-
Notifications
You must be signed in to change notification settings - Fork 8.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Global formatter for all metrics #812
Conversation
| this.format = function(format, value) { | ||
| switch (format) { | ||
| case 'money': | ||
| value = numeral(value).format('$0,0.00'); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
perhaps an idea to make the sign configurable?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yep, there are different currencies after all
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes of course this is no the final sign is just a wildcard from the numberal library.
The final currency sign will change if the language is changed. So i must include a global option (or maybe) a local one to provide the language.
|
This looks really good and is quite needed |
|
Thanks @rashidkpc. I am on right direction?, i want double check this before change all the editors and panels. |
| </tr> | ||
| </table> | ||
|
|
||
| <!-- horizontal legend above --> | ||
| <span class="small" ng-show="panel.arrangement == 'horizontal'" ng-repeat="term in legend" style="float:left;padding-left: 10px;"> | ||
| <span><i class="icon-circle" ng-style="{color:term.color}"></i> {{term.label}} ({{term.data[0][1]}}) </span> | ||
| <span><i class="icon-circle" ng-style="{color:term.color}"></i> {{term.label}} ({{format(panel.format,term.data[0][1])}}) </span> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It would be better to implement this as an angularjs filter
|
|
Also important to run this through the grunt build process, currently doesn't build. |
|
Perfect @rashidkpc i will take a look tomorrow in the morning, good hints. I just uploaded too the global config setup, i placed the options at Global tab: |
|
@rashidkpc about the "Optionally configurable precision would be good" i dont see any easy to use way to make this. |
|
Yeah, I'm ok dropping configurable precision. Can you rebase this on top of master? I also noticed that the only locale available for english is en-gb? |
|
No you have en-gb and the default one the hardcoded one. |
|
Fixed and master merged. |
|
ping |
|
Thanks, I'll review this next week. The change touches two dozen files so there's quite a lot of review to be done here |
|
ping |
|
Any update on this?? |
|
🎯 |
|
Any chance to have this feature merged into master? |
|
would like to see this added as we're using Kibana for a similar use case |
|
ping |
|
Woops! Sorry about that! We recently replaced the master branch with Kibana 4. This action force closed all of the old pull requests against master. We will be reviewing these on a case-by-case basis and creating new tickets as necessary. The good news is that many long requested features can be found in Kibana 4, and we're being entirely open about our roadmap. Check out the roadmap tickets (which we're still filling in) here. If you're looking for the old Kibana 3 code you can find it here. |
|
We've decided to take this in a slight different direction. We've centralized the logic for displaying field values and have a "Field Formatter" feature on the roadmap here: #1543 We believe this will give additional flexibly, as well as allowing for for better maintainability. |

Hi,
First at all, congratulations for this excellent tool.
In my company we are using kibana for make a bit of bi, so we have a lot of currency related metrics.
I cannot find any way to format the numbers as currency except in the new stats module
(#724)
So i decided to make this PR to provide a way to format every metric in all the panels,
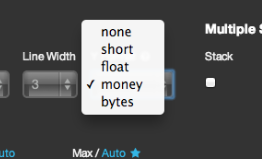
The code is based in the same numeral library (http://adamwdraper.github.io/Numeral-js/) introduced with the stats panel. A new formatter service and partial template for the combo was made.
This is the list of working panels:
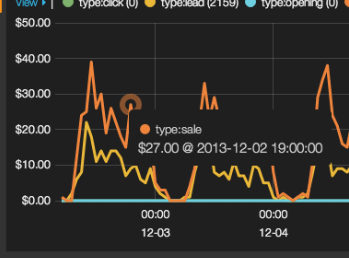
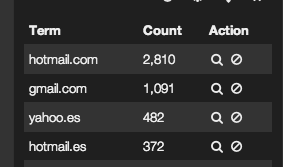
Some screenshoots:



Regards