PySide6, wxPython, Streamlit, and asyncio.
PartTimeLarry: Interactive Brokers API and TradingView Charts in Python
import pandas as pd
from lightweight_charts import Chart
if __name__ == '__main__':
chart = Chart()
# Columns: time | open | high | low | close | volume
df = pd.read_csv('ohlcv.csv')
chart.set(df)
chart.show(block=True)import pandas as pd
from time import sleep
from lightweight_charts import Chart
if __name__ == '__main__':
chart = Chart()
df1 = pd.read_csv('ohlcv.csv')
df2 = pd.read_csv('next_ohlcv.csv')
chart.set(df1)
chart.show()
last_close = df1.iloc[-1]['close']
for i, series in df2.iterrows():
chart.update(series)
if series['close'] > 20 and last_close < 20:
chart.marker(text='The price crossed $20!')
last_close = series['close']
sleep(0.1)import pandas as pd
from time import sleep
from lightweight_charts import Chart
if __name__ == '__main__':
df1 = pd.read_csv('ohlc.csv')
# Columns: time | price
df2 = pd.read_csv('ticks.csv')
chart = Chart()
chart.set(df1)
chart.show()
for i, tick in df2.iterrows():
chart.update_from_tick(tick)
sleep(0.03)import pandas as pd
from lightweight_charts import Chart
def calculate_sma(df, period: int = 50):
return pd.DataFrame({
'time': df['date'],
f'SMA {period}': df['close'].rolling(window=period).mean()
}).dropna()
if __name__ == '__main__':
chart = Chart()
chart.legend(visible=True)
df = pd.read_csv('ohlcv.csv')
chart.set(df)
line = chart.create_line('SMA 50')
sma_data = calculate_sma(df, period=50)
line.set(sma_data)
chart.show(block=True)import pandas as pd
from lightweight_charts import Chart
if __name__ == '__main__':
chart = Chart()
df = pd.read_csv('ohlcv.csv')
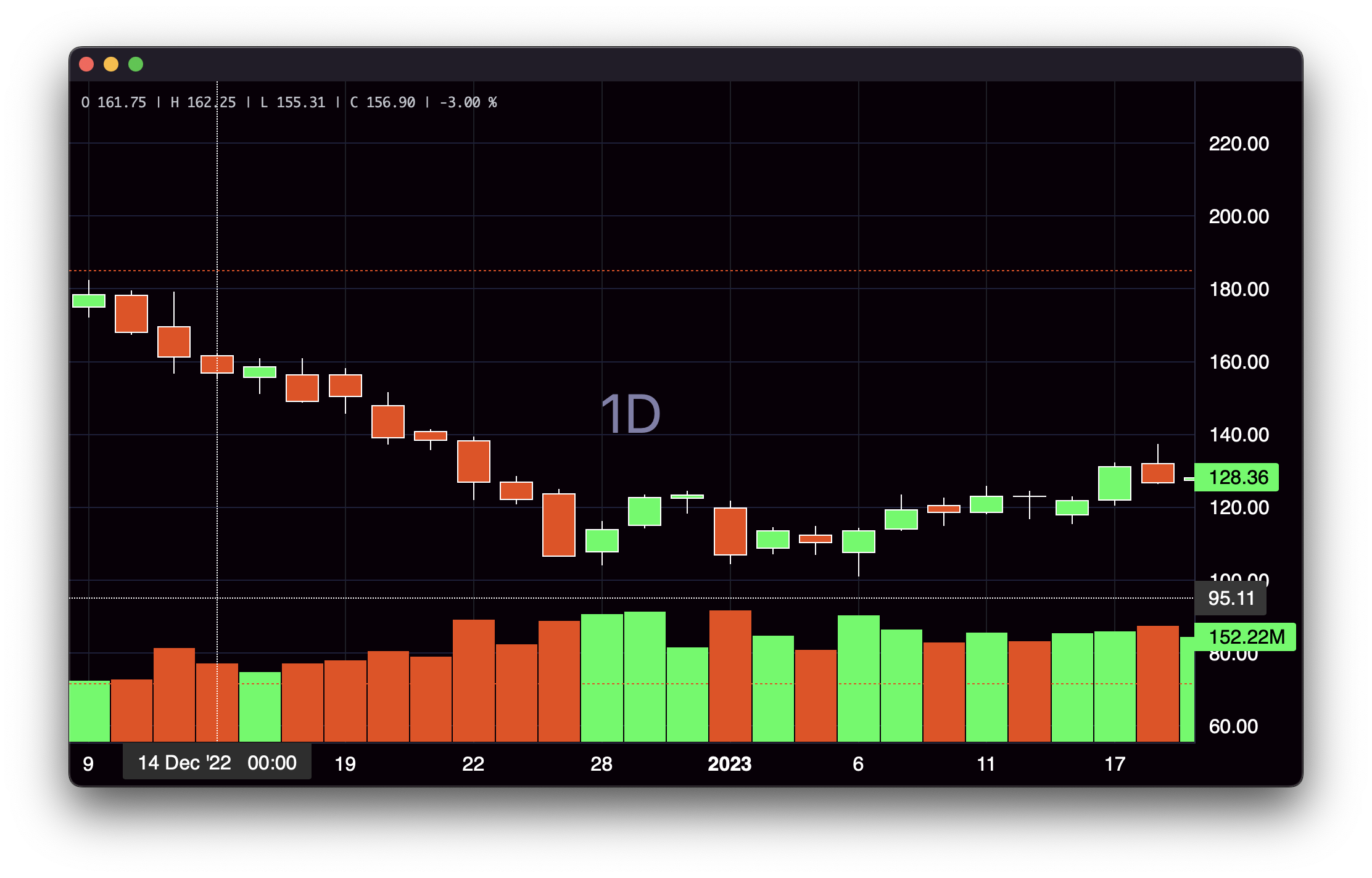
chart.layout(background_color='#090008', text_color='#FFFFFF', font_size=16,
font_family='Helvetica')
chart.candle_style(up_color='#00ff55', down_color='#ed4807',
border_up_color='#FFFFFF', border_down_color='#FFFFFF',
wick_up_color='#FFFFFF', wick_down_color='#FFFFFF')
chart.volume_config(up_color='#00ff55', down_color='#ed4807')
chart.watermark('1D', color='rgba(180, 180, 240, 0.7)')
chart.crosshair(mode='normal', vert_color='#FFFFFF', vert_style='dotted',
horz_color='#FFFFFF', horz_style='dotted')
chart.legend(visible=True, font_size=14)
chart.set(df)
chart.show(block=True)import pandas as pd
from lightweight_charts import Chart
def get_bar_data(symbol, timeframe):
if symbol not in ('AAPL', 'GOOGL', 'TSLA'):
print(f'No data for "{symbol}"')
return pd.DataFrame()
return pd.read_csv(f'bar_data/{symbol}_{timeframe}.csv')
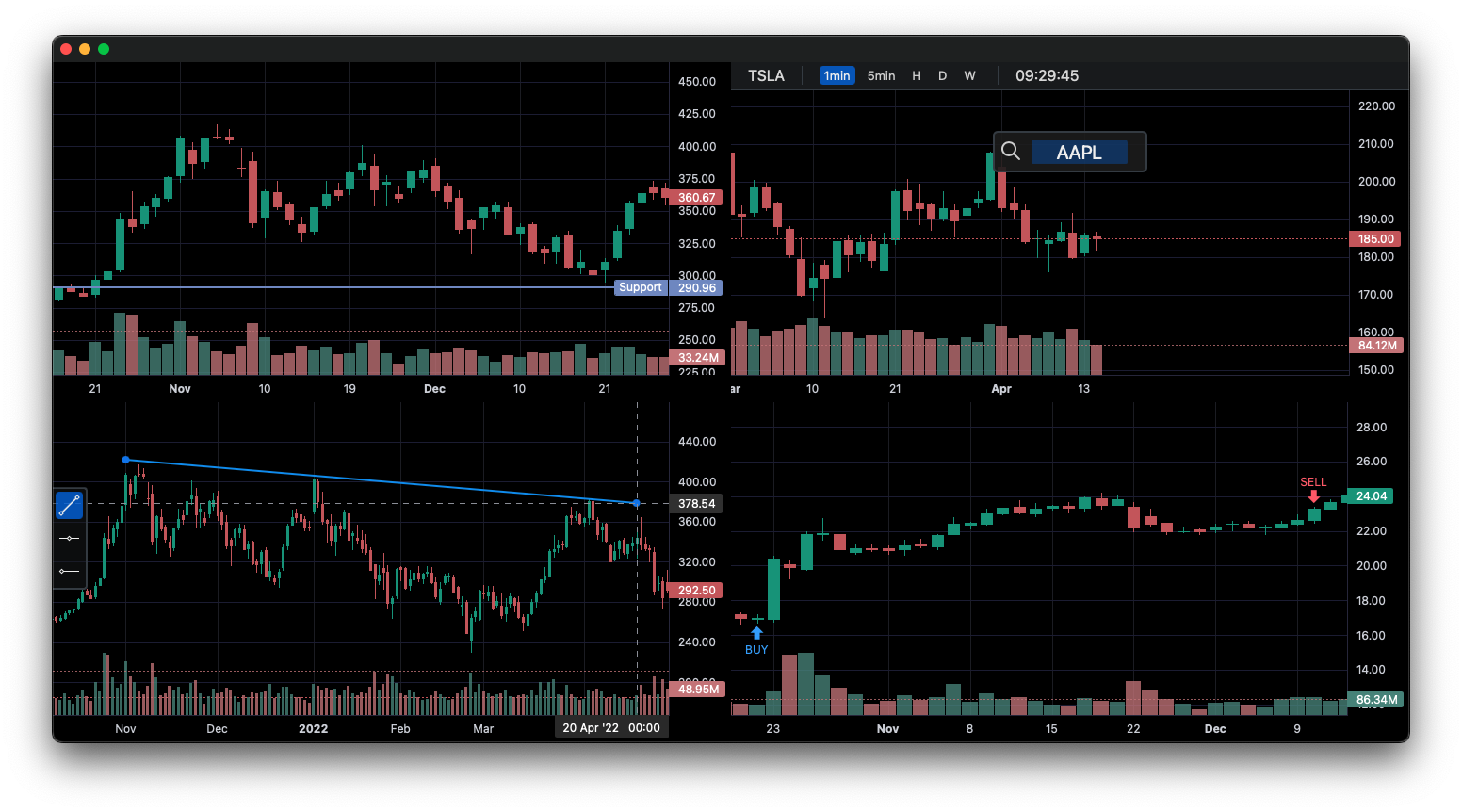
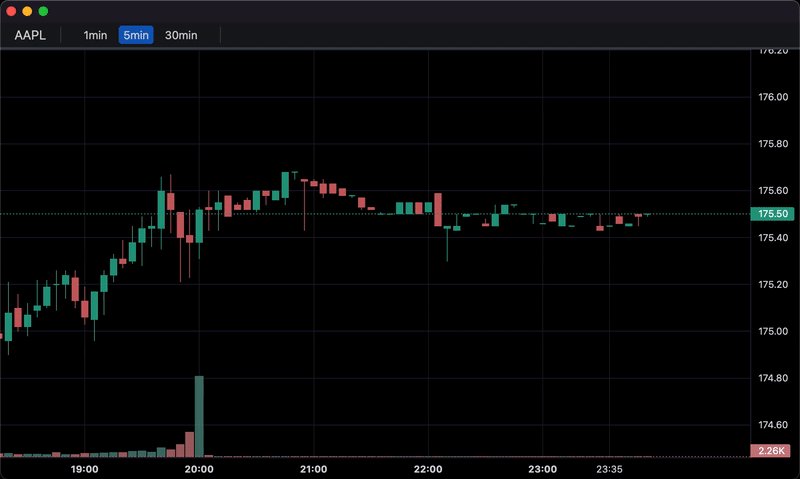
