-
Notifications
You must be signed in to change notification settings - Fork 19
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Epic] TodoMVC Feature List #48
Labels
Comments
This was referenced Jul 30, 2018
nelsonic
added a commit
that referenced
this issue
Aug 3, 2018
nelsonic
added a commit
that referenced
this issue
Aug 3, 2018
nelsonic
added a commit
that referenced
this issue
Aug 3, 2018
nelsonic
added a commit
that referenced
this issue
Aug 3, 2018
nelsonic
added a commit
that referenced
this issue
Aug 4, 2018
nelsonic
added a commit
that referenced
this issue
Aug 5, 2018
nelsonic
added a commit
that referenced
this issue
Aug 5, 2018
nelsonic
added a commit
that referenced
this issue
Aug 5, 2018
This was referenced Aug 6, 2018
2 tasks
nelsonic
added a commit
that referenced
this issue
Sep 7, 2018
nelsonic
added a commit
that referenced
this issue
Sep 7, 2018
nelsonic
added a commit
that referenced
this issue
Sep 7, 2018
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment








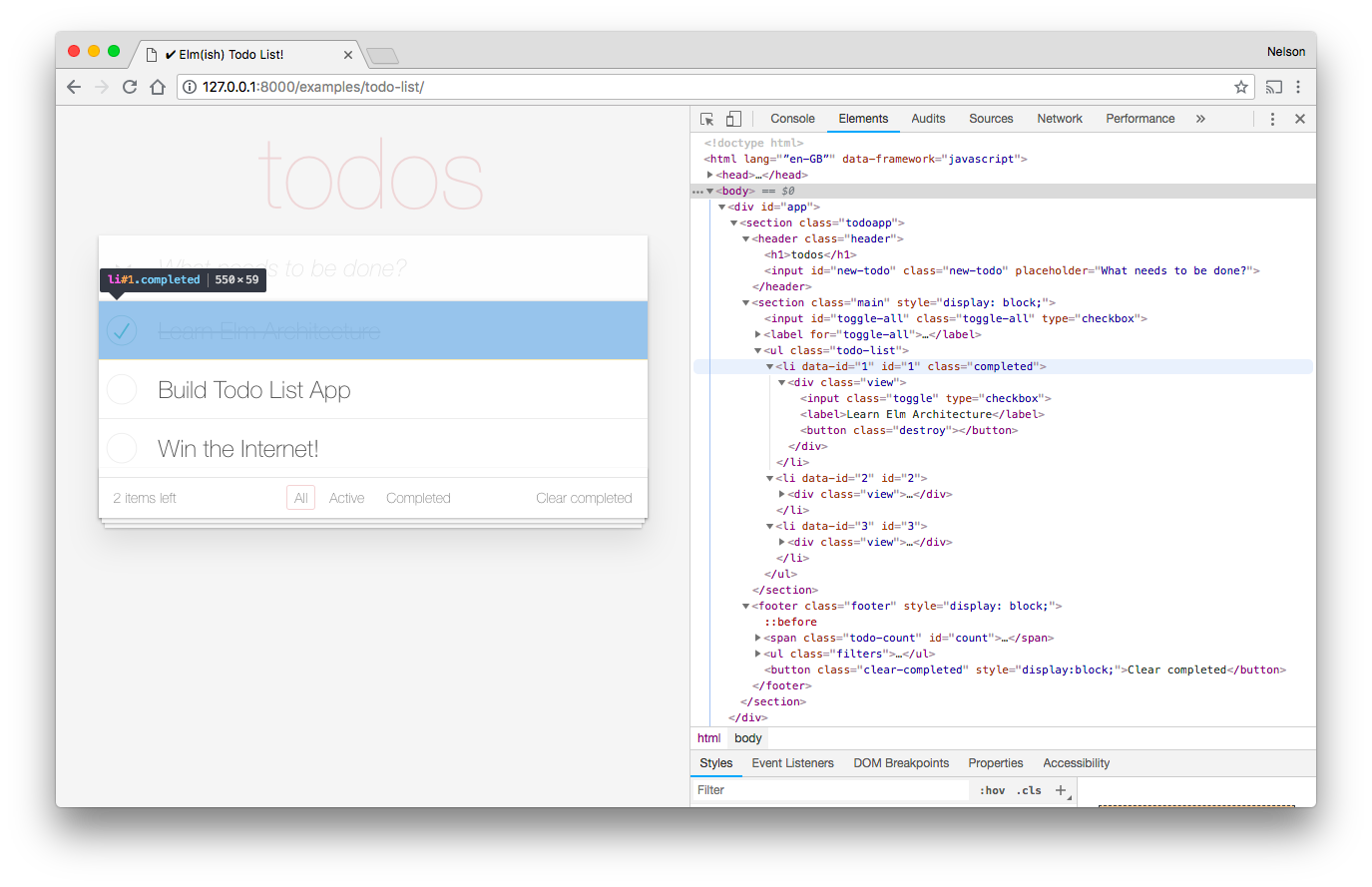
Todo List Basic Functionality
A todo list has only 2 basic functions:
newitem to the list[Enter]key is pressed UX Feature Hitting the [Enter] (Return) key creates a new Todo List item #55TodoMVC "Advanced" Functionality
In addition to these basic functions,
TodoMVC has the ability to:
editit.Xon item row to remove from list.<footer>Menu > GOTO: #53below the main interface there is a

<footer>with a count, 3 view toggles and one action:
{store.items.filter(complete==false)}item{store.items.length > 1 ? 's' : '' }leftAllActiveCompletedCompleted> deleteitem.done === trueRouting / Navigation
Finally, if you click around the
<footer>toggle menu,you will notice that the Web Bowser Address bar
changes to reflect the chosen view.
When a route link is clicked
updateinvokesroute(model, title, hash)function which updatesmodel.hashto the value ofhashfilter view based on
model.hash<footer>view button asactiveALL: no filteractive:!item.donecomplete:item.done === trueSubscriptions for event handling e.g: keyboard press & navigation changes Subscriptions: How to "Listen" for Events and What to do ... #57
The text was updated successfully, but these errors were encountered: