Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
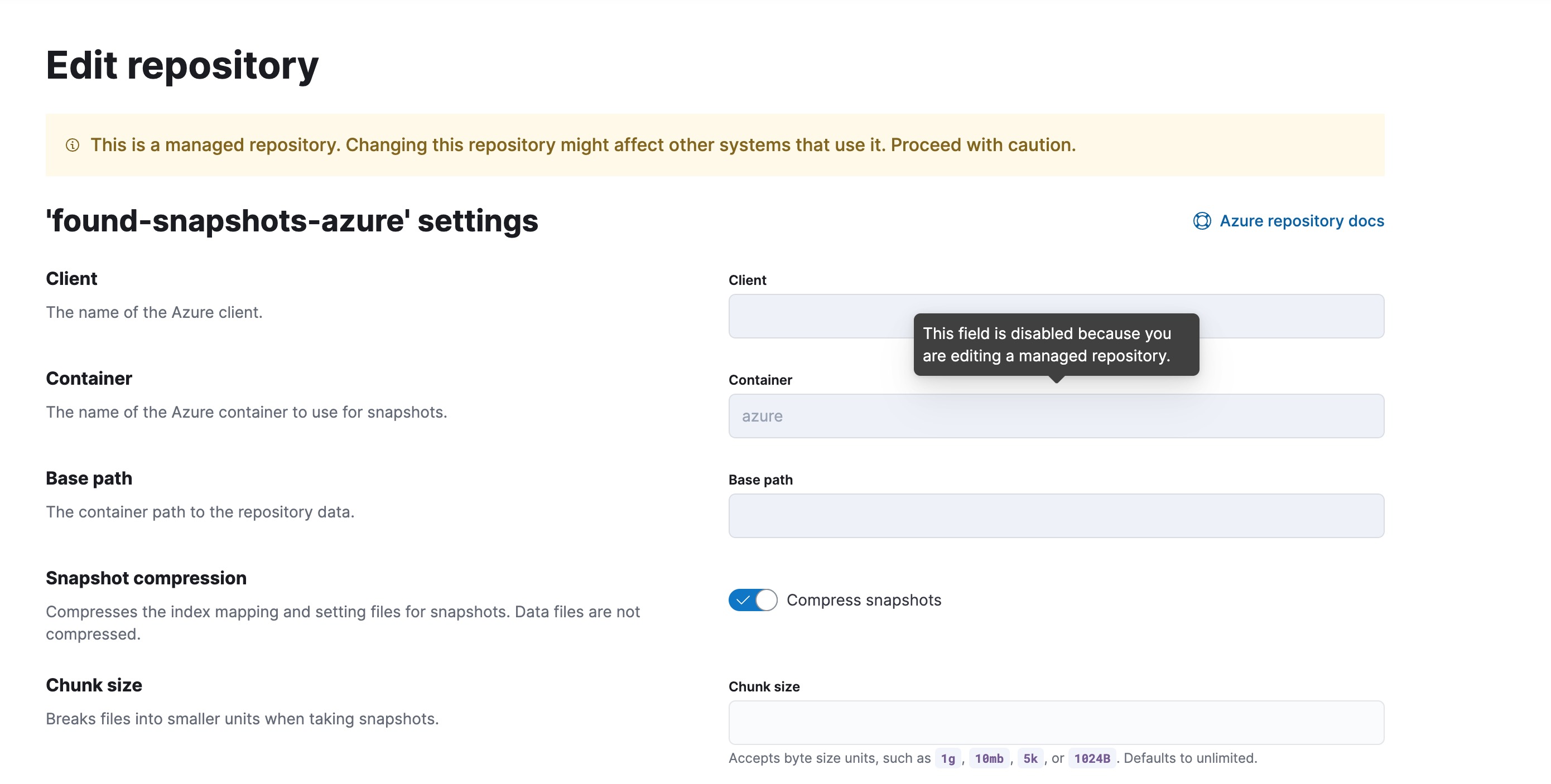
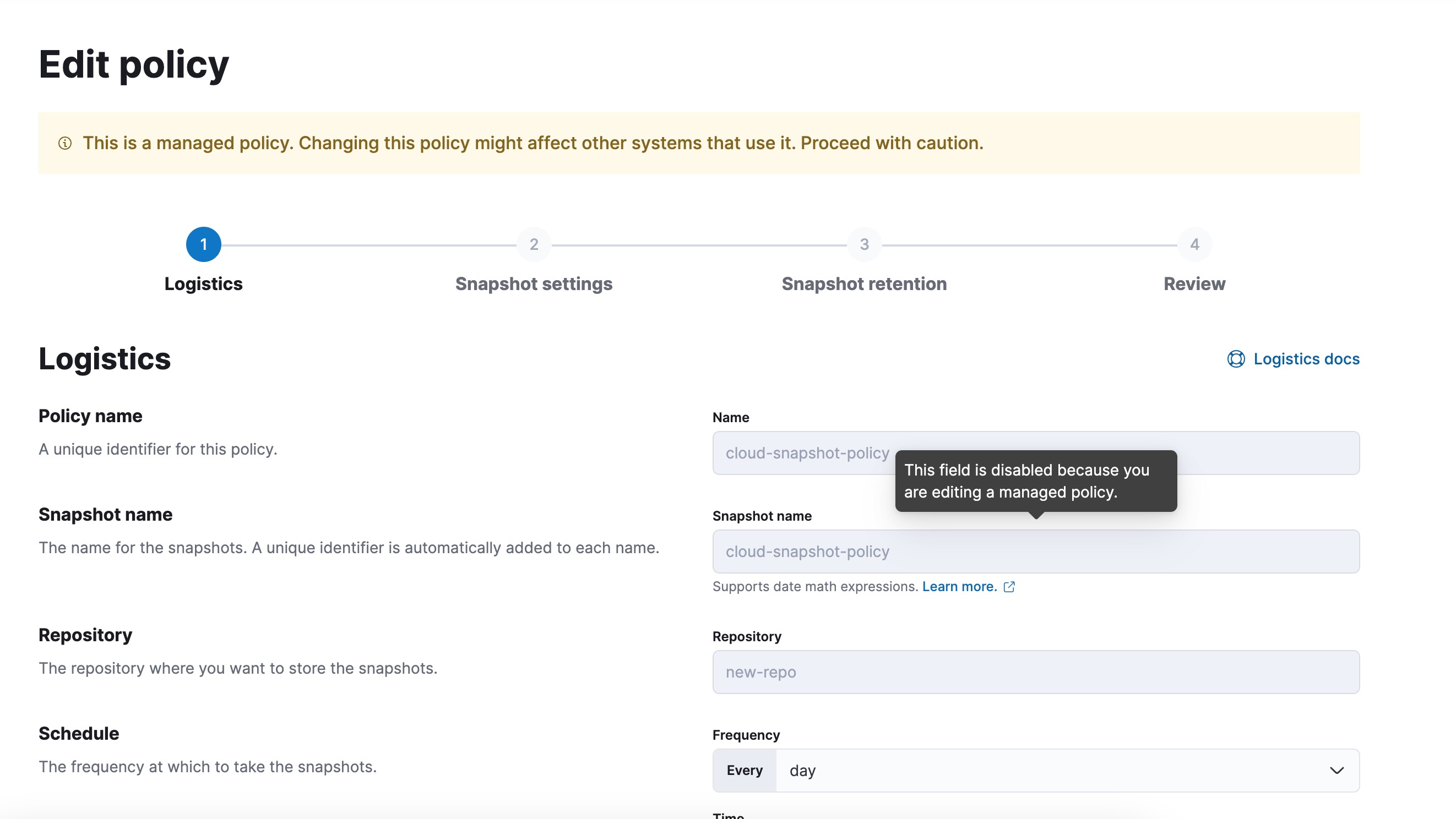
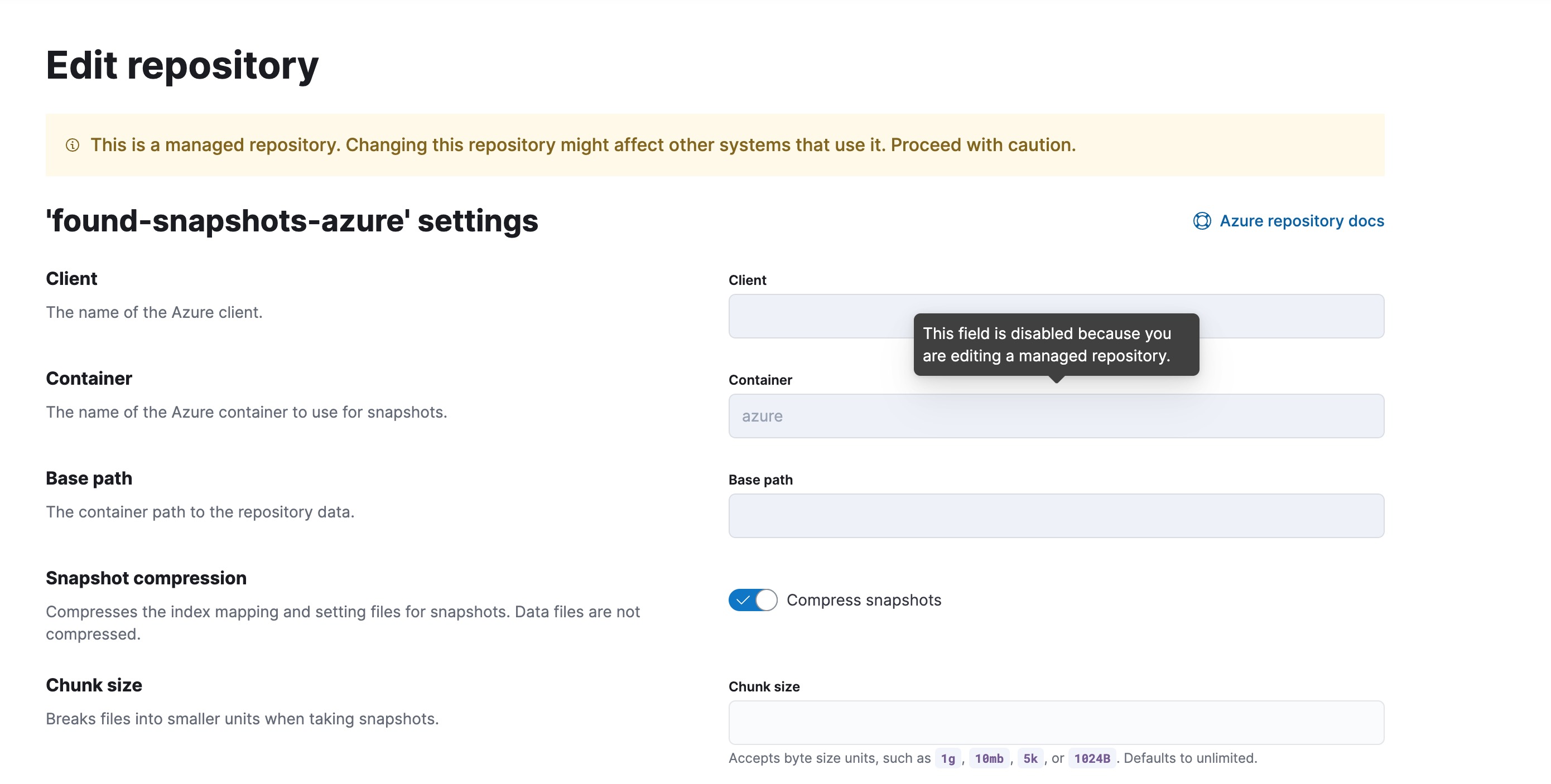
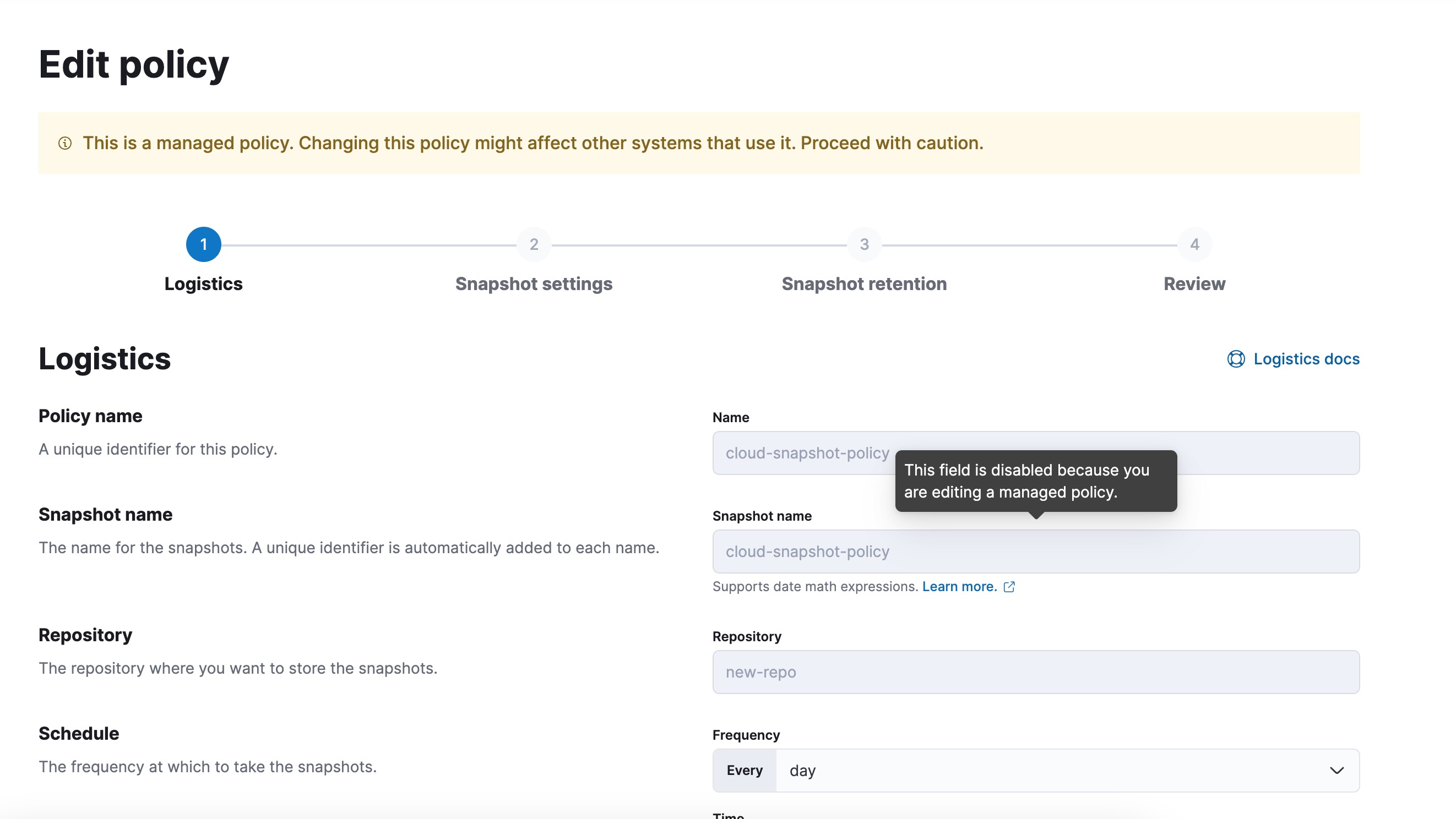
[8.x] [SR] Add tooltips for disabled fields on managed SLM repository…
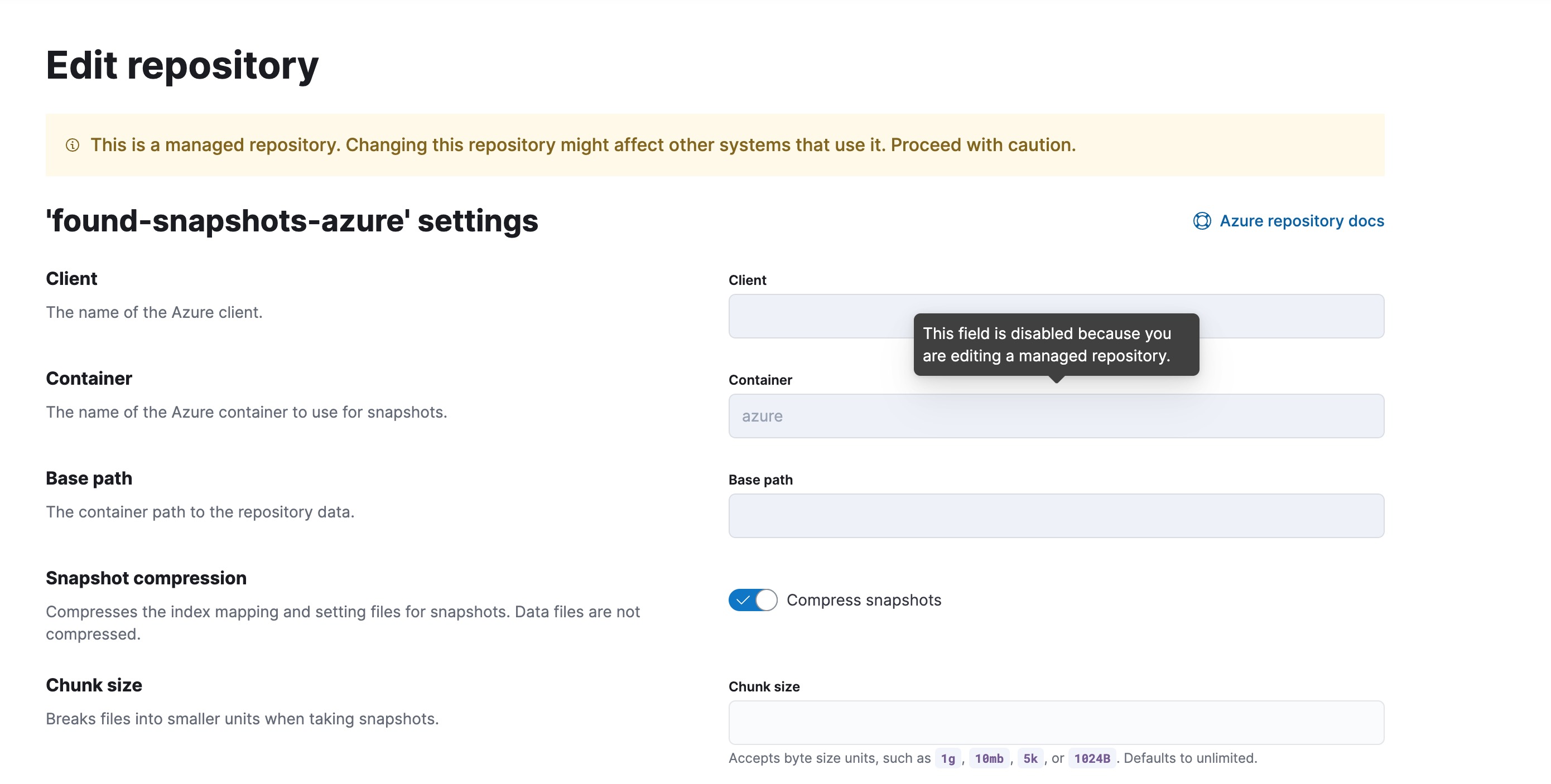
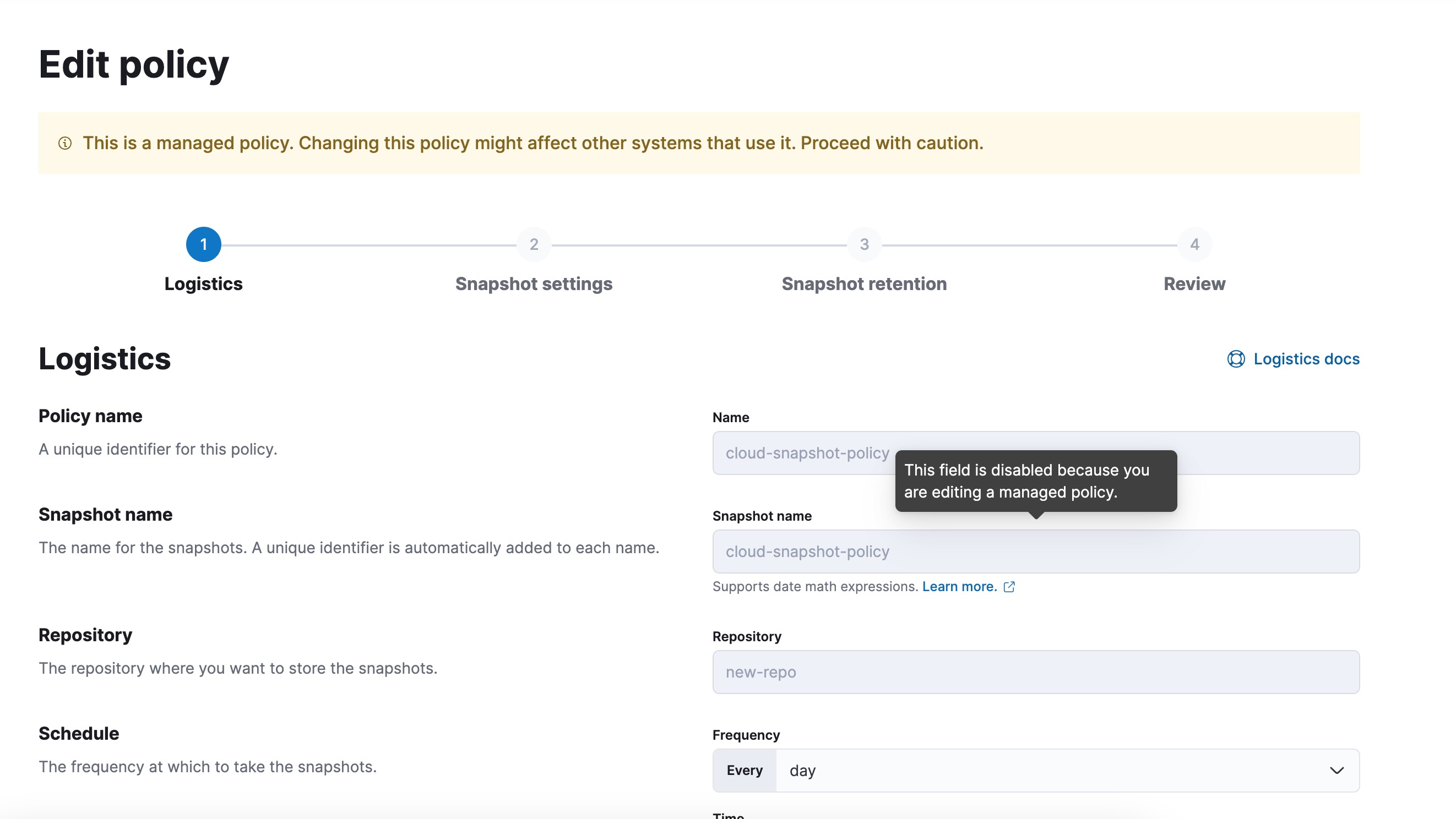
… and policy (#196565) (#197882) # Backport This will backport the following commits from `main` to `8.x`: - [[SR] Add tooltips for disabled fields on managed SLM repository and policy (#196565)](#196565) <!--- Backport version: 9.4.3 --> ### Questions ? Please refer to the [Backport tool documentation](https://github.com/sqren/backport) <!--BACKPORT [{"author":{"name":"Francois-Clement Brossard","email":"renshuki@users.noreply.github.com"},"sourceCommit":{"committedDate":"2024-10-25T17:43:33Z","message":"[SR] Add tooltips for disabled fields on managed SLM repository and policy (#196565)\n\n## Summary\r\n\r\nCloses\r\nhttps://github.com//issues/173124#issuecomment-2352968634\r\nby adding tooltips details when hovering the disabled SLM repository or\r\npolicy fields.\r\n\r\n### Screenshots\r\n\r\n**SLM managed repository**\r\n\r\n\r\n**SLM managed policy**\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n### For maintainers\r\n\r\n- [x] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [x] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Elena Stoeva <59341489+ElenaStoeva@users.noreply.github.com>","sha":"3ce8b74c48a0bbee3fcabf6ec9fcae8ab1c88dcc","branchLabelMapping":{"^v9.0.0$":"main","^v8.17.0$":"8.x","^v(\\d+).(\\d+).\\d+$":"$1.$2"}},"sourcePullRequest":{"labels":["Team:Kibana Management","release_note:skip","Feature:Snapshot and Restore","v9.0.0","ui-copy","backport:prev-minor","v8.17.0"],"title":"[SR] Add tooltips for disabled fields on managed SLM repository and policy","number":196565,"url":"https://github.com/elastic/kibana/pull/196565","mergeCommit":{"message":"[SR] Add tooltips for disabled fields on managed SLM repository and policy (#196565)\n\n## Summary\r\n\r\nCloses\r\nhttps://github.com//issues/173124#issuecomment-2352968634\r\nby