Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[ML][Rules] Fixes deletion in Check interval input for anomaly detect…
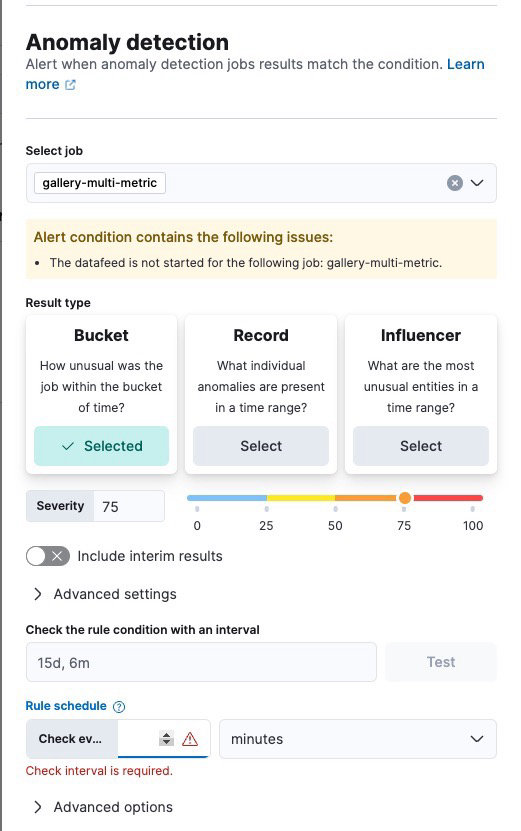
…ion rule (#193420) ## Summary It was trying to parse `null` values. After:  Fixes [#190732](#190732) --------- Co-authored-by: kibanamachine <42973632+kibanamachine@users.noreply.github.com>
- Loading branch information