Closed
Description
Step 1: Are you in the right place?
Yes (this is a Reference Store issue)
Step 2: Describe your environment
Issues submitted without sufficient information will be rejected.
- Device: MacBook Pro (15-inch, 2018)
- OS version: macOS Mojave 10.14.6 (18G1012)
- Storefront pulled version: master (commit
faf7cf2) - Node version: v10.16.0
- Docker version: n/a (not using Docker)
- Docker Compose version: n/a (not using Docker Compose)
Step 3: Describe the problem:
Hi all,
This is not a major bug, but it is an accessibility issue.
<select> elements (and forms in general, really) have no focus indicator. This makes tabbing through elements on the page much less intuitive, as the user needs to mentally keep track of where they are.
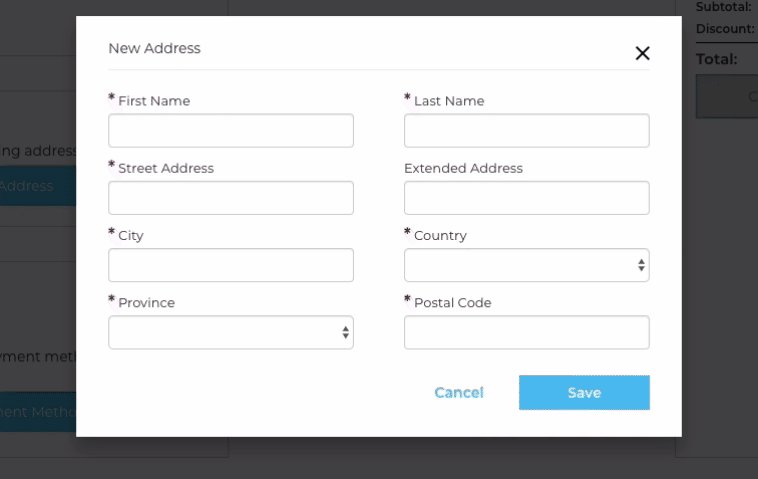
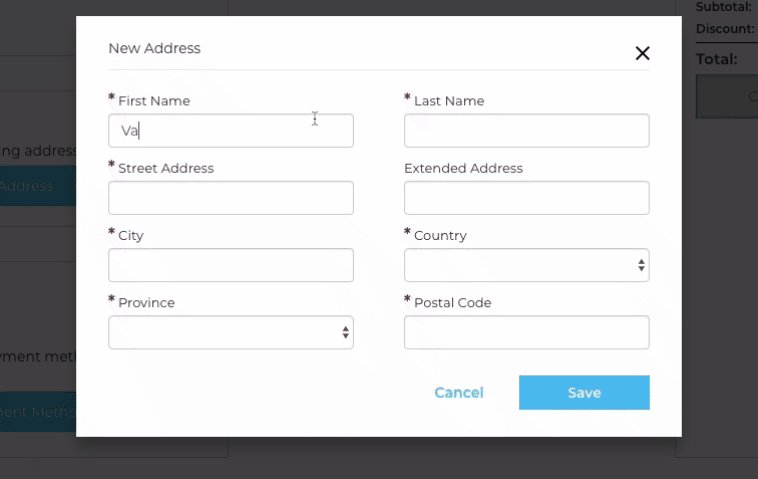
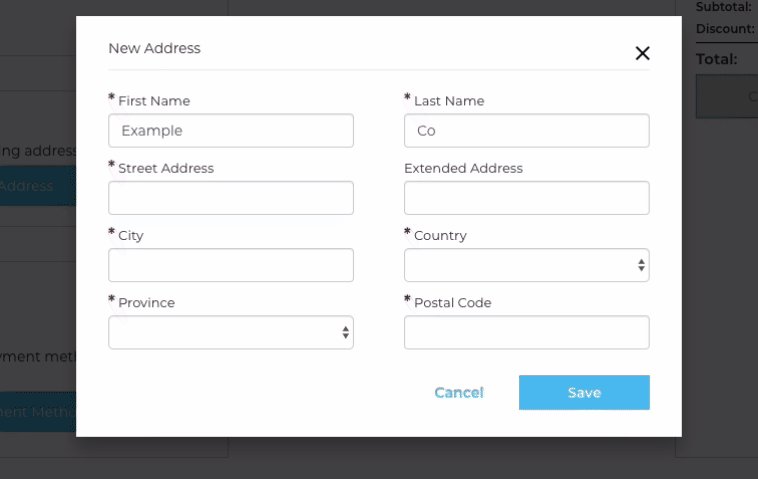
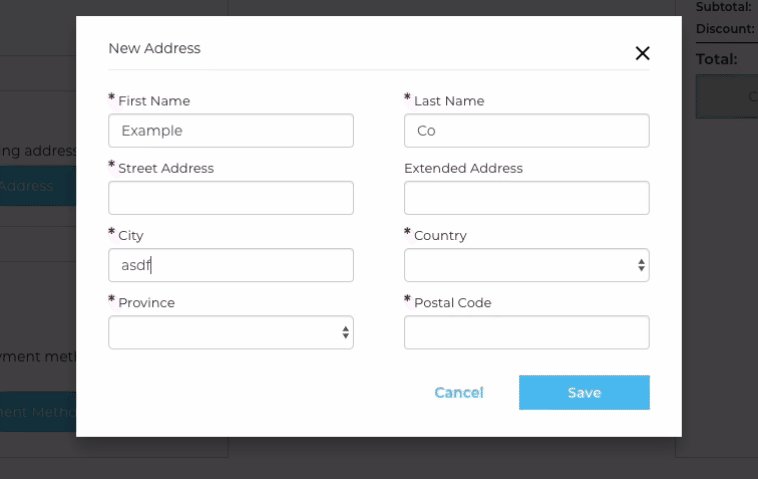
I have attached a gif below, of me adding an address during the checkout flow. Notice how, when tabbing through the Country and Province fields, I lose all indication of which field I'm on. I only know where I am by how many times I've pressed tab/shift+tab.
Steps to reproduce:
- Start the Reference Store
- Log in as either a B2B or B2C user
- Navigate to the user's profile (or check out)
- Click either "Add a New Address" or "Add a New Payment Method"
- Tab through the displayed form elements
- Notice that there is no indication of which element is currently focused, except for the I-beam that represents the cursor
- Notice that the I-beam is not visible on any
<select>elements
Observed Results:
- See steps 6 and 7 in repro script.
Expected Results:
- Focused form elements should have a clear, identifiable indicator when they are focused. This is important for accessibility, as it makes life much harder for anyone who doesn't use a mouse.
Relevant Code:
n/a
Metadata
Metadata
Assignees
Labels
No labels