- Description
- Features
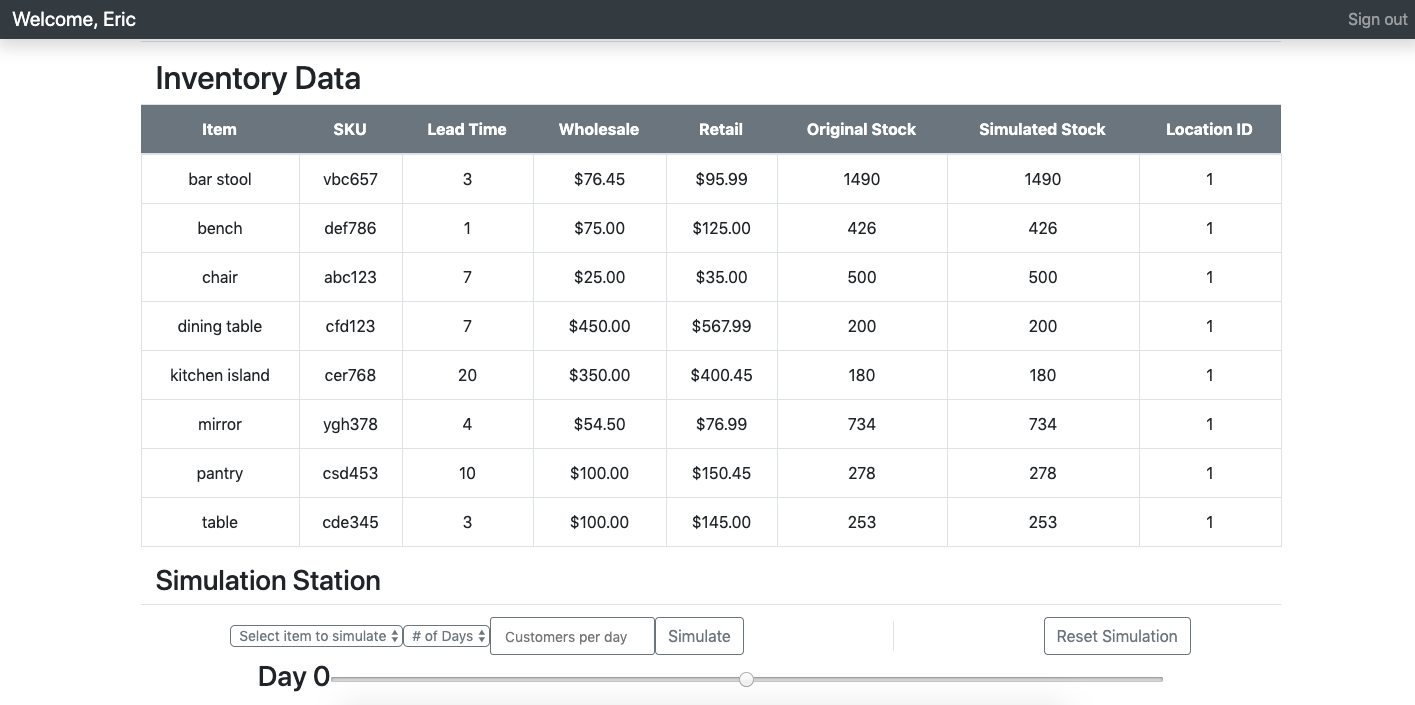
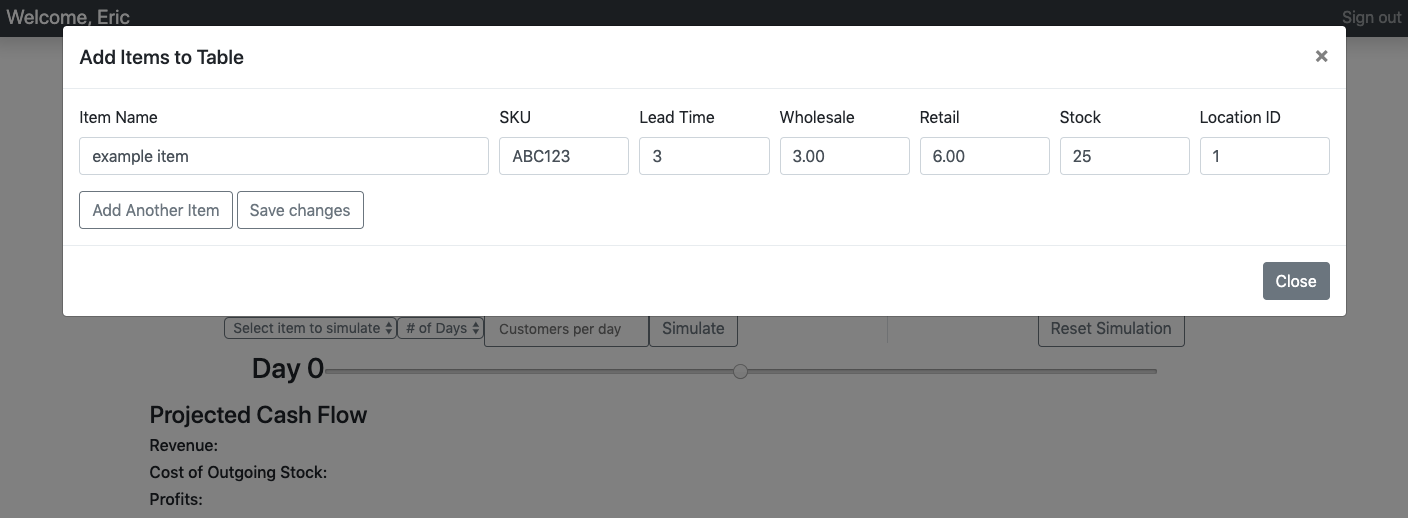
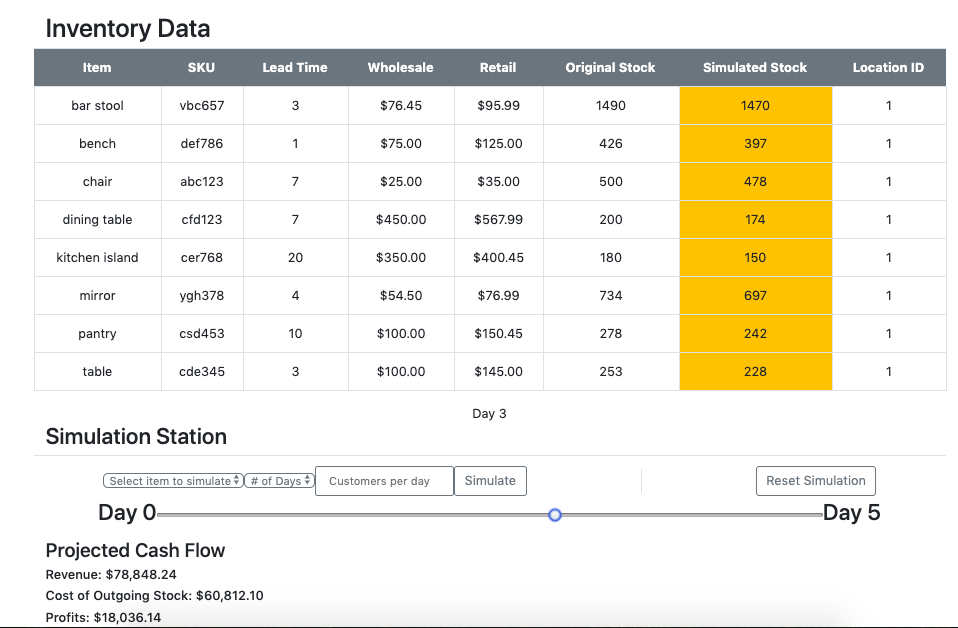
- Screenshots
- Technologies
- Challenges
- MVP
- Reach Goals
- Authors
The Order Management System is inspired by real world implementations like Shopify, Oracle NetSuite, and others. The targetted user is anyone who manages inventory. Using our app, the user can simulate inventory outflows as customers purchase goods.
- Ability to register unique login for company employees
- Add unique items or select prefilled options from categories like furniture.
- Choose a specific item to simulate purchases over a selected time period
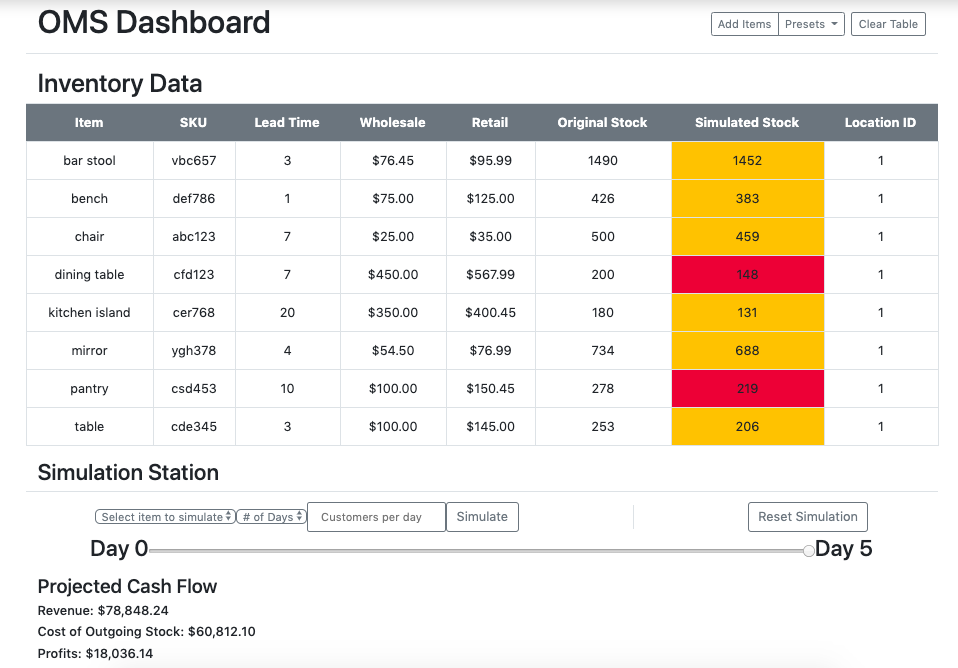
- User can also generate a random simulation of all items in their inventory
- Select number of customers per day
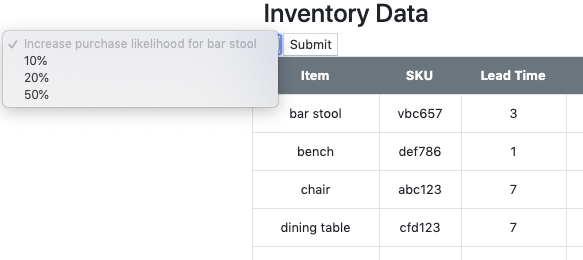
- Increase a specific item's likelihood of purchase
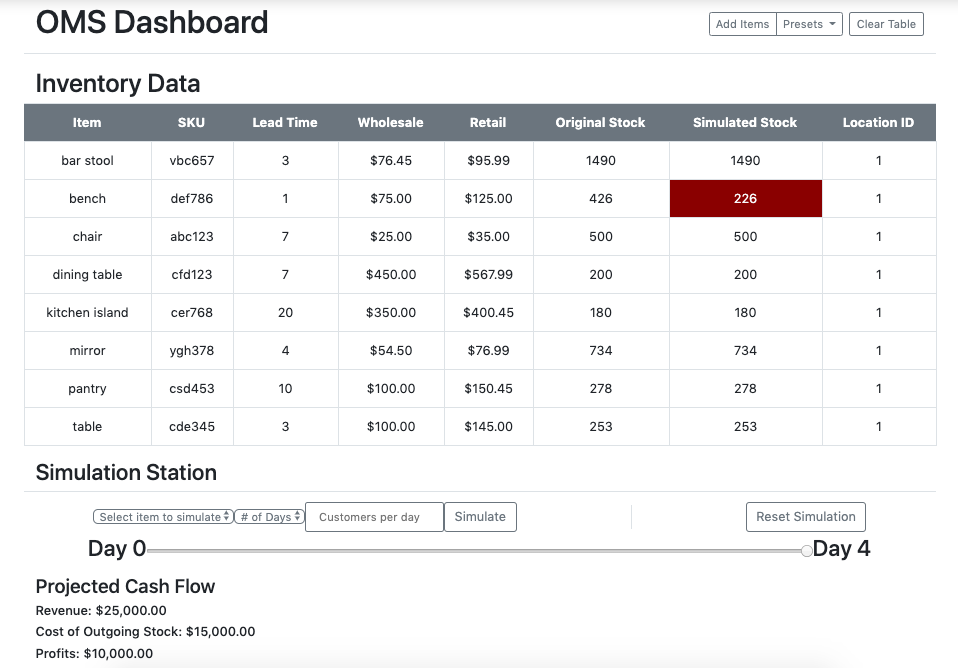
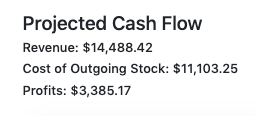
- Running simulation will show revenue earned, cost of outgoing stock, and profits for that time period
- After the simulation has run, user can select specific day to visualize inventory amounts and purchase quantities for each item
- Color coded simulated stock positions help visualize inventory outflows per day
- Node.js
- Express
- PostgreSQL
- JavaScript
- HTML
- CSS / Bootstrap
- Mocha (TDD)
- AWS
- Nginx
- Passport
- OAuth
-
Challenge #1: Constructing a database architecture using PostgreSQL that we could then build functionality around.
- Solution: Organized data into 5 tables (users, customers, items, locations, purchases) that represents the real world information.
-
Challenge #2: Allowing the user to securely add a single item and visualize it on the dashboard
- Solution: Using forms, looked for post requests that allowed the user to dynamically manipulate tables in the database. This involved creation of the proper routes, controllers, and models in traditional MVC fashion.
-
Challenge #3: Allowing the user to visualize inventory outflows of the items they want to test, using a selected number of days and customers.
- Solution: Scaled existing functions to work for user entered data and added new functionality that allows the tables to scale appropriately
-
Challenge #4: Showing the user how their inventory would change incrementally over time without refreshing the entire page for each increment
- Solution: Used client-side JavaScript once the database was changed to visualize the day-to-day changes, without having to query the database again.
-
Challenge #5: Understand and implement GitHub OAuth for user login.
- Solution: Have OAuth work beside standard login procedures without interferance or overlap.
A user can add items and visualize inventory outflows for one item in their inventory over a fixed number of days.
- Random simulation using all entered inventory √
- Make an item more likely to be purchased than others √
- Build a visualization of change over time √
- Build inventory replenishment functionality