Create an EK Blur Alert View for light actions in iOS Apps like iOS Music application.
EK Blur Alert View is a framework created to recreate Apple's private Modal Status View. While designing iOS apps we may want to alert the user to a successful completion of a task. When we create applications we need help for users about the completion of certain operations. This framework will help you to make the same hints as in applications from Apple's music app or podcast app.
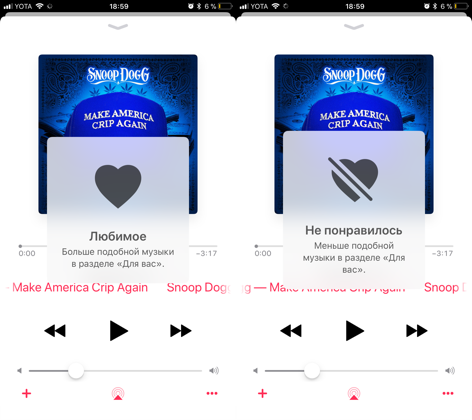
Apple's solution is to display a self-removing and small modal view to the screen.
With uses in the News app, the Apple Music app, and the Podcasts app, developers have been wanting access to this view for a while now. That is what this framework solves.
.package(url: "https://github.com/emvakar/EKBlurAlert.git", from: "2.0.0")source 'https://github.com/emvakar/EKBlurAlert.git'
pod 'EKBlurAlert'Simply import the framework and add the following code to get started.
Empty setup with test parameters simple:
import EKBlurAlert
let alertView = EKBlurAlertView(frame: view.bounds)
view.addSubview(alertView)Or fully customize the EKBlurAlertView with the following parameters:
import EKBlurAlert
func presentBluredAlertView() {
let alertView = EKBlurAlertView(frame: view.bounds,
titleFont: UIFont.systemFont(ofSize: 17),
subTitleFont: UIFont.systemFont(ofSize: 17),
image: UIImage(),
title: "my Title",
subTitle: "My subtitle",
autoFade: true,
after: 0.6,
radius: 15,
blurEffect: .dark)
view.addSubview(alertView)
}The EKBlurAlertView will appear and disappear with a fast fading and scaling effect to match Apple's implementation.
The EKBlurAlertView will only appear for a couple seconds so as not to interfere with the UX of your app.
The EKBlurAlertView is designed to match the style and aesthetics of Apple's implementation.
This includes slightly rounded corners, a blurred visual effects view as the background, heading and subheading options in addition to an image, and placement in the center of the view. The animations were designed to match Apple's original design.