-
Notifications
You must be signed in to change notification settings - Fork 8.3k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
[Security Solution][THI] - replace usages of EUI vis colors (#205218)
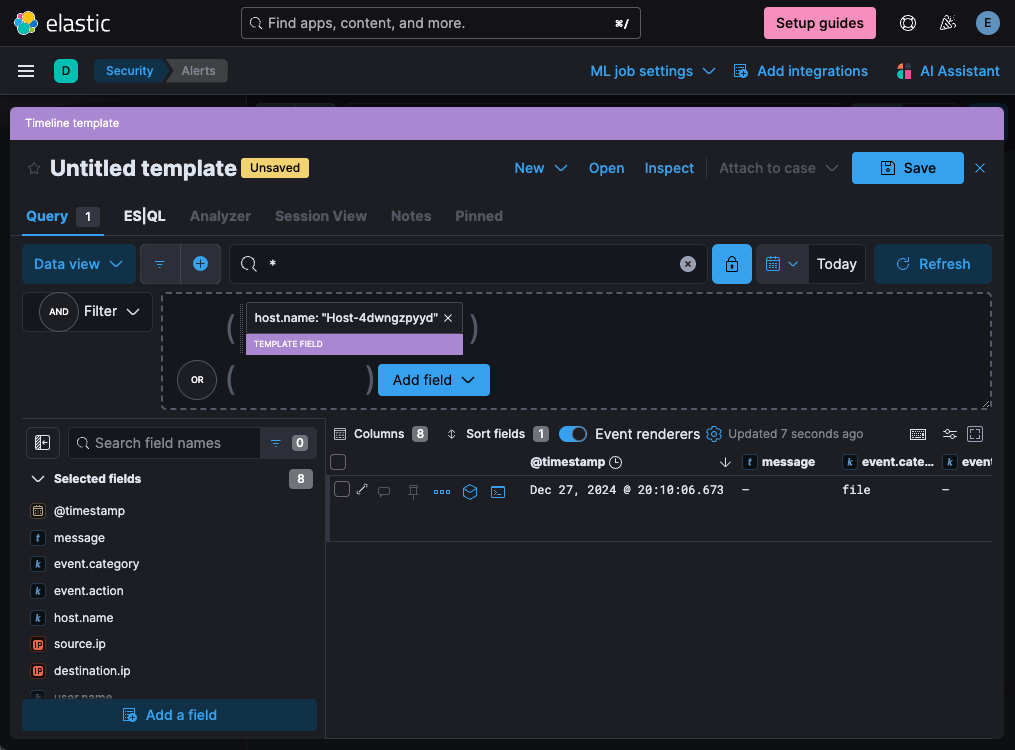
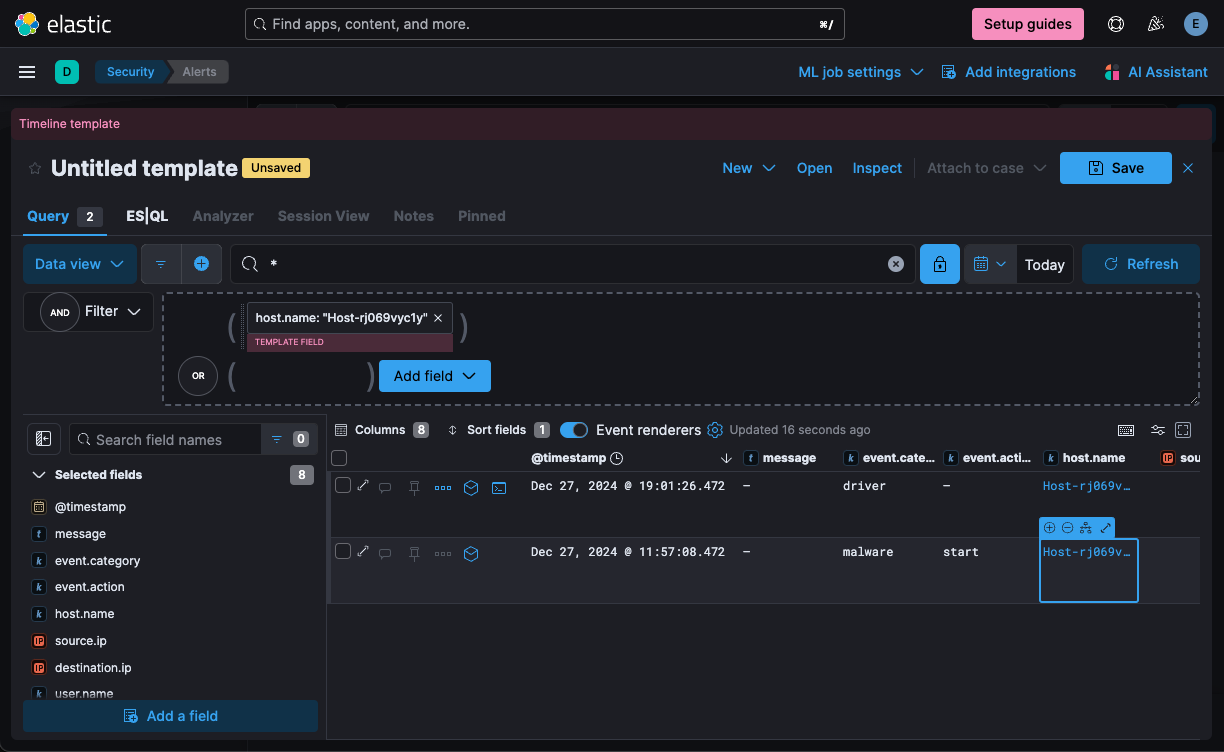
## Summary This PR is part of a list of PRs to perform the changes necessary to get the new Borealis theme working correctly. It focuses on replace the vis colors for non-visualization usages by correct EUI color tokens. 2 places have been impacted: - the alerts data table in grouping mode (for host, user and network). The background colors are removed as they don't really mean anything, and are not used anywhere else in Kibana. Also the icons have been updated to match the ones used in other places (like in the flyout) #### Host | before | after | | ------------- | ------------- | |  |  | #### User | before | after | | ------------- | ------------- | | |  | #### Network | before | after | | ------------- | ------------- | |  |  | - the dataprovider badge in timeline #### Dark mode | before | after | | ------------- | ------------- | |  |  | #### Light mode | before | after | | ------------- | ------------- | |  |  | The changes have been reviewed and approved by @codearos 😄 #201883
- Loading branch information
1 parent
80baa2c
commit cebd201
Showing
4 changed files
with
59 additions
and
107 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters