
Watch Demo »
Website · Watch Demo · Demo Code Example · Docs · Discord
ReactAgent.-.The.open-source.React.js.LLM.Agent.-.Demo.mp4
ReactAgent is an experimental autonomous agent that uses GPT-4 language model to generate and compose React components from user stories. It is built with React, TailwindCSS, Typescript, Radix UI, Shandcn UI, and OpenAI API.
- Generate React Components from user stories
- Compose React Components from existing components
- Use a local design system to generate React Components
- Use React, TailwindCSS, Typescript, Radix UI, Shadcn UI
- Built with Atomic Design Principles

- Clone repository
git clone git@github.com:eylonmiz/react-agent.git- Change to the project directory
cd react-agent- Get an OpenAI API Key
- Set OPENAI_SECRET_KEY in backend/main .env file (see .env.example) or run the script below
echo OPENAI_SECRET_KEY="INSERT_YOUR_OPENAI_SECRET_KEY_VALUE_HERE" >> backend/main/.env- Install dependencies
yarn install- Run Backend Script - This script generates the components
yarn backend:dev- Run Frontend App to see your components in action
yarn frontend:dev- Open frontend/main/src/GenReactApp.tsx
Read the instructions and change the example component to the component you generated- Read Project Customization Section
Read the Project Customization Section to learn how to customize and operate the project- Docs Website
- Some Docs and architecture in architecture folder
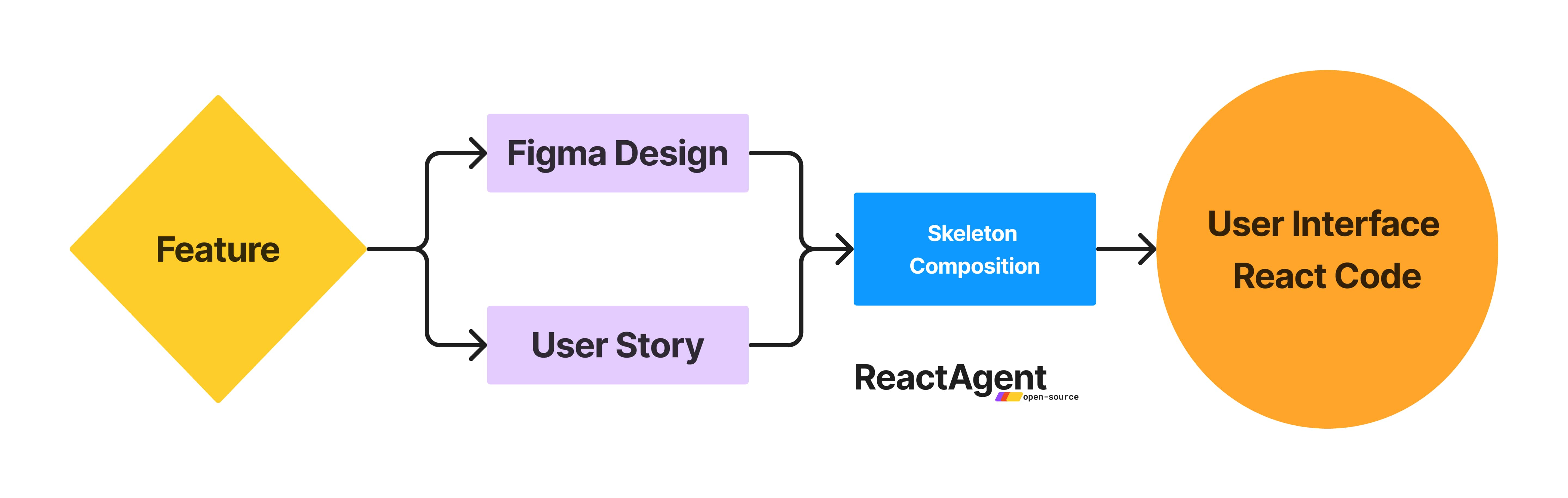
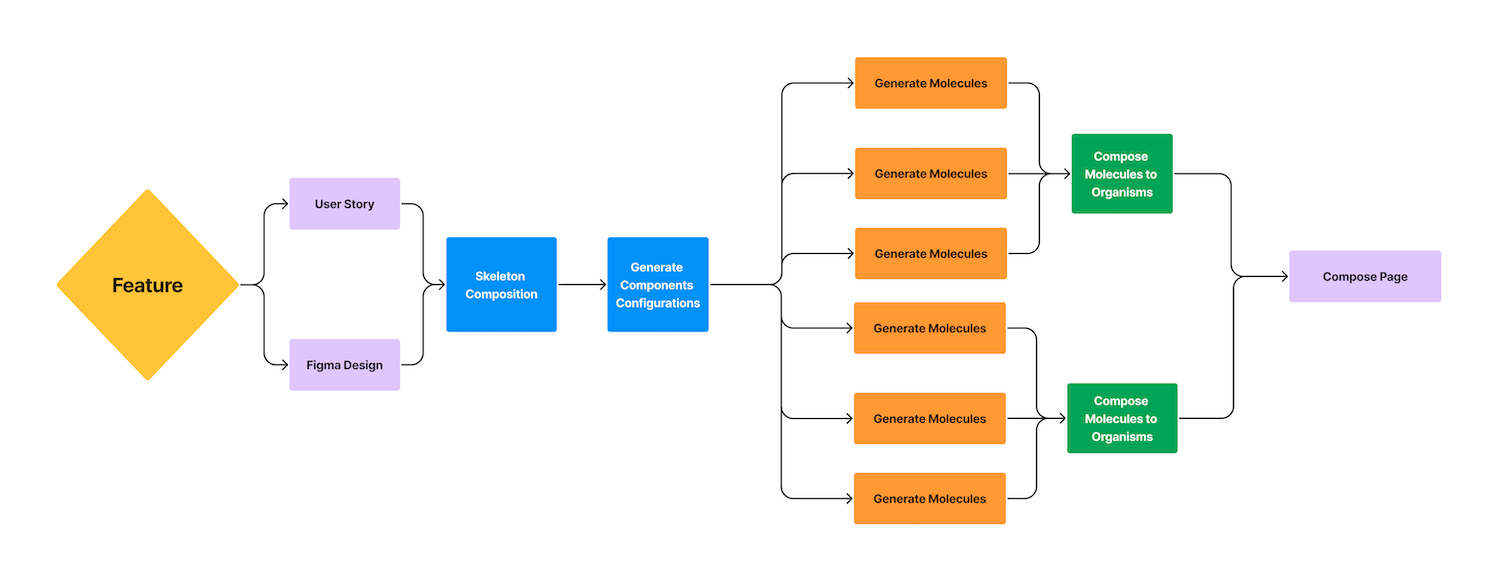
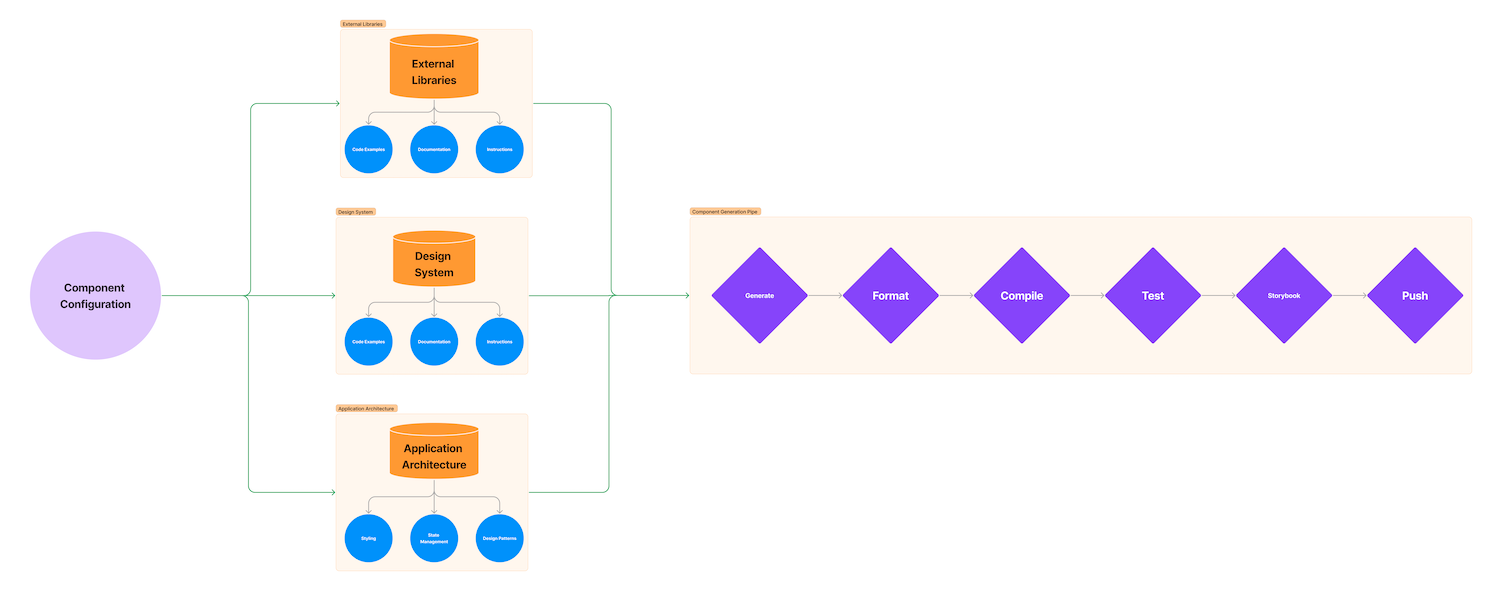
- Feature Flow
- Raw Design Docs
- Personal Note


- Customize workflow:
- file: backend/main/react-agent/generateComponents.ts
- description: Can control the flow of the generation process, run step by step or full flow.
- Render Application
- file: frontend/main/src/GenReactApp.tsx
