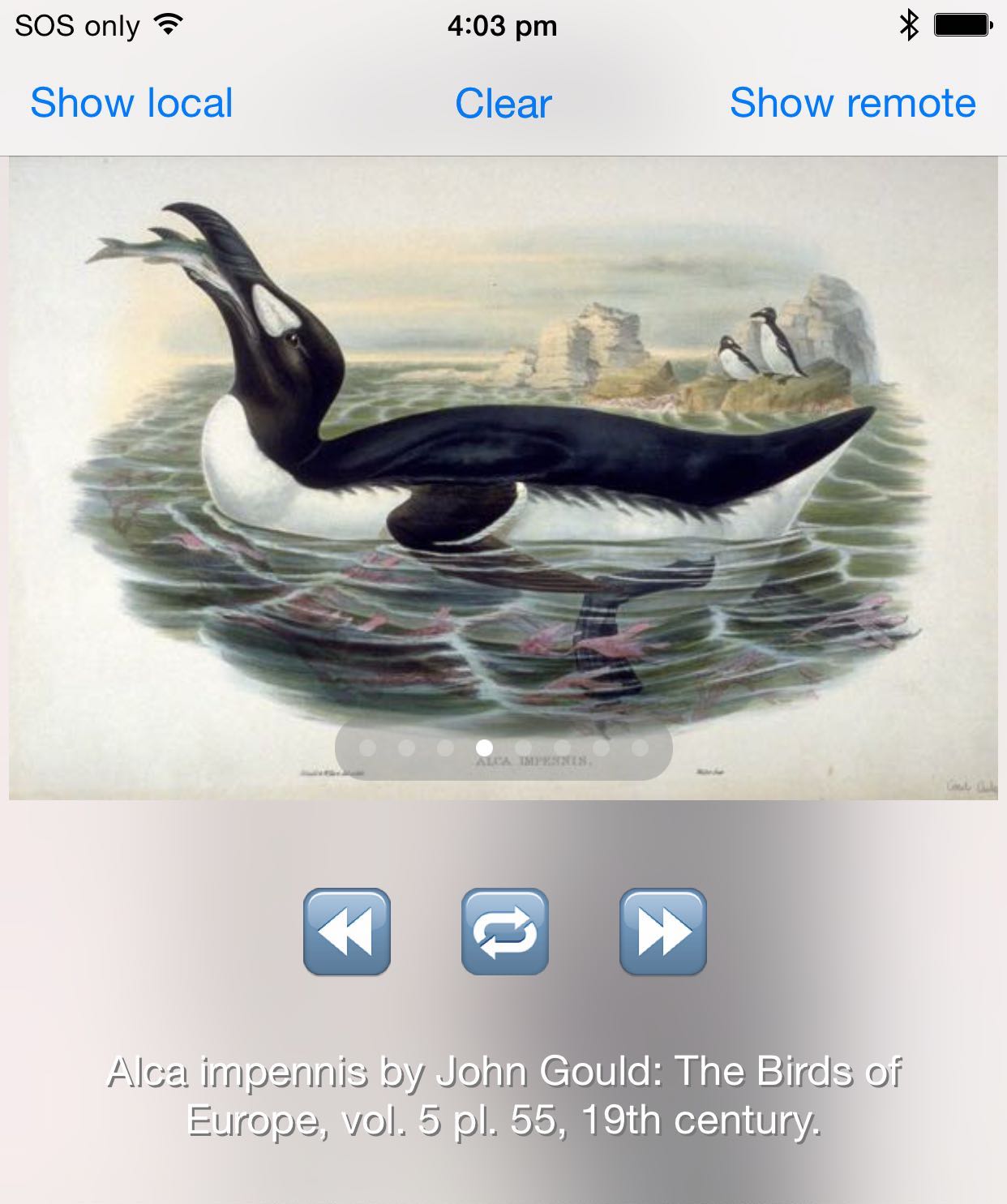
This is an iOS library that shows an image carousel with a page indicator. Users can scroll through local and remote images or watch them scroll automatically.
scrollView.auk.show(url: "https://bit.ly/auk_image")
scrollView.auk.show(url: "https://bit.ly/moa_image")
if let image = UIImage(named: "local_bird.jpg") {
scrollView.auk.show(image: image)
}- Uses Auto Layout and supports animated transition during screen orientation change.
- Allows to specify placeholder and error images for remote sources.
- Includes caching and logging for remote images.
- Supports right-to-left languages.
- Allows to specify accessiblity labels for the images.
- Includes ability to simulate and verify image download in unit tests.
Drawing of the great auk by John Gerrard Keulemans, circa 1900. Source: Wikimedia Commons.
There are multiple ways you can add Auk to your Xcode project.
Simply add two files to your project:
- Moa image downloader MoaDistrib.swift.
- Auk image slideshow AukDistrib.swift.
- Add
github "evgenyneu/Auk" ~> 11.0to your Cartfile. - Run
carthage update. - Add
moaandAukframeworks into your project.
If you are using CocoaPods add this text to your Podfile and run pod install.
use_frameworks!
target 'Your target name'
pod 'moa', '~> 12.0'
pod 'Auk', '~> 11.0'
- In Xcode 11+ select File > Packages > Add Package Dependency....
- Enter Auk project's URL: https://github.com/evgenyneu/Auk.git
Setup a previous version of the library if you use an older version of Swift.
- Add
import Aukto your source code ((unless you used the file setup method)). - Add a scroll view to the storyboard and create an outlet property
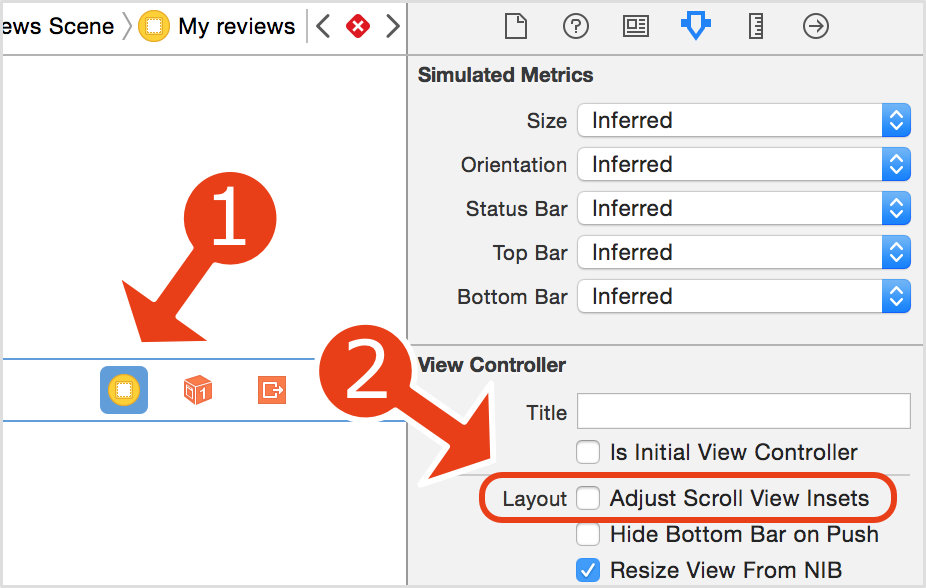
scrollViewin your view controller. - Clear the Adjust Scroll View Insets checkbox in the Attribute Inspector of your view controller.
Auk extends UIScrollView class by creating the auk property.
// Show remote images
scrollView.auk.show(url: "https://bit.ly/auk_image")
scrollView.auk.show(url: "https://bit.ly/moa_image")
// Show local image
if let image = UIImage(named: "bird.jpg") {
scrollView.auk.show(image: image)
}
// Return the number of pages in the scroll view
scrollView.auk.numberOfPages
// Get the index of the current page or nil if there are no pages
scrollView.auk.currentPageIndex
// Return currently displayed images
scrollView.auk.images// Scroll to page
scrollView.auk.scrollToPage(atIndex: 2, animated: true)
// Scroll to the next page
scrollView.auk.scrollToNextPage()
// Scroll to the previous page
scrollView.auk.scrollToPreviousPage()// Scroll images automatically with the interval of 3 seconds
scrollView.auk.startAutoScroll(delaySeconds: 3)
// Stop auto-scrolling of the images
scrollView.auk.stopAutoScroll()Note that auto scrolling stops when the user starts scrolling manually.