adding tooltips details when hovering the disabled SLM repository or\r\npolicy fields.\r\n\r\n### Screenshots\r\n\r\n**SLM managed repository**\r\n\r\n\r\n**SLM managed policy**\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n### For maintainers\r\n\r\n- [x] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [x] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Elena Stoeva <59341489+ElenaStoeva@users.noreply.github.com>","sha":"3ce8b74c48a0bbee3fcabf6ec9fcae8ab1c88dcc"}},"sourceBranch":"main","suggestedTargetBranches":["8.x"],"targetPullRequestStates":[{"branch":"main","label":"v9.0.0","branchLabelMappingKey":"^v9.0.0$","isSourceBranch":true,"state":"MERGED","url":"https://github.com/elastic/kibana/pull/196565","number":196565,"mergeCommit":{"message":"[SR] Add tooltips for disabled fields on managed SLM repository and policy (#196565)\n\n## Summary\r\n\r\nCloses\r\nhttps://github.com//issues/173124#issuecomment-2352968634\r\nby adding tooltips details when hovering the disabled SLM repository or\r\npolicy fields.\r\n\r\n### Screenshots\r\n\r\n**SLM managed repository**\r\n\r\n\r\n**SLM managed policy**\r\n\r\n\r\n### Checklist\r\n\r\n- [x] Any text added follows [EUI's writing\r\nguidelines](https://elastic.github.io/eui/#/guidelines/writing), uses\r\nsentence case text and includes [i18n\r\nsupport](https://github.com/elastic/kibana/blob/main/packages/kbn-i18n/README.md)\r\n- [x] Any UI touched in this PR does not create any new axe failures\r\n(run axe in browser:\r\n[FF](https://addons.mozilla.org/en-US/firefox/addon/axe-devtools/),\r\n[Chrome](https://chrome.google.com/webstore/detail/axe-web-accessibility-tes/lhdoppojpmngadmnindnejefpokejbdd?hl=en-US))\r\n- [x] This renders correctly on smaller devices using a responsive\r\nlayout. (You can test this [in your\r\nbrowser](https://www.browserstack.com/guide/responsive-testing-on-local-server))\r\n- [x] This was checked for [cross-browser\r\ncompatibility](https://www.elastic.co/support/matrix#matrix_browsers)\r\n\r\n### For maintainers\r\n\r\n- [x] This was checked for breaking API changes and was [labeled\r\nappropriately](https://www.elastic.co/guide/en/kibana/master/contributing.html#_add_your_labels)\r\n- [x] This will appear in the **Release Notes** and follow the\r\n[guidelines](https://www.elastic.co/guide/en/kibana/master/contributing.html#kibana-release-notes-process)\r\n\r\n---------\r\n\r\nCo-authored-by: Elena Stoeva <59341489+ElenaStoeva@users.noreply.github.com>","sha":"3ce8b74c48a0bbee3fcabf6ec9fcae8ab1c88dcc"}},{"branch":"8.x","label":"v8.17.0","branchLabelMappingKey":"^v8.17.0$","isSourceBranch":false,"state":"NOT_CREATED"}]}] BACKPORT--> Co-authored-by: Francois-Clement Brossard <renshuki@users.noreply.github.com>
- Loading branch information