WP Block Theme Companion is a VSCode extension for WordPress Block Theme developers with advanced features such as CSS variable autocompletion, hover preview etc.
Install via the Visual Studio Code Marketplace →
In order to use the extension you must have the theme.json file in your workspace. You need to set the theme.json path using wpBlockThemeCompanion.themeJsonPath settings. You can set the path easily in two ways:
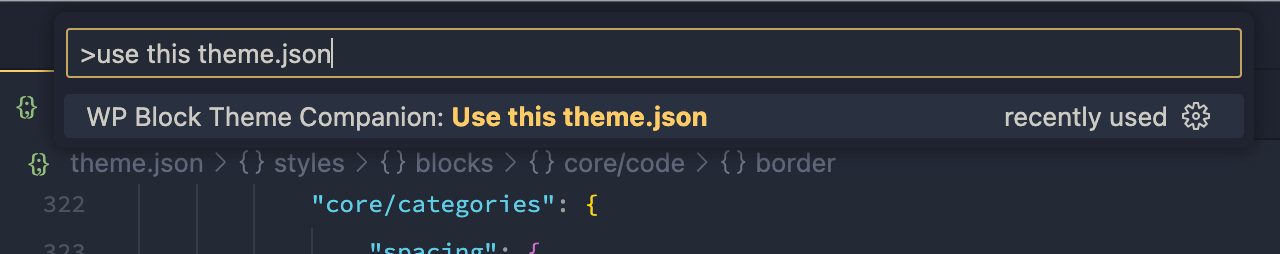
- With the command pallet: First open your theme.json in VSCode. Then open the command palette and search
WP Block Theme Companion: Use this theme.json. Select the option and it will set the theme.json path in you workspace settings.
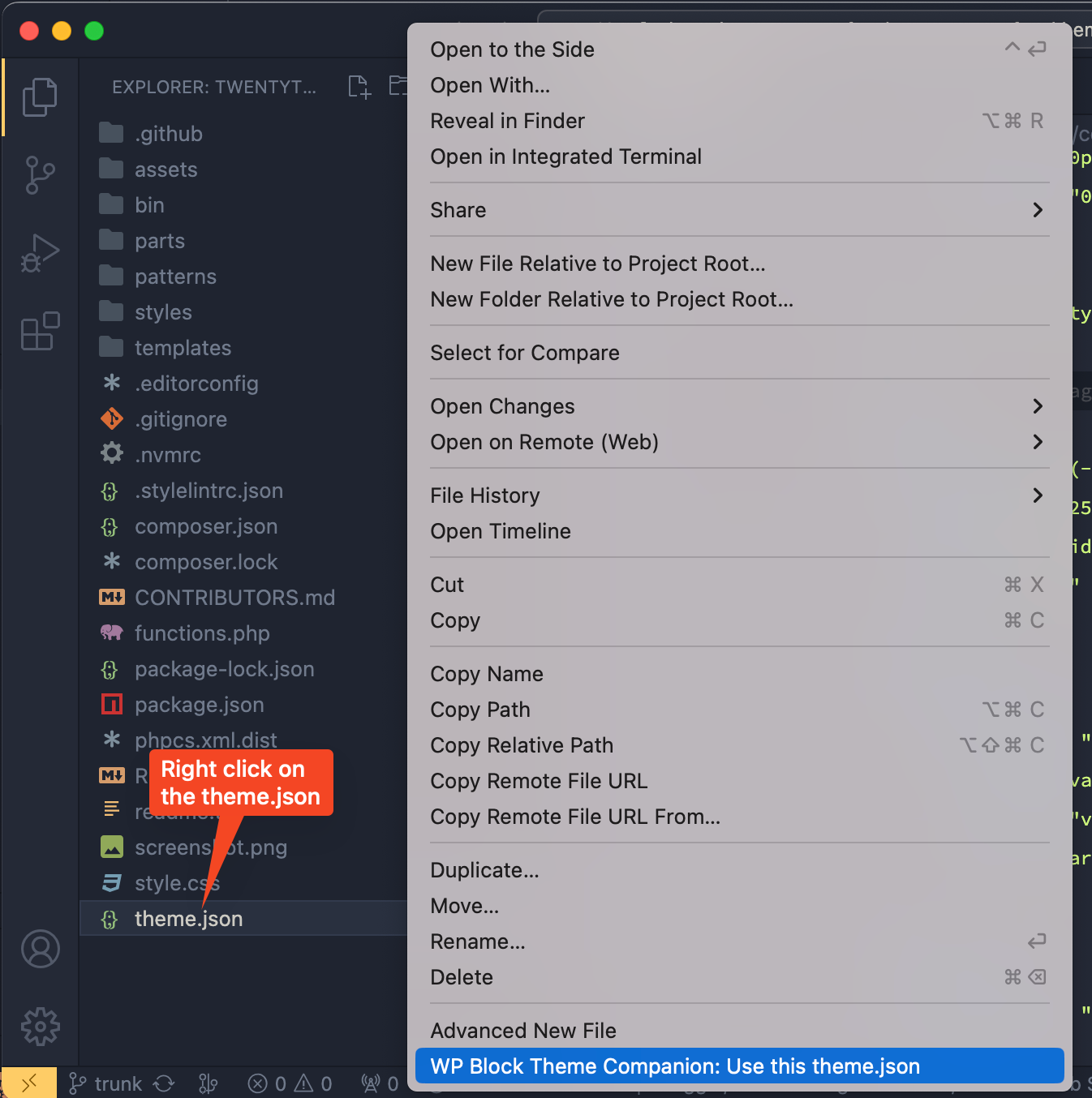
- From sidebar explorer file list: With this method, just right click on your
