-
Notifications
You must be signed in to change notification settings - Fork 5.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Feedback on "ETH Avatar Standard" Direction #928
Comments
|
hey @Souptacular i'd love to get 2 minutes of your feedback on this if you have a moment soon |
|
@owocki This has potential, but it's not that safe if people start relying on the avatars alone, since anyone can use anyone's avatar. I could use your avatar and be easily mistaken as you if people rely on visual inspection to decided what addresses to use. |
|
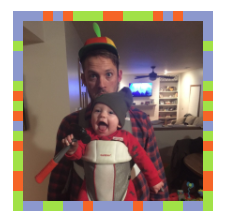
@tomcbean thanks for the feedback. we have started working on a possible mitigation path for this issue over at https://github.com/gitcoinco/ethavatar/pull/2 Form that issue:
|
|
Seems to me the frame doesn't address the issue, right? I could still snarf the picture (cute baby, btw) and frame it with the frame generated from my address and register that. Frame would be different, but the picture content would be what the human on the other end keys in on to see that it's you - couldn't this still be misleading? |
|
@owocki Awesome! Should have known you were already thinking around that issue. Thanks. |
In the attack scenario you articulated, you're right.. the framing solution provides protection against randomly fat-fingering the address.. but does it provide protection against an attacker stealing an picture / frame? I think if we make the procedurally generated frame mandatory (and mandatory to be generated by the address), then that buys us some protection since an attacker won't be able to generate an address that's exactly the one it's trying to spoof. I think in this scenario you'd have to set a community standard / user expectation that the 'frame' is what you look at to make sure the address is correct (or you just continue checking the address). I'm open to other ways of providing a visually verifiable data into the image. Thanks for the feedback @yarrumretep ! |
|
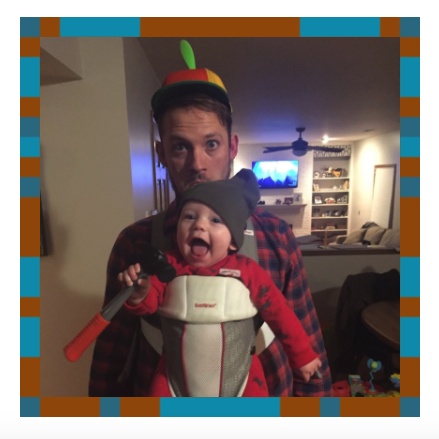
Here is another example of #EthAvatar using react-blockies-image: Yes, anyone can steal your photo, but the procedurally generated data is still there. The frame is the only piece that serves and visually identifiable in terms of the account, the photo in the middle is just meant to make it a little friendlier. |
|
The blockie frame seed could be something like keccak256([address],[image bytes]), tying the image itself to the generated frame. |
|
I guess I worry that by putting a photo there, you project a level of confidence for the naive user that s/he should not have by just inspecting the photo - while reducing the apparent importance of the address generated portion (by relegating it to a frame). |
|
The only downside I see from making the frame procedurally generated from both the address and the image is you lose the connection between the original blockie and the profile picture version. If I've grown accustomed to a particular blockie and then I throw an image in it, I'd like it to follow the same color scheme. Maybe that isn't important though. Haha, maybe we could combine the ideas so there is the original block seed for the top of the frame and the new mixed seed blockie for the bottom of the frame. The main debate here seems to be about the trade off between a profile picture looking friendly but that friendliness could trick people. Are the people getting tricked by a profile image really even paying attention to the original blockie? @alexvandesande mentioned that maybe blockies and profile images have separate purposes altogether.(https://twitter.com/avsa/status/973005378039500800) Is the purpose of #EthAvatar to replace blockies in DApps or is it something to be used in combination with blockies? And if a DApp developer does use them in combination, why not use a standard method of combination? |
It's important the frame only reference the address. If it included info about the picture, an attacker could more easily modify a bit of photo data to brute force re-generate the frame. |
|
The border thing reminds me of snapchat IDs: I think it's an idea worth exploring, but we need to understand that the purpose of a profile pic and a identicon are distinct: while the former is for you to recognize and remember the person/entity you are interacting with, the purpose of the former is to be able to guarantee it's a unique person. If it was money, then the photo would be the face of the presidents, while the blockie would be the patterns in the background that are hard to reproduce, or in a passport, the avatar is the actual photo while the identicon is the little hologram. I think ideally they should be presented separately but in a way that still allow both to be useful. I would say that a single row of colors loses a lot of the functionality of the blockies. One of the most interesting aspect of the blockies are exactly the symmetry, as it allows us to recognize it as shapes and faces, and then be able to remember them later. I made some other experiments for you to consider: Another experimentation we are doing is to try to extract other shapes from the blockies, circles and diagonals by using a depixelization algorithm, which tries to extract the sort of shape we see in pixels |
|
@alexvandesande has changed my mind. I don't think the frame thing is the way to go and I'm the guy who made the frame thing. The point of it was to add procedurally generated information but it doesn't work the same way as a blockie. It think when #EthAvatar is #buitl out it should have a really easy way for someone to display something like this in their DApp: You get the friendly picture and the visually identifying information all in one and it maintains the neat symmetry effect blockies have. I also want to reiterate that it's very important not to completely replace the blockie with the profile photo and #EthAvatar will want to steer DApp developers toward the combination. |