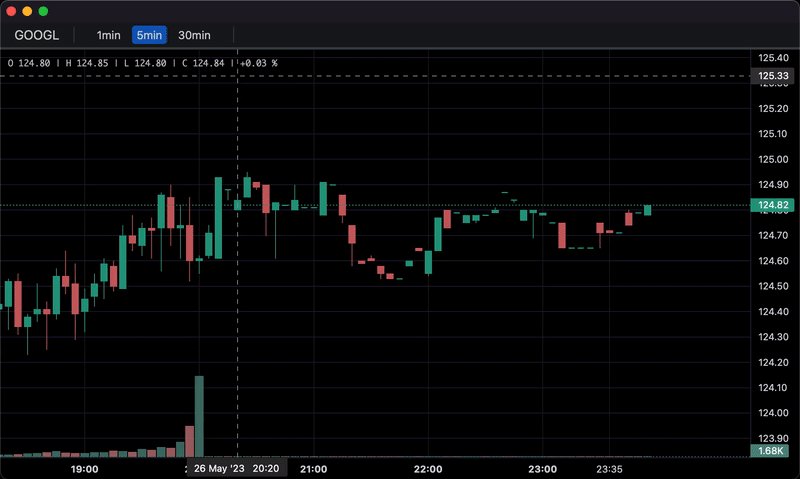
def on_search(chart, searched_string): # Called when the user searches.
new_data = get_bar_data(searched_string, chart.topbar['timeframe'].value)
if new_data.empty:
return
chart.topbar['symbol'].set(searched_string)
chart.set(new_data)
def on_timeframe_selection(chart): # Called when the user changes the timeframe.
new_data = get_bar_data(chart.topbar['symbol'].value, chart.topbar['timeframe'].value)
if new_data.empty:
return
chart.set(new_data, True)
def on_horizontal_line_move(chart, line):
print(f'Horizontal line moved to: {line.price}')
if __name__ == '__main__':
chart = Chart(toolbox=True)
chart.legend(True)
chart.events.search += on_search
chart.topbar.textbox('symbol', 'TSLA')
chart.topbar.switcher('timeframe', ('1min', '5min', '30min'), default='5min',
func=on_timeframe_selection)
df = get_bar_data('TSLA', '5min')
chart.set(df)
chart.horizontal_line(200, func=on_horizontal_line_move)
chart.show(block=True)Inquiries: shaders_worker_0e@icloud.com
This package is an independent creation and has not been endorsed, sponsored, or approved by TradingView. The author of this package does not have any official relationship with TradingView, and the package does not represent the views or opinions of TradingView.