forked from elastic/kibana
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[SR] Add tooltips for disabled fields on managed SLM repository and p…
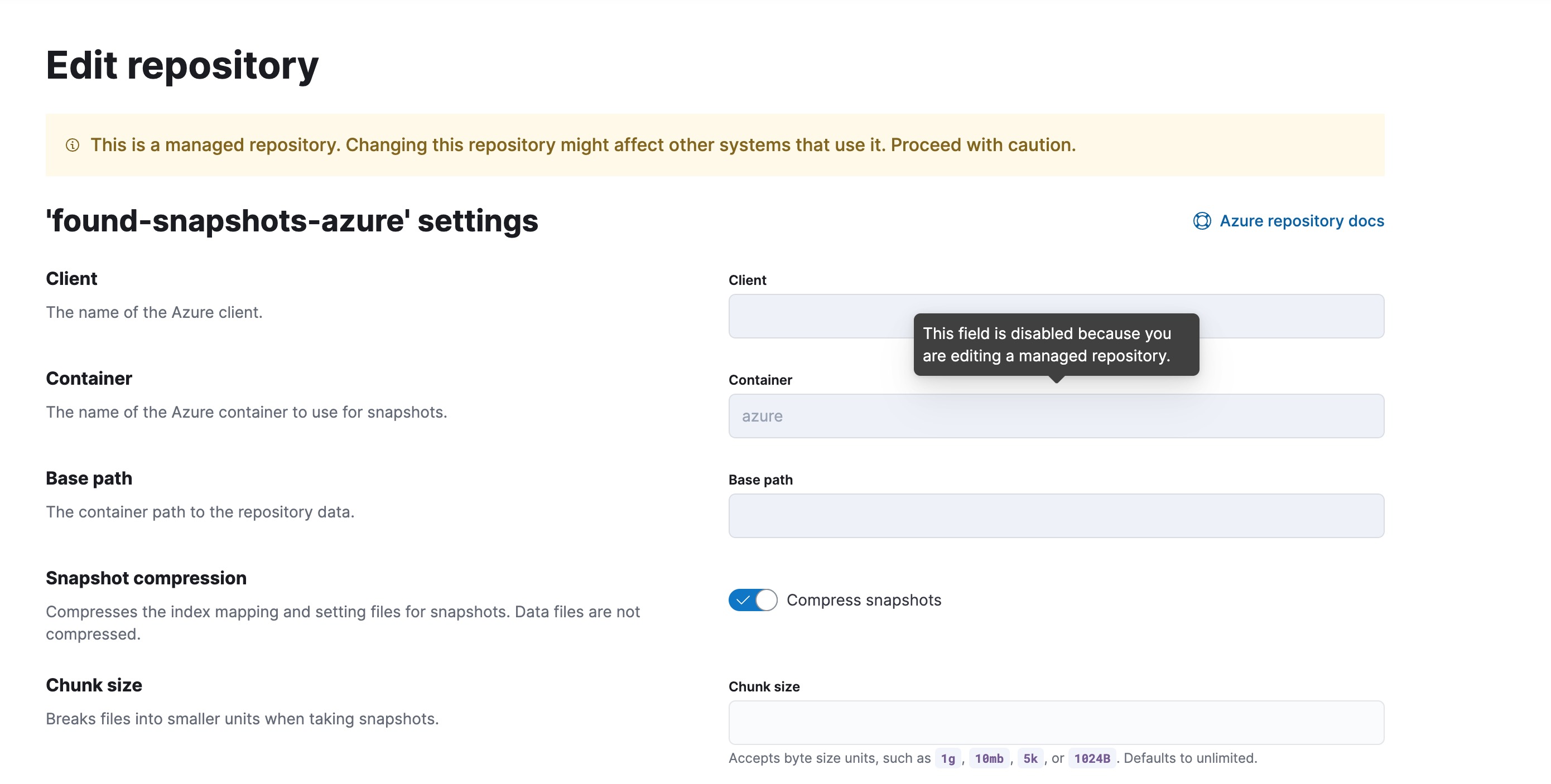
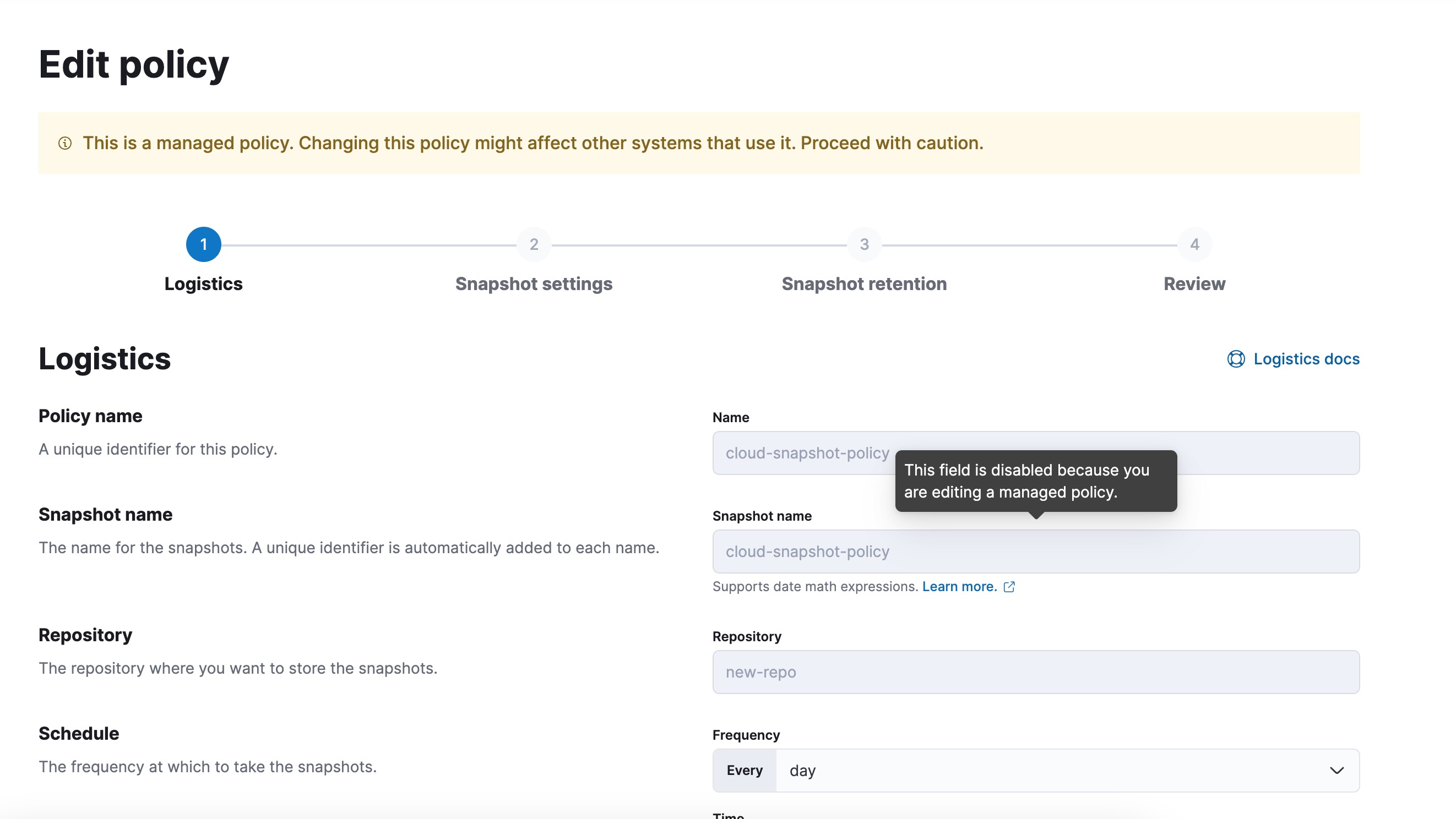
…olicy (elastic#196565) ## Summary Closes elastic#173124 (comment) by adding tooltips details when hovering the disabled SLM repository or policy fields. ### Screenshots **SLM managed repository**  **SLM managed policy**  ### Checklist - [x] Any text added follows [EUI's writing guidelines](https://elastic.github.io/eui/#/guidelines/writing), uses sentence case text and includes [i18n support](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md) - [x] Any UI touched in this PR does not create any new axe failures (run axe in browser: [FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/), [Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US)) - [x] This renders correctly on smaller devices using a responsive layout. (You can test this [in your browser](https://www.browserstack.com/guide/responsive-testing-on-local-server)) - [x] This was checked for [cross-browser compatibility](https://www.elastic.co/support/matrix#matrix_browsers) ### For maintainers - [x] This was checked for breaking API changes and was [labeled appropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels) - [x] This will appear in the **Release Notes** and follow the [guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process) --------- Co-authored-by: Elena Stoeva <59341489+ElenaStoeva@users.noreply.github.com>
- Loading branch information
1 parent
8b02c0d
commit 3ce8b74
Showing
5 changed files
with
247 additions
and
125 deletions.
There are no files selected for viewing
52 changes: 52 additions & 0 deletions
52
x-pack/plugins/snapshot_restore/public/application/components/disable_tooltip.tsx
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