|
@danfinlay Yeah, that makes sense. Good point. |
|
@austintgriffith i really like what you did with the latest rev of that image! |
|
Could also use Ecoji to encode the address (or a checksum or whatever) as a series of 4 emoji characters to complement or replace the identicon. This is very similar to the process of making a Telegram phone call where you get some magic emojis that represent a shared secret between you and the other caller. These emojis are created and overlaid at run-time and are not baked into the image, obviously. Perhaps the eth avatar website could generate those emojis, bake them into the image in the bottom left corner, and then software will take the address, encode it into emojis at run-time, and then humans just have to 1) assume they're using software that isn't trying to screw them over and then 2) just check that the emojis baked into the image match the emojis derived from the address. |
|
@shrugs Ecoji is an fun checksum too: 4 emojis have more than a 1 trillion combinations. Maybe you could make a emoji based private key encoding: 😉😃😶🙂 |
|
thanks for all the feedback about the design yall. besides design, one other thing i'm trying to figure out is the smart contract minimum required functionality for this.. the barebones smart contract => https://github.com/gitcoinco/ethavatar/blob/master/contracts/EthAvatar.sol things we want to support
|
|
just for some context - we had a discussion on reddit abuout this concept some time ago: https://www.reddit.com/r/ethereum/comments/7x26ou/i_created_a_website_where_you_can_upload_your/ |
|
@ligi this is great progress.. thanks.. would you be interested in being a cosponsor of an EIP around this with me? |
|
@owocki can you elaborate what you mean with "cosopnsor"? I would be happy to collaborate on this EIP - I really want something like this for WallETH as I am really not a big fan of blockies - I do not like the look of them. I know - form follows function - but IMHO for real users it is also very important how things look ..-) |
|
@ligi i meant co-author. this is my first EIP but it seems like thats a standard part of the process https://github.com/ethereum/EIPs/blob/master/eip-X.md#preamble |
what do you think of these? #928 (comment) |
|
@owocki AFAIK there is no need for a co-author - still happy to help with the EIP I really hoped flameIDs (https://shootout.flameid.com) by @karalabe could solve things - they look nice and fulfill the same purpose as blockies basically. But it looks like this is also not an option for the near future. Also please try to think about attack-vectors where the blockies really help us. Also had to change my mind a bit there (bit of the process in the reddit thread linked) The blockies do not really help much more than an avatar does (even though someone could freely send them for their address - but how can this be used to trick people?) I think in the end I will leave the choice to users - so they can decide what they get - depending on their thread-model and visual needs ;-) |
|
@owocki Hey! I just saw this and this looks great! We've actually been thinking of something similar. We launched ethmoji.io yesterday where you can create your own unique avatars from emoji components. The layer combination of each ethmoji is guaranteed to be unique, and we even store the hash of the resulting image for every emoji to try prevent people from making emojis with unique layer combinations that end up looking identical to an already minted one. If you want to join our discord, we can discuss about this more (https://discordapp.com/invite/crFeaRj) |
|
Hey all, big fan of this concept—or at least making more metadata available for addresses you're interacting with. Like @leanthebean suggested, it'd be neat to pursue a collaboration between EthAvatar and Ethmoji. As a starting place, I'd suggest looking at the ethmoji-js package, which was built to help developers integrate Ethmoji in ways that sound similar to what you're talking about here. I think it'd be great to develop a standard for contracts that provide (for a given address) both an avatar and a way of verifying an address via an image. It might be best to start working on those in parallel—or as two separate EIPs—because the image-to-identity mapping is far more challenging than an avatar standard. In the simplest form, the standard would just confirm the lookup method for turning an address into an image. If we agree on what that should be, then a developer could easily integrate with either EthAvatar or Ethmoji. |
|
Just had a short look into ethmoji - not a big fan to be honest - especially:
|
|
Totally fair—definitely get the argument against fees. I think there's a chance the 5% fee is reduced as the team re-evaluates things. I think it's a neat project because it creates a market around individual artworks (a funky mustache, fancy hat, etc) that are used to compose new ethmojis. The owners of those items get to set their own composition prices and get paid every time the items are used. Beyond fees, what do you think could be improved? Side note: I think this EIP should continue to be about avatars more generally, so maybe we should jump elsewhere to discuss ethmoji feedback? |
|
Does anyone know anyone at ETHmoji? If not, I will send them a cold email. We plan to support any ERC-721 token asset as an avatar, maybe we could fold them in in that context.
