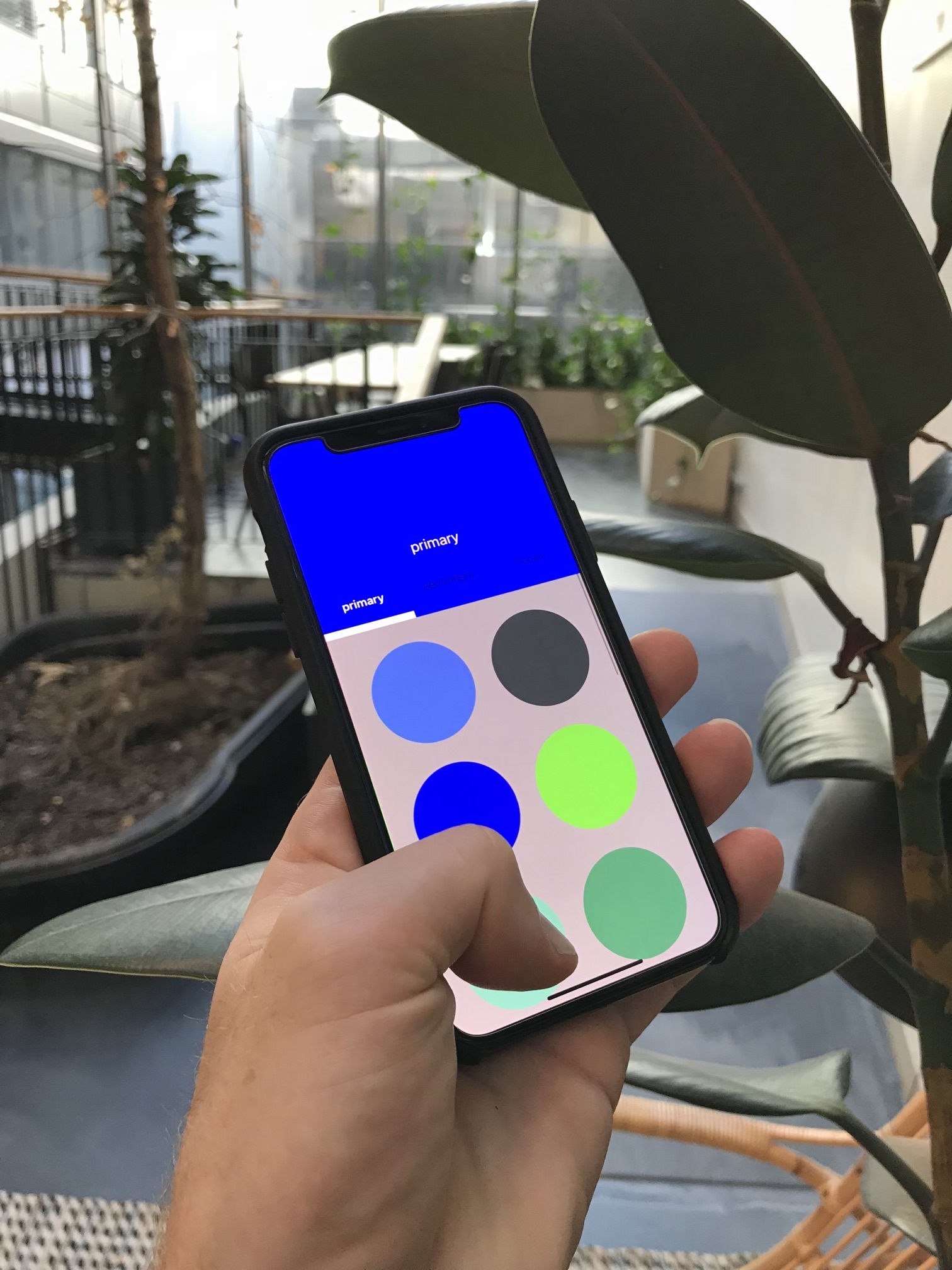
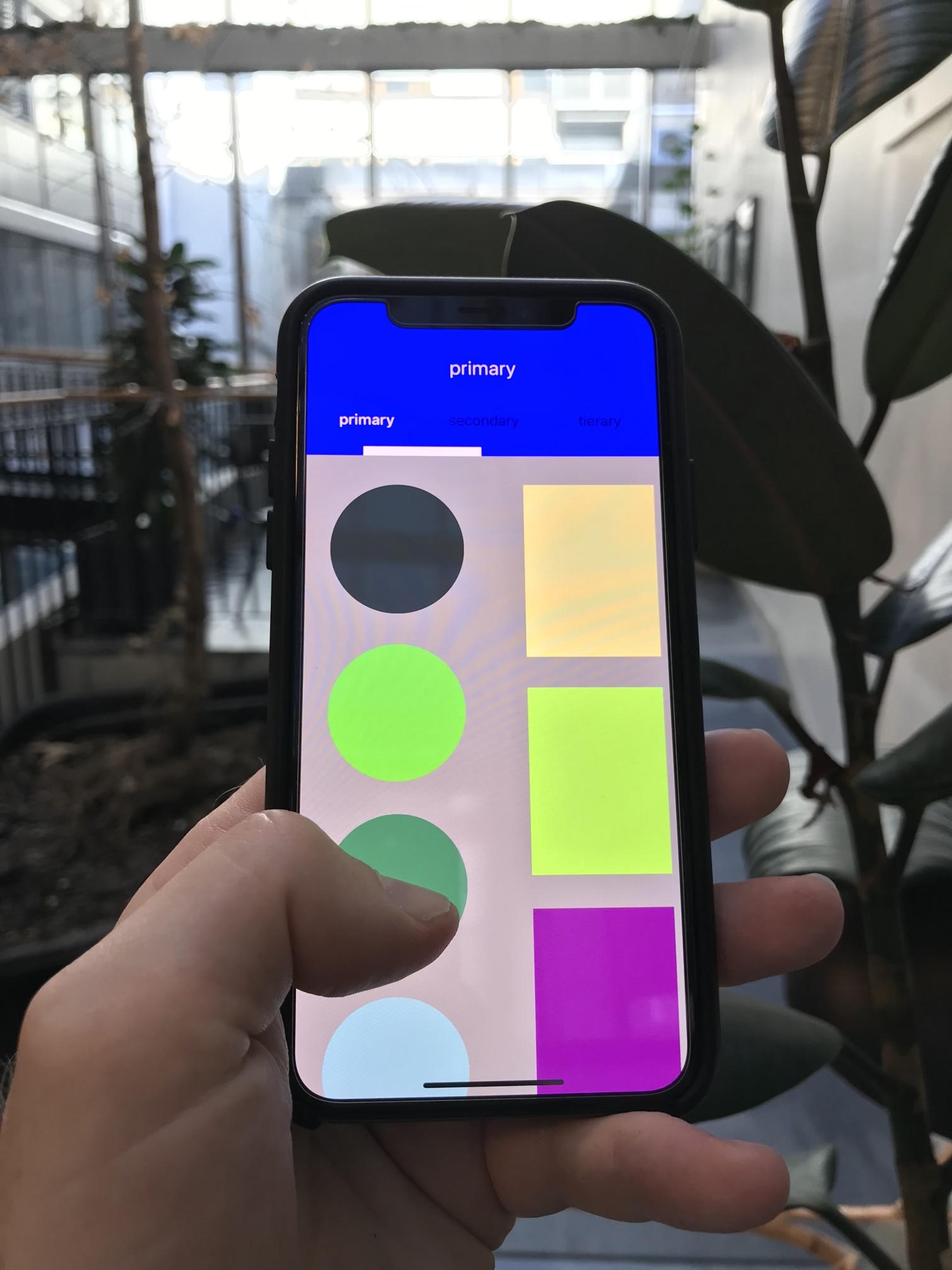
The idea is to give aspiring app developers a dead simple "vanilla" swift library to start with. Just add some end point calls to instagram and you could literally have a minimal insta client in a day.
- 100% Programmatic 👌
- 3.82 GPA on Codebeat 🏆
- Dual UICollectionView setup
↕️ ↔️ - Responsive header (Compact/Normal) 📏
- Pull-to-refresh (vertical/horizontal) 🔄
- Constraint animation 📐
- Works on all iPhone/iPad models 📱
- View based (no ViewController) 🖼
- Vanilla swift 🍦
- 0% syntactic sugar 🍭
- Mostly off the shelf components 🤯
- SPM:
.package(url: "https://github.com/eonist/FlowLayout.git", .branch("master"))
- the Constraint extension (Included)
- Manual: open
FlowLayout.xcodeproj - Carthage:
github "eonist/FlowLayout" "master" - CocoaPod (coming soon)
- Incredible gif via Gifski
- The awesome people from Swift-lang on Slack
- Add stockimages
- Fix compact mode so that the offset is inherited in the next view
- Make a new IRL video with the new fixes
- Keep improving the structure and clarity
- Producthunt: https://www.producthunt.com/posts/flowlayout
- MediaKit.zip via dropbox
- Blog post about FlowLayout eon.codes/blog