- description: Render the generated application, see examples in the file.
- use JsonSkeleton to render the skeleton of the page
- use demo.tsx files to render the demo page
- Generate React Components
- folder: create a folder under LOCAL_COMPONENTS_DIR (default frontend/main/src/react-agent) (see .env.example file)
- description: Generate a user-story.md file under the folder, make it as detailed as possible.
- change CONTAINER_PATH in generateComponents.ts to the folder name
- run the backend script to generate the React Components.
- Customize Folder Structure (see .env.example file)
- UI_COMPONENTS_DIR - Where your UI components are located
- DEMO_COMPONENTS_DIR - Where your UI components demo files are located
- LOCAL_COMPONENTS_DIR - Where your generated components are located
- Edit existing components
- Test Components after generating
- Wireframe image to skeleton code
- Remote design system to generate React Components
- Use of external libraries
- Component logic control (state, props, context, effects, api calls, etc.)
- The generated code is not production-ready and should be used for prototyping purposes only.
- Only works well with GPT4, GPT-3.5 is not supported ATM, so make sure you have GPT4 enabled in your OpenAI account.
- The output may come with a few bugs and errors, so it is recommended to review and test the code before using it in a production environment, or even running it in a development environment.
- The first step of the generation process is to convert the user story into a JSON file. This step is not perfect and may result in some inaccuracies or missing information, consider changing the JSON file manually if necessary.
- Advised to run it step by step, and review the generated code after each step.
This project, ReactAgent, is an experimental application and is provided "as-is" without any warranty, express or implied. By using this software, you agree to assume all risks associated with its use, including but not limited to data loss, system failure, or any other issues that may arise.
The developers and contributors of this project do not accept any responsibility or liability for any losses, damages, or other consequences that may occur as a result of using this software. You are solely responsible for any decisions and actions taken based on the information provided by ReactAgent.
Please note that the use of the GPT-4 language model can be expensive due to its token usage. By utilizing this project, you acknowledge that you are responsible for monitoring and managing your own token usage and the associated costs. It is highly recommended to check your OpenAI API usage regularly and set up any necessary limits or alerts to prevent unexpected charges.
As an autonomous experiment, ReactAgent may generate content or take actions that are not in line with real-world business practices or legal requirements. It is your responsibility to ensure that any actions or decisions made based on the output of this software comply with all applicable laws, regulations, and ethical standards. The developers and contributors of this project shall not be held responsible for any consequences arising from the use of this software.
By using ReactAgent, you agree to indemnify, defend, and hold harmless the developers, contributors, and any affiliated parties from and against any and all claims, damages, losses, liabilities, costs, and expenses (including reasonable attorneys' fees) arising from your use of this software or your violation of these terms.
- Special thanks to https://github.com/shadcn/ui for the UI components library that made this project much easier to build
Powered by reactagent.io
- Co-created by @eylonmiz and @leetwito