Though I feel strongly that the EIP standard should be free and open to use, if users want to use a third party provider to create an avatar that is special to them, and then submit them to this ETH Avatar EIP standard thats great. |
|
The ethmoji team is @pfletcherhill @mertcelebi @leanthebean and the team at OpenSea.
I think the ETHAvatar standard should obviously be completely devoid of the concept of fees or third parties - that logic can be implemented as a secondary standard layer or within the ERC721 token (like ethmojis) for example. |
|
I just wanna bring up the concept of the ecoji checksumming again; any extra thoughts on it? |
|
New to the EIP repo but found this and many discussions quite stimulating.
I'm guessing (or probably hoping) the development of ethavatar would
integrate well with the ENS system, which I think would round off the
brilliant UI/UX thrust here. But problems may arise where the name service
resolves to some other Ethereum service or entity and not an individual or
person.
Just my thoughts.
|
|
Hi everyone, I just got teleported in here. I am exploring several UX issues in Wallets/Crypto and would be interested in cooperating on this. In case this is misplaced, is there a more general EIP where I can contribute my thinking and working and have discussions on the topic? I'd like to work on Ethereum UX and safety issues from multiple angles:
I would hope to turn these components into modular packages to make user safety a little easier. |
youre in the right spot to contribute to the discussion! |
Looks like the Ecoji library can already encode any sort of string input, so could encode a whole public key (for others to consume), or private keys for the owner to backup easily. I had the same sort of thought recently too: https://steemit.com/programming/@midnight426/the-future-of-identifiable-identifiers, and arrived at my own 1,024-character emoji library, radix-emoji. If a common 1,024-emoji index list was arrived at (similar to the canonical BIP39 word list), that would be an easy-to-type/copy/verify checksum or complete encoding scheme. |
|
Gravatar does have some crypto features, but they're probably vestigial - https://en.gravatar.com/support/profile-crypto-currency/ . |
|
comment from reddit which i thought was interesting
basically a different way of showing the uniqueness of the avatar (besides the outside border) |
|
@owocki this is really cool! We'd love to team up with you - would you consider adding Portis (https://portis.io) to reach a larger audience, especially less tech-savvy people? It's a JavaScript SDK that lets people run your Ethereum DApp in the browser (no client installation required), using the same account on all their devices. It will act as a fallback Web Provider for MetaMask/Mist/etc. |
|
This sounds exciting! Cool job there on combining private / consensual within one image, really like it. We were exploring the sphere of a ‘social layer’ on top of addresses and / or ERC721 at Userfeeds.io Think not gravatar, but an identity. You can check our reasoning behind latest experiment here: And play with it / fork it here: |
|
A couple of suggestions:
|
|
from /u/heavyfishheavy on reddit:
|
The point is to have the code displaying the image verify the pattern and not display the avatar unless it's correct. "Close enough" won't work in that case. |
|
Some considerations:
Avatars in wallets:
