Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix checkForReproducer action not adding Missing Repro comment (#38531)
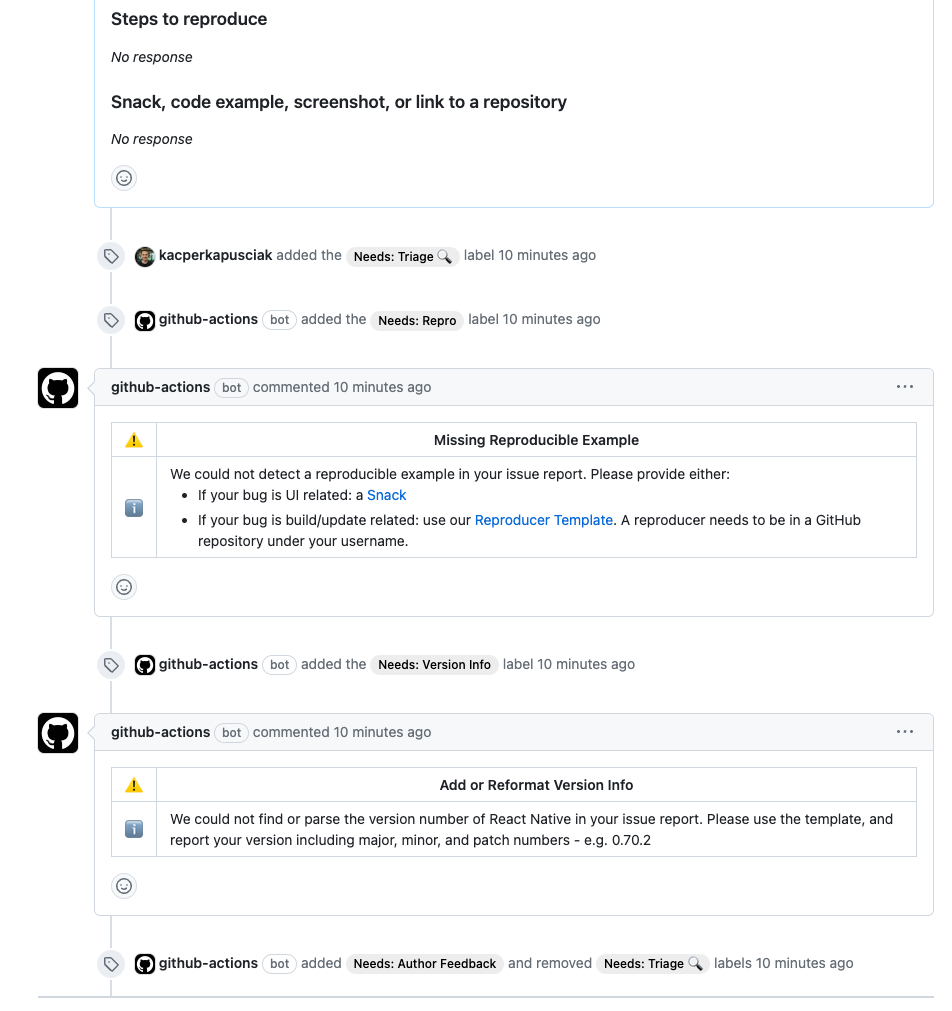
Summary: This PR fixes a bug where GitHub Actions bot didn't add a comment when "Needs: Repro" label was present in an issue. When a maintainer adds the label manually the bot comments with "Missing Reproductible Example" as normally. It seems like the problem occurred because of a difference in a sandbox repository and the proper facebook/react-native repo environment. My sandbox that I used to test #38338 had an "bot" account with Personal Access Token setup to reply to issues. Turns out that bots using PAT have more permissions and can trigger one action from the other. **The solution is to send the comment directly from the `checkForReproducer` action.** This won't collide with other actions but sadly will duplicate the sending logic into two actions. This PR also makes the bot respect when a maintainer removes and adds a label by hand and won't alter the maintainer decision. Related to ☂️ #35591 ## Changelog: [INTERNAL] [FIXED] - Message Pull Request resolved: #38531 Test Plan:  Reviewed By: cipolleschi Differential Revision: D47666922 Pulled By: cortinico fbshipit-source-id: 4a6a471cb11c6ed9b48263d18bf8e283577a14bb
- Loading branch information