theme.jsonlisted in you VSCode sidebar explorer. Then you should see the commandWP Block Theme Companion: Use this theme.json. Select this, and your theme.json path will set in the workspace settings.
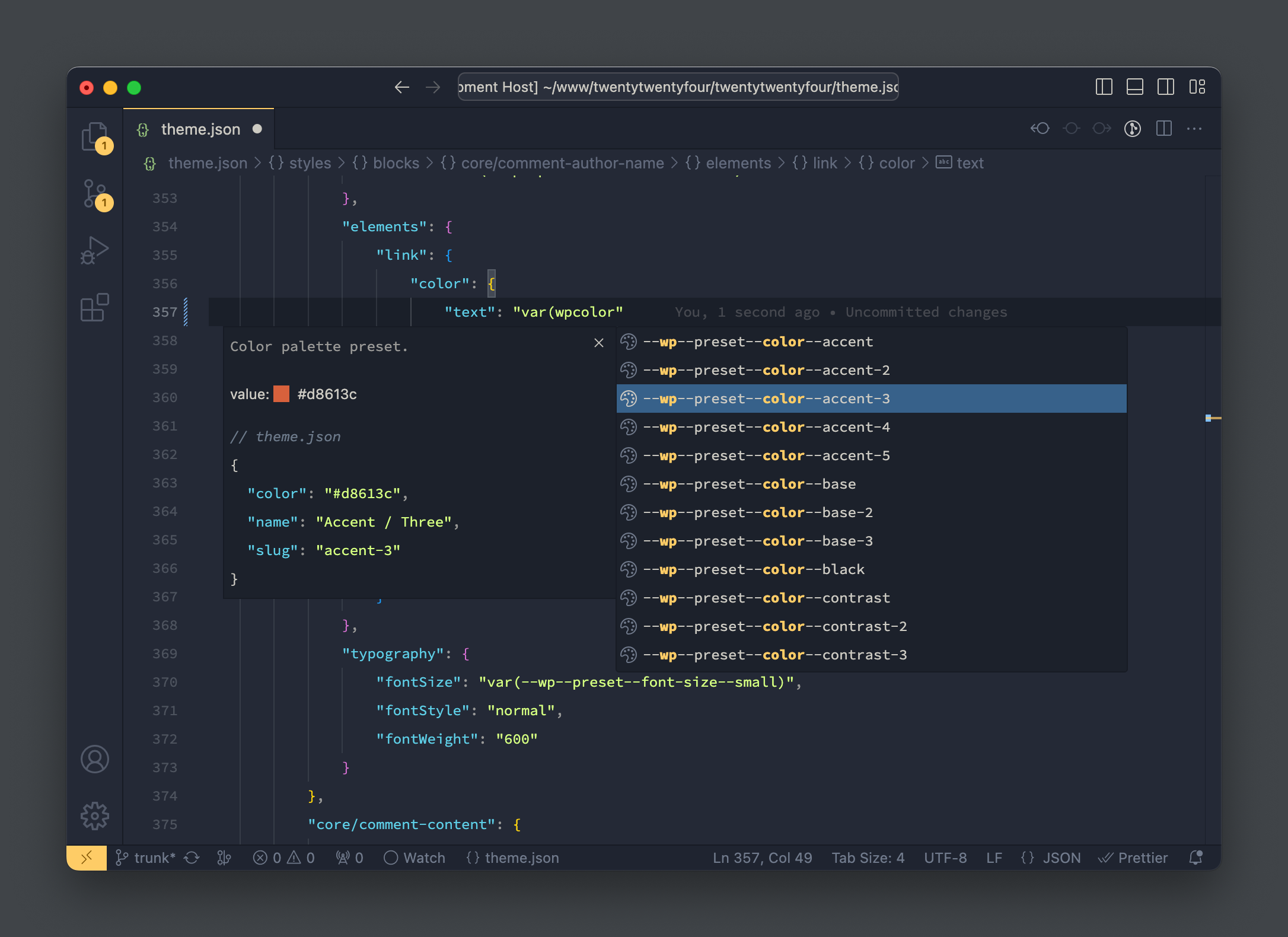
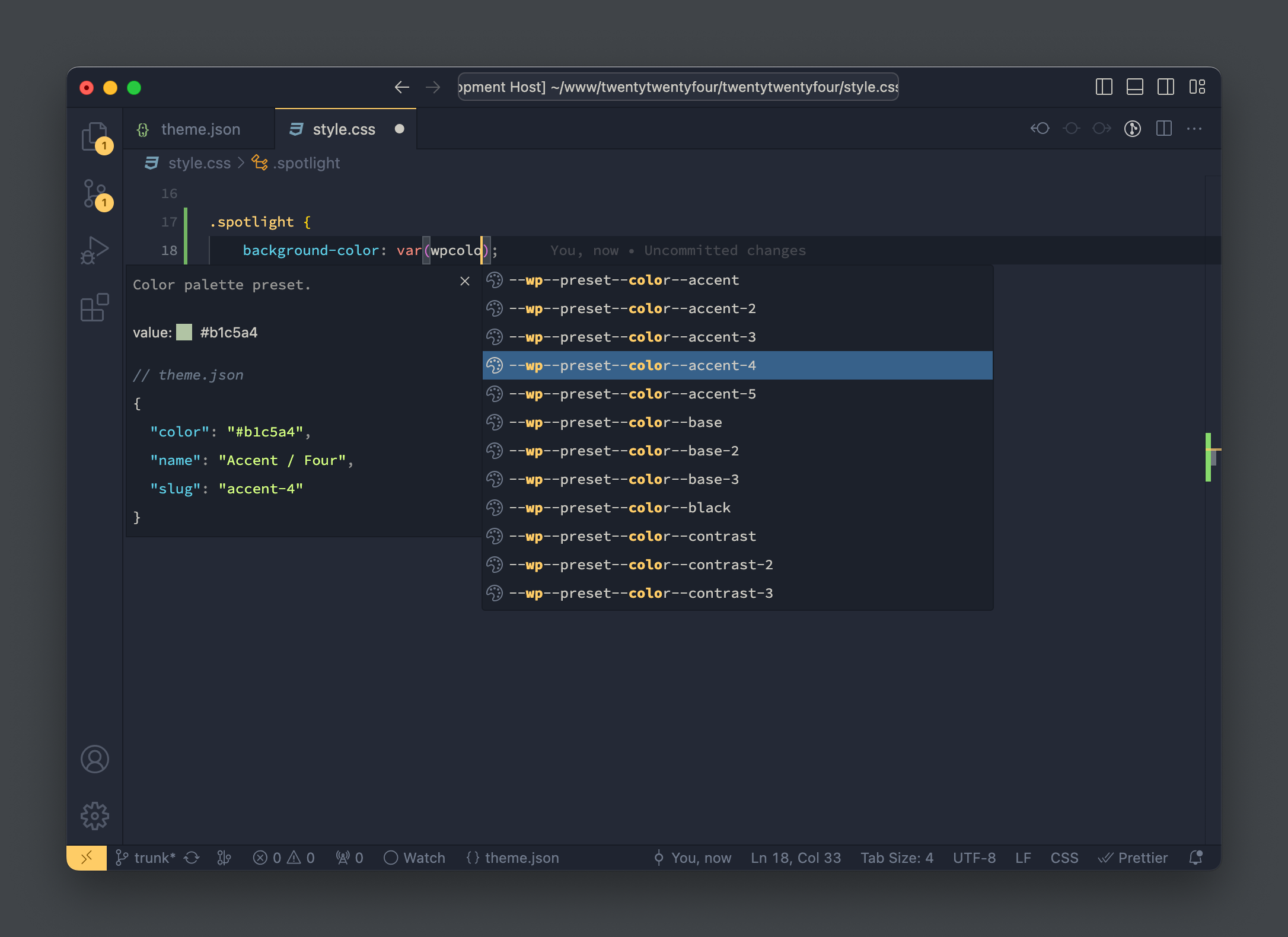
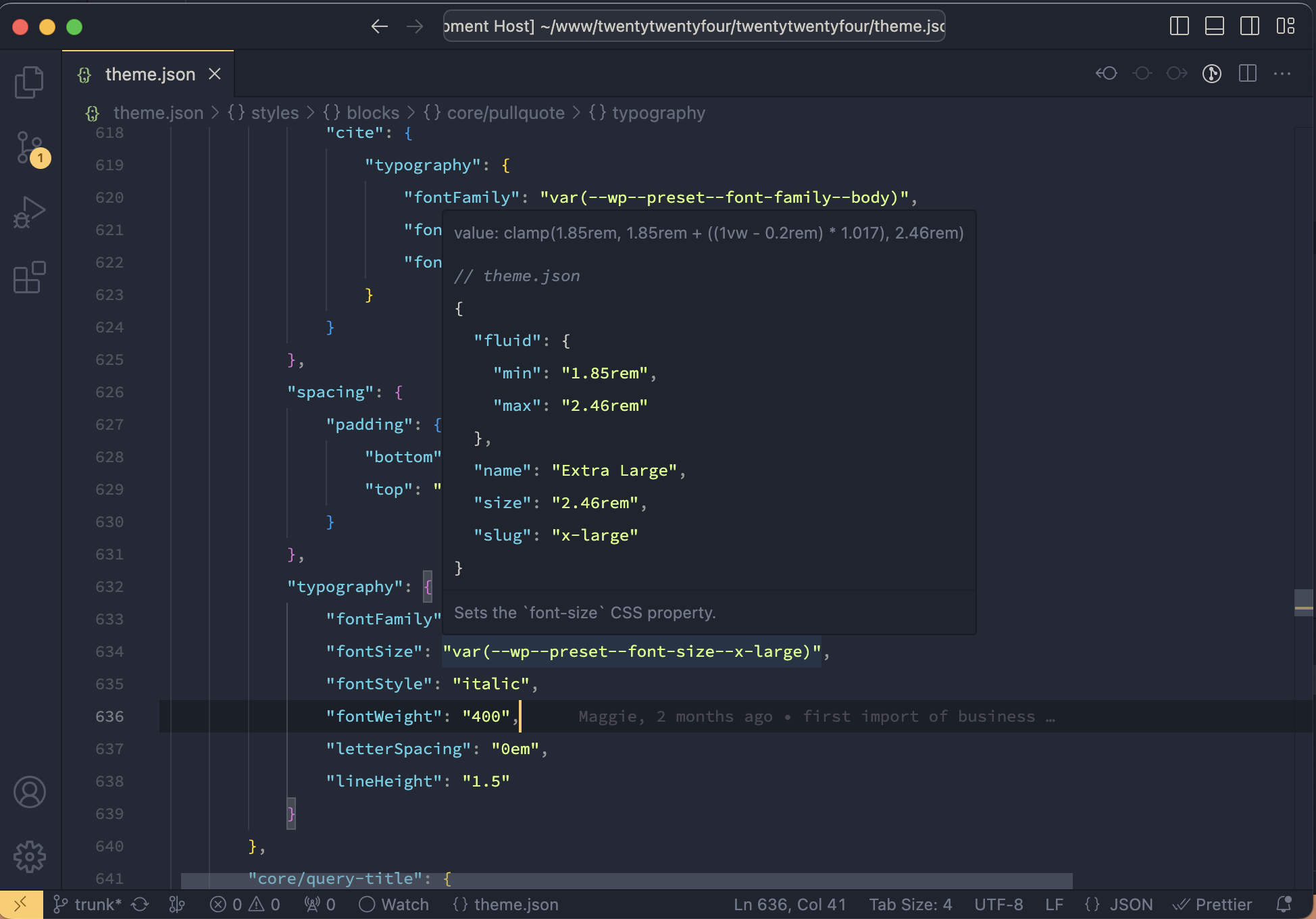
This extension will generated the CSS variables and their values from the presets defined in your theme.json settings.
See the CSS variable generated by your theme.json by hover over it.
Sets the theme.json path relative to the workspace. Follow the Getting Started guide above for more details.
This is your theme.json path relative to the workspace. To set the path you can follow the instruction described in Getting Started section above. The CSS variables and their values will generated from the settings of this theme.json.