I would like ENS to become far more prevalent as a first line of defense. Public addresses are unreadable and are identified mostly by first (and last) characters. Current identicons are hardly effective when sized down. It would almost make more sense to color the characters of the address (maybe this is worth experimenting with? hold my beer). edit: I see another solution somewhere, although hard to articulate, where all these features are procedurally taken into account. > A border colored by ENS name, the Avatar is custom, the border shape is defined by the theme the user chooses edit: these settings could be stored encrypted by the user's key somewhere so they can be easily picked up by different wallets (a la gravatar) edit: this also makes it more clear to the user they are transacting with untrusted parties, which is an additional warning that we should supply to the user (similarly stored somewhere encrypted) edit: I can also see wallet contracts (and considering the current discussion on account abstraction https://ethresear.ch/t/a-recap-of-where-we-are-at-on-account-abstraction/1721 with all wallets becoming contracts, this may be interesting) implementing most of this as an ERC standard, it can be a simple key value mapping to take into account future security features. |
|
A totally different approach to p2p avatars is taken by ssb Patchwork. In it, any person can use any avatar they want, and anyone can assign a public avatar to anyone else, and when viewing a person's profile, you can see what avatar they chose for themselves, and what avatars your friends have selected for that user. Anyways, just throwing another wild bull into the ring. It's an interestingly different take. |
|
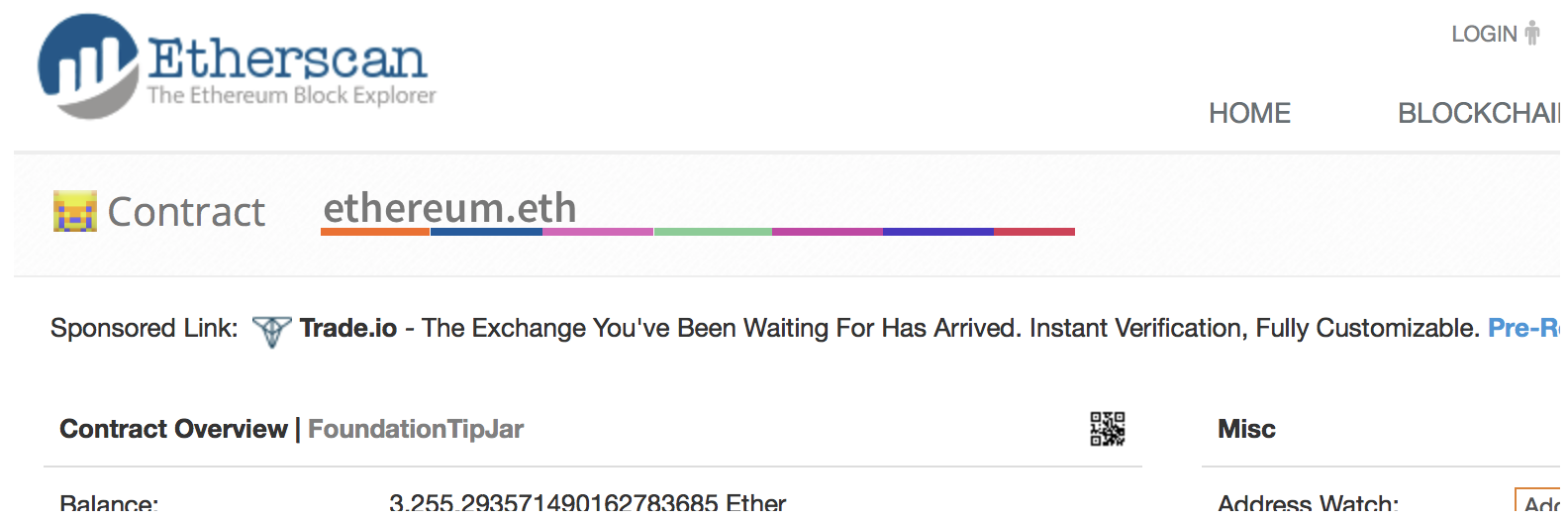
I've been playing around with making Ethereum addresses more identifiable and distinguishable to users. The hash of the address is used to color code it, making it much harder to confuse a user with even a limited part of the address visible. The proof of concept Chrome Extension can be found here: Edit: Additionally, the concept here can be applied to ENS (sub)domains, hashing the target address would allow for creating a uniquely identifiable color / icon etc. for the account. IE> the twitter verified icon but with a color or pattern specific to the account. This may decrease the likelyhood of scammers using similar usernames to fool users. Edit: @alexvandesande I just read that you proposed Emoji encoding, I actually experimented with the same idea (there are some functions in the IdentiAddress script that will do just that). I found it illegible with icons being too similar to distinguish at first glance. |
|
Very cool idea @Cygnusfear |
|
@Cygnusfear that's an interesting idea. Why do only some parts are underlined? How can you ensure it keeps contrast with the website background (specially if we consider some websites might use dark backgrounds). What if coloring the numbers, you actually convert the background and put the number on top with a lighter/darker color? This could create an interesting 6/7 color flag that the user might be able to recognize even without the numbers, which could be useful in smaller screens (I suppose you hover/touch to see numbers).. Which could even be rendered like this also: Interesting idea, but we would need user testing. I can always look at the yellow mouse and know I'm in the right contract, not sure I can remember that that address is always orange-teal-pink (and even if they do remember it, it's relatively easy to brute force an address that is orangeish-pinkish etc) |
This is to create more visual contrast. A long line of color makes the lines harder to distinguish, by adding empty spaces I forced a composition that makes addresses easier to distinguish (basically the same problem between a name and address ("John McDoeFace" and "04kjdfgpopsdfgPOIDFGsdpfgoik"). I tried to make this feature more prominent by using a bolder/lighter font.
This (the blocks per the screenshot below) was another attempt, there are several iterations/experiments in the IdentiAddress.js file, you can try them out by changing line 22 (ident.formatAddressBottomBorder) to one of the available functions in IdentiAddress.js. The blocks make a page with many addresses harder to read, I figured if I could find a lighter but still legible solution it would be preferable.
Yeah, I agree this will need to be properly tested. I do believe that remembering the whole flag may be harder than remembering a few starting blocks; but it is an improvement over the normal address because they are based on a hash, which a user cannot generate by him/herself. So this is the biggest win! The Identicons (as this is inspired by those) fix/suffer from the same issue, I can only remember a few of them that I use very often, then further lack of adoption forces me to fall back on remembering the first and last characters of addresses. (edit: one advantage of coloring an address over using the Identicons is that the measure doesn't need any additional elements; I noticed that scaling the identicon makes it less legible so it is less effective as a measure when scaled down to fit inline in a piece of text) Other findings: Certain solutions have the nasty side effect of destroying existing page layouts and are less usable in cases where the address is overflowing its container. Addresses are very often cropped (metamask for example) which made me prefer a solution that would work with only a few characters visible. Emoji's can't be copied and pasted (as they replace the address). Further? I would publish it on r/ethereum but I don't have comment karma to post it so I put it on r/ethdev for now. Usage would certainly help with testing and iron out kinks (it doesn't work everywhere at the moment). Looking further ahead it is just a stop-gap measure due to the lack of ENS adoption. Much thanks for the insightful and kind replies 👍 Edit: Also cool would be, if this could checksum addresses, and for example if you fail to copy 1 character it gives you a red address. |
|
@Cygnusfear your approach with IdentiAddress is very interesting, I've found anything beyond the basic 6 colors could become ambiguous 6 colors (red,blue,green,orange,purple,yellow) + 2 (black, gray) with proper setup of background etc things like blue and light blue, or pink and purple, brown and orange.. make it much harder to recognize and memorize. considering Alex feedback and in the context of IdenitAddress chrome extension for etherscan, I thought it would be visually appealing to 1) use basic colors 2) encode every 4 bytes based on the style of 1st byte of that set, so Ethereum 20byte address would be 5 colors (or 6 to 7) it's possible to have collusion but for the purpose of use I don't thinkg this would be a big issue? |
Regarding the number of colors that can be "easily" visually distinguished, I've seen several packages reference the work of Cynthia Brewer who did some research on distinct color schemes for use in cartography (so no text laid over the top, just the color swatches). Of the "Qualitative" scales she arrived at, there's two with 12 elements in them, two more with 9, and four more with 8. (visualized here; the "Qualitative" scales are the ones at the end) One of the two 12-element scales is lighter-colored, and would work with black text over any of them, I think: The other is a set of six matched pairs, where each pair has a dark element and a light element. I believe that one could be used well if the text color were set to be the "other" color in the matched pair (use light blue to draw on dark blue, dark blue to draw on light blue, etc.): That would be about the limit to stretch it to (12 colors). Pulling it back a step to 9, using either the light-colored Brewer palette with black text, or the dark-colored Brewer palette with white text I think would work: |
|
I created NPM package so this can be integrated into other applications. It is available on filips123/EthAvatar.JS. For more details see gitcoinco/ethavatar#17. |
|
Implement this as a resolver with some additions for applications, websites and personal or organization avatars. PR is here: ensdomains/resolvers#26 I suggest to store icon value as a IPFS CID of directory with iconset. |
|
There has been no activity on this issue for two months. It will be closed in a week if no further activity occurs. If you would like to move this EIP forward, please respond to any outstanding feedback or add a comment indicating that you have addressed all required feedback and are ready for a review. |
|
This issue was closed due to inactivity. If you are still pursuing it, feel free to reopen it and respond to any feedback or request a review in a comment. |


















Hi folks,
i am working on an EIP and reference client ( https://github.com/gitcoinco/ethavatar ) for a standard called ETH Avatar, which will allow members of the community to attach avatars to their ethereum addresses. (think gravatar, but for ethereum addresses). doing so would allow users to eyeball a counter party's picture and quickly confirm their ETH (or contract call) is going to the right place
i read at https://github.com/ethereum/EIPs/blob/master/ISSUE_TEMPLATE.md that
so i come here for public comment. does this already exist? does it add value? is it worth having me "champion" this EIP?
personally, i think this is where a standard has value:
demo
here is a working demo of the standard
https://ethavatar.com (works on mainnet and rinkeby)
you can read more about the current initiative at https://github.com/gitcoinco/ethavatar
The text was updated successfully, but these errors were encountered: