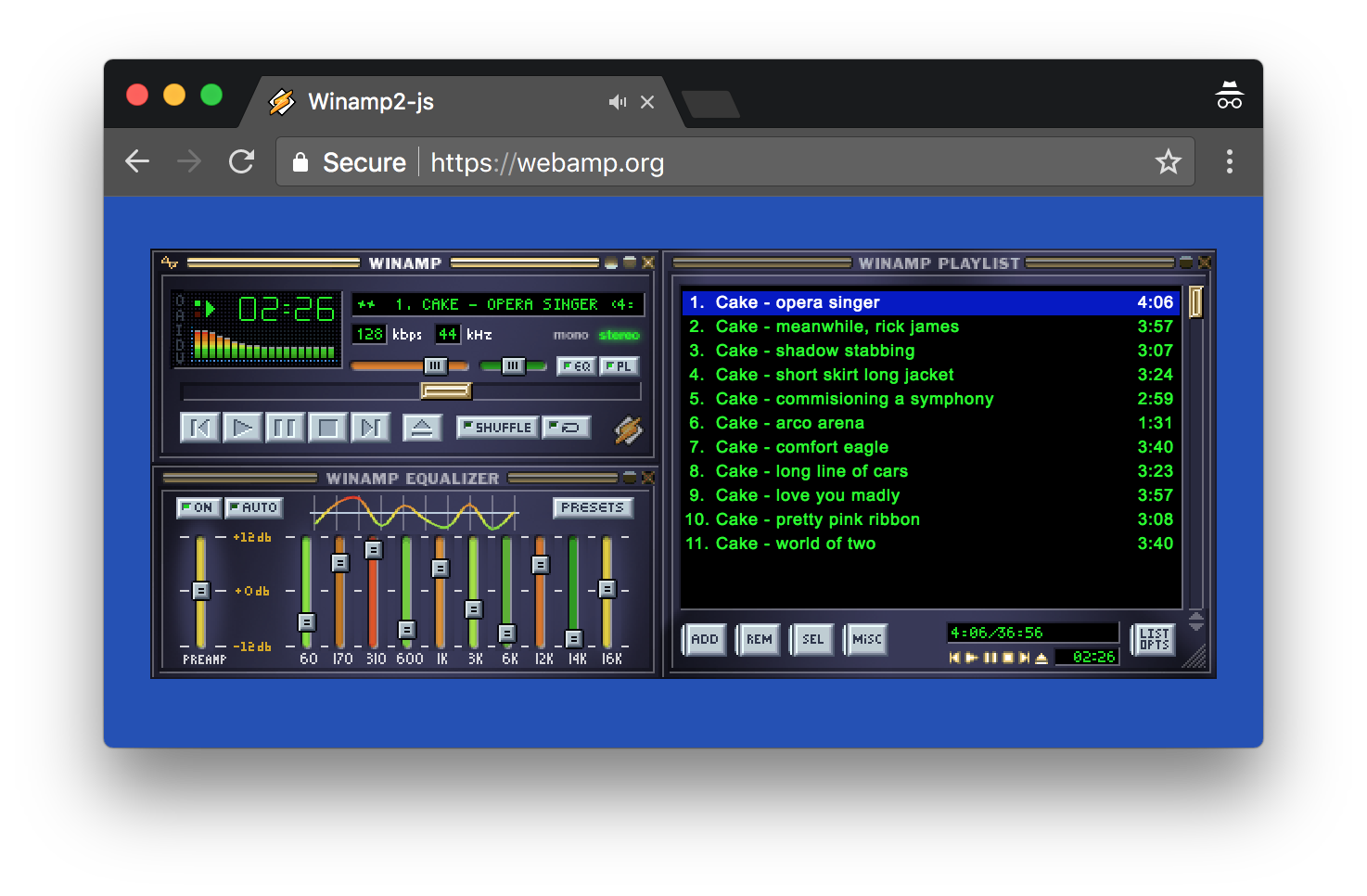
A reimplementation of Winamp 2.9 in HTML5 and JavaScript.
As seen on TechCrunch, Motherboard, Gizmodo, Hacker News (1, 2, 3, 4), and elsewhere.
Works in modern versions of Edge, Firefox, Safari and Chrome. IE is not supported.
Check out this Twitter thread for an illustrated list of features: https://twitter.com/captbaritone/status/961274714013319168
Its possible to use Webamp as a media player on your own website. In fact, the Internet Archive offers it as an optional player for all of their archived audio tracks. Read more.
For examples of how to add Webamp to your projects, check out out examples/ directory.
See the usage documentation for more detailed information.