One can pass an image description when calling the show methods. This description will be spoken by the device in accessibility mode for the current image on screen.
// Supply accessibility label for the image
scrollView.auk.show(url: "https://bit.ly/auk_image", accessibilityLabel: "Picture of a great auk.")// Remove a page at given index
scrollView.auk.removePage(atIndex: 0, animated: true, completion: {})
// Remove the currently shown page
scrollView.auk.removeCurrentPage(animated: true, completion: {})
// Remove all pages
scrollView.auk.removeAll()One can change existing image by calling updateAt methods and supplying the page index.
// Replace the image on a given page with a remote image.
// The current image is replaced after the new image has finished downloading.
scrollView.auk.updatePage(atIndex: 0, url: "https://bit.ly/moa_image")
// Replace the image on a given page with a local image.
if let image = UIImage(named: "bird.jpg") {
scrollView.auk.updatePage(atIndex: 1, image: image)
}If your remote image URLs are not https you will need to add an exception to the Info.plist file. This will allow the App Transport Security to load the images from insecure HTTP hosts.
Use the auk.settings property to configure behavior and appearance of the scroll view before showing the images. See the configuration manual for the complete list of configuration options.
// Make the images fill entire page
scrollView.auk.settings.contentMode = .scaleAspectFill
// Set background color of page indicator
scrollView.auk.settings.pageControl.backgroundColor = UIColor.gray.withAlphaComponent(0.3)
// Show placeholder image while remote image is being downloaded.
scrollView.auk.settings.placeholderImage = UIImage(named: "placeholder.jpg")
// Show an image AFTER specifying the settings
scrollView.auk.show(url: "https://bit.ly/auk_image")By default remote images are loaded after they become visible to user. One can ask the library to preload remote images by setting the property preloadRemoteImagesAround.
// Set the property before showing remote images
scrollView.auk.settings.preloadRemoteImagesAround = 1
// Add remote images. The first two images will start loading simultaneously.
scrollView.auk.show(url: "https://bit.ly/auk_image")
scrollView.auk.show(url: "https://bit.ly/moa_image")
// The third image will start loading when the user scrolls to the second page.
scrollView.auk.show(url: "https://bit.ly/auks_at_home")The preloadRemoteImagesAround property defines the number of remote images to preload around the current page. For example, if preloadRemoteImagesAround = 2 and we are viewing the first page it will preload images on the second and third pages. If we are viewing 5th page then it will preload images on pages 3, 4, 6 and 7 (unless they are already loaded). The default value is 0.
Note that images are loaded all at the same time, therefore, using large values for preloadRemoteImagesAround may result in the first image being delayed on slow networks because the limited bandwidth will be shared by many image downloads.
Read size animation manual if you need to animate the scroll view during device orientation change.
Auk uses moa image downloader for getting remote images. You can configure its caching settings by changing the Moa.settings.cache.requestCachePolicy property. Add import moa to your source code if you used Carthage or CocoaPods setup methods.
import moa // for Carthage and CocoaPods
// ...
// By default images are cached according to their response HTTP headers.
Moa.settings.cache.requestCachePolicy = .useProtocolCachePolicy
// Use local cache regardless of response HTTP headers.
Moa.settings.cache.requestCachePolicy = .returnCacheDataElseLoadNote: moa image downloader offers other features including request logging and HTTP settings.
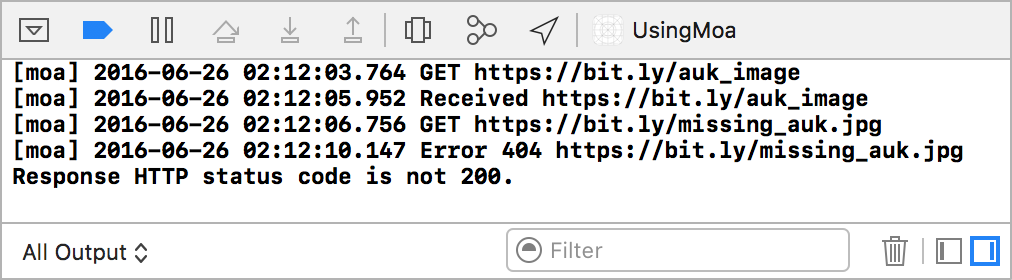
If you want to know when the remote images are being loaded you can log the network activity to console, as shown in the following example. Please refer to the moa logging manual for more information.
import moa // for Carthage and CocoaPods
// ...
// Log to console
Moa.logger = MoaConsoleLogger
// Show an existing image
scrollView.auk.show(url: "https://bit.ly/auk_image")
// Attempt to show a missing image
scrollView.auk.show(url: "https://bit.ly/missing_auk.jpg")One can simulate and verify remote image download in your unit tests. Please refer to the moa unit testing manual for more information. Add import moa to your source code if you used Carthage or CocoaPods setup methods.
// Autorespond with the given image
MoaSimulator.autorespondWithImage("www.site.com", image: UIImage(named: "35px.jpg")!)Here is what you need to do to add an image tap handler to the scroll view.
- In the Storyboard drag a Tap Gesture Recognizer into your scroll view.
- Show assistant editor with your view controller code.
- Do the control-drag from the tap gesture recognizer in the storyboard into your view controller code.
- A dialog will appear, change the Connection to action and enter the name of the method.
- This method will be called when the scroll view is tapped. Use the
auk.currentPageIndexproperty of your scroll view to get the index of the current page.
You can run some code when the scroll view is being scrolled by using UIScrollViewDelegate. See the detect page scrolling manual for details.
This manual describes how to use Auk in Objective-C apps.
Make sure the scrollView is added to the view tree before you call the show method. Otherwise the page control will not be created. Quick check:
print(scrollView.superview) // should not be `nil`
scrollView.auk.show(url: "https://bit.ly/auk_image")The page control is added to the superview of the scroll view when the show method is called. That's why page control is not created when the scroll view has no superview.
If scrollView.superview is nil then you may need to move that code that shows the images to the viewDidAppear method.
One can turn on the logger to see the network activity in the Xcode console and find the problem with image download.
If you are assigning the scroll view delegate please make sure it is done before showing the images.
// Assign the delegate BEFORE showing the images
scrollView.delegate = self
scrollView.auk.show(url: "https://bit.ly/auk_image")
scrollView.auk.show(url: "https://bit.ly/moa_image")The project includes a demo iOS app.
Here is a list of other image slideshow libraries for iOS.
- kimar/KIImagePager
- kirualex/KASlideShow
- nicklockwood/iCarousel
- nicklockwood/SwipeView
- paritsohraval100/PJR-ScrollView-Slider
- zvonicek/ImageSlideshow
- The Great Auk drawing by John James Audubon, 1827-1838. Source: Wikimedia Commons.
- Great auk with juvenile drawing by John Gerrard Keulemans, circa 1900. Source: Wikimedia Commons.
- The Great Auk drawing from Popular Science Monthly Volume 62, 1902-1903. Source: Wikimedia Commons.
- Great Auk egg, U. S. National Museum, in a book by Arthur Cleveland Bent, 1919. Source: Wikimedia Commons.
- Only known illustration of a Great Auk frawn from life by Olaus Wormius, 1655. Source: Wikimedia Commons.
- The Great Auks at Home, oil on canvas by John Gerrard Keulemans. Source: Wikimedia Commons.
- Alca impennis by John Gould: The Birds of Europe, vol. 5 pl. 55, 19th century. Source: Wikimedia Commons.
- Great Auks in summer and winter plumage by John Gerrard Keulemans, before 1912. Source: Wikimedia Commons.
Auk is released under the MIT License.
If you notice any issue, got stuck or just want to chat feel free to create an issue. I will be happy to help you.
This code is dedicated to the great auk, a flightless bird that became extinct in the mid-19th century.