| /* | ||
| * Copyright Elasticsearch B.V. and/or licensed to Elasticsearch B.V. under one | ||
| * or more contributor license agreements. Licensed under the Elastic License | ||
| * 2.0; you may not use this file except in compliance with the Elastic License | ||
| * 2.0. | ||
| */ | ||
|
|
||
| import React, { ReactElement } from 'react'; | ||
| import { EuiToolTip } from '@elastic/eui'; | ||
| import { i18n } from '@kbn/i18n'; | ||
|
|
||
| export const MANAGED_REPOSITORY_TOOLTIP_MESSAGE = i18n.translate( | ||
| 'xpack.snapshotRestore.repositoryForm.disableToolTip', | ||
| { | ||
| defaultMessage: 'This field is disabled because you are editing a managed repository.', | ||
| } | ||
| ); | ||
|
|
||
| export const MANAGED_POLICY_TOOLTIP_MESSAGE = i18n.translate( | ||
| 'xpack.snapshotRestore.policyForm.disableToolTip', | ||
| { | ||
| defaultMessage: 'This field is disabled because you are editing a managed policy.', | ||
| } | ||
| ); | ||
|
|
||
| interface Props { | ||
| isManaged?: boolean; | ||
| tooltipMessage: string; | ||
| component: ReactElement; | ||
| } | ||
|
|
||
| /** | ||
| * Component that wraps a given component (disabled field) with a tooltip if a repository | ||
| * or policy is managed (isManaged === true). | ||
| * | ||
| * @param {boolean} isManaged - Determines if the tooltip should be displayed. | ||
| * @param {string} tooltipMessage - The message to display inside the tooltip. | ||
| * @param {React.ReactElement} component - The component to wrap with the tooltip. | ||
| */ | ||
| export const DisableToolTip: React.FunctionComponent<Props> = ({ | ||
| isManaged, | ||
| tooltipMessage, | ||
| component, | ||
| }) => { | ||
| return isManaged ? ( | ||
| <EuiToolTip content={tooltipMessage} display="block"> | ||
| {component} | ||
| </EuiToolTip> | ||
| ) : ( | ||
| component | ||
| ); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.