This repository contains a number of different things:
packages/webamp: The code for the Webamp NPM modulepackages/webamp/demo: The code for the demo site which lives at webamp.org, see the next section for more detailsexamples: A few small examples showing how to use the NPM modulepackages/*: A few small projects that are either related to Webamp, or may some day be a part of Webamp
The demo site, webamp.org, uses the same interface as the NPM module but adds the following functionality by utilizing Webamp's public API
- Error reporting using Sentry
- Analytics using Google Analytics
- Updating document's title to reflect the currently playing track
- Media Session API integration
Additionally, it makes use of some private Webamp APIs to add the following functionality:
- Butterchun integration to render MilkDrop visualizations. We intend to make this part of the public API soon.
- "Screenshot" mode
https://webamp.org/?screenshot=1which can be used together with Puppeteer to automate the generation of Winamp skin screenshots
I do most development by starting the demo site in dev mode and iterating that way. The following commands will install all dependencies, run an initial development build and then start a local server. Every time you save a file, it will rebuild the bundle and automatically refresh the page.
# Clone the repo
cd webamp
# __Note:__ Please use yarn over npm, since yarn will respect our `yarn.lock` file
yarn install
yarn start
http://localhost:8080/ should automatically open in your browser.
# Run tests and lint checks
yarn test
To do an optimized build of the demo site, you can run:
yarn run build
If you wish to test this build locally, run:
yarn run serve
Then open the local ip/port that is output to the console in your browser.
The NPM module is built separately from the demo site. To build it run:
yarn run build-library
This will write files to ./built.
yarn test
This will run the tests the linter and the type checker.
To update snapshots run
yarn test -u
Netlify watches GitHub for new versions of master. When a new version is seen, it is automatically built using npm run build and pushed to the server. Additionally, Netlify will run a build on every pull request and include a link under the heading "Deploy preview ready!". This enables easy high level testing of pull requests.
In short, deploying should be as simple as pushing a commit to master.
Additionally, if you want to fork the project, deploying should be as simple as setting up a free Netlify account.
There are some "feature flags" which you can manipulate by passing a specially crafted URL hash. Simply supply a JSON blob after the # of the URL to change these settings:
skinUrl(string) Url of the default skin to use. Note, this file must be served with the correct Allows Origin header.audioUrl(string) Url of the default audio file to use. Note, this file must be served with the correct Allows Origin header.initialState(object) Override the initial Redux state. Values from this object will be recursively merged into the actual default state.
Note: These are intended mostly as development tools and are subject to change at any time.
Join our community chat on Discord: https://discord.gg/fBTDMqR
There are a few related projects that have communites:
- Winamp Community Update Pack - "New plug-ins to add additional features to Winamp as well as replacement plug-ins to provide better implementations of some of the plug-ins natively included with Winamp". (Forum / Discord server)
- Webvs - A Winamp AVS like visualization library for the web. (Gitter chat)
A list of public websites that are using Webamp:
- Internet Archvie - The Internet Archive lets you preview winamp skins and listen to audio tracks using Webamp.
- Winampify.io - An online Spotify client using Webamp
- Webamp Desktop - An Electron app version of Webamp.
- 98.js.org - A Windows 98 clone in JavaScript (GitHub)
- winxp.now.sh - A Windows XP clone in JavaScript with React (GitHub)
- www.dkdomino.zone - Someone's personal music player.
- skinspecs.pdf
- Skinner's Atlas 1.5 by Jellby
- Winamp Skinning Tutorial
- Sacrat Skinning tutorial parts 1, 2, 3, 4, and 5,
- Winamp Wiki
- Webamp2x An impressive implementation from 2002(!).
- JsAmp An implementation from 2005 by @twm (via Hacker News).
- LlamaCloud Comp From 2011 by Lee Martin (via Twitter)
- Winamp em HTML5 e Javascript In 2010 a developer named Danilo posted one of his HTML5 experiments: "an audio player simulating good old Winamp". You will have to download the zip file.
- JuicyDrop An HTML5 implementation with less emphasis on being true to the skin, but fully featured visualizations. @cggaurav is keeping it alive on GitHub
- Spotiamp The folks at Spotify reimplemented Winamp as a frontend for Spotify. Not in a browser, and only runs on Windows. It has since been discontinued.
- Butterchurn, the amazing Mikdrop 2 WebGL implementation. Built and integrated into Webamp by: jberg
- Research and feature prototyping: @PAEz
- Beta feedback, catching many small UI inconsistencies: LuigiHann
- Beta feedback and insider answers to obscure Winamp questions: Darren Owen
- Donating the
webampNPM module name: Dave Eddy
Thank you to Justin Frankel and everyone at Nullsoft for Winamp which inspired so many of us.
While the Winamp name, interface, and, sample audio file are surely property of Nullsoft, the code within this project is released under the MIT License. That being said, if you do anything interesting with this code, please let me know. I'd love to see it.