-
Notifications
You must be signed in to change notification settings - Fork 24.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Unable to use other configurations than Debug and Release on 0.40 #11813
Comments
|
I think what you are looking for is something like: check this out: 46422dd |
|
Same Issue for me - could you find a solution @compojoom ? @javache I think you worked on the compilation stuff. Is there an easy way to get a Staging Target up? Thank you very much! |
|
Just figured it out: You need to copy the Release Target in 'React' Project too with the same Name as the parent Target has. Now we need an idea how to make it less troublesome ( without touching React) or we just document it somewhere? |
|
@K-Leon We have had the same issue with our |
|
This is a bug/feature of Xcode. It attempts to build sub-projects using the same configuration as the main project. If that configuration does not exist, Xcode uses the Release configuration. With the latest changes to public headers exposed by React.xcodeproj, these headers now go to the build path of the sub-project, which is configuration-dependent. |
|
While adding a configuration with the same name works, it's not the most CI-friendly or future-proof solution. This is what I did, instead:
When my project builds, React builds first, and since it doesn't know about configurations other than Release and Debug, it builds with the Release configuration. This places its headers under Hope this helps. Updated 4/13 to mention repeating these steps for all targets (thanks @Twinski) and to change to the much shorter and more reliable |
|
@tisho your solution worked for me. Cheers! |
|
Good catch. It was actually supposed to say BUILT_PRODUCTS_DIR, not BUILD_PRODUCTS_DIR. I edited the original post to correct that. |
|
I can't quite make it work with |
|
I built a package that should help with automatically setting all of the build configurations up in your libraries on each subsequent install: https://www.npmjs.com/package/react-native-schemes-manager Please give it a try and let me know how it works for you. We've got ~20 native libs now in most of our RN projects, so manually managing this would have been a nightmare. |
|
@tisho solution worked for me too. I also had to follow the same steps to my app's Test target in addition to the main app target |
After RN 0.40 it is not possible to use other configurations than Debug and Release (facebook/react-native#11813) As workaround we could make Staging’s Build Products Path value the same as for Release configuration. Fix #688
|
@tisho you deserve a medal for this! |
Summary: To make React Native play nicely with our internal build infrastructure we need to properly namespace all of our header includes. Where previously you could do `#import "RCTBridge.h"`, you must now write this as `#import <React/RCTBridge.h>`. If your xcode project still has a custom header include path, both variants will likely continue to work, but for new projects, we're defaulting the header include path to `$(BUILT_PRODUCTS_DIR)/usr/local/include`, where the React and CSSLayout targets will copy a subset of headers too. To make Xcode copy headers phase work properly, you may need to add React as an explicit dependency to your app's scheme and disable "parallelize build". Reviewed By: mmmulani Differential Revision: D4213120 fbshipit-source-id: 84a32a4b250c27699e6795f43584f13d594a9a82
|
Guys, the easiest fix that I found - is to set "CONFIGURATION_BUILD_DIR" in buildSettings of your configuration like: Or if you want to set in XCode: |
|
I would like to second that this is a major headache. Even if I patch it to find React, it can't find any other native dependencies. Do I have to patch the header search paths for every single dependency I add to the project? Note, that if you're using Cocoapods, you may have to change another configuration variable to point to Release, or it won't be able to find linked Pods: |
|
What about the "Per-configuration Immediate Build Products Path"? It'd make sense for Staging to share the same path as Release too? |
This configuration is the same as release, but the bundle identifier is changed so it can coexist with a Release build. In addition, the app name is changed to "Jitsi Meet Dev" so it's easier to identify. References: https://engineering.circle.com/different-app-icons-for-your-ios-beta-dev-and-release-builds-af4d209cdbfd facebook/react-native#11813
|
@tisho Fix seems to be working! Maybe it's also useful to say that you also should repeat the $(REACT_HEADERS_PATH) for the VigiTest Target! |
|
If anyone is running into this issue when using xcode's workspaces, just make sure to check the settings of all your projects within the workspace. |
|
How do I |
|
After @j2kun 's step, I had to add |
|
@tisho thanks |
|
@tisho I followed your solution,but it didn't work.this is my screenshot: |
|
@tisho Thx! Did the trick for me. |
|
@easybird I had the same issue and setting library search paths indeed solves the problem, thanks! |
|
In case anyone else runs into this issue and wants to test out the schemes-manager solution, I created an example project that incorporates @D1no 's guide as a github project you can pull and play around with. I spent some time hard-coding paths to header files and realized that this would not scale well once more developers ended up working on our projects, so decided to go the schemes-manager route, and everything works great so far. |
|
What a mess!!!! I just spent several days trying to figure out what is going on with my XCode project. We rely on custom configs heavily - this completely broke our project. When is this going to be fixed proper???? |
|
Just want to add that this error occurs with a clean project boilerplate based on react-native init. The error mentioned and error icon are there from the start. However the error mentioned didn't cause the build to fail, the simulator was still able to load up. Steps to reproduce:
Package/Software Versions installed as follows:
|
|
Tried @tisho solution but i got a new error. Not really sure what am i suppose to do next.
|
|
@tisho Your answer is very exciting, according to your guidance, I built a number of new target, and can build success. But the new target fails in archive: |
|
I was able to create a staging environment following @philipshurpik and @j2kun suggestions. However, if I create a new scheme to create a staging archive, the build fails with the same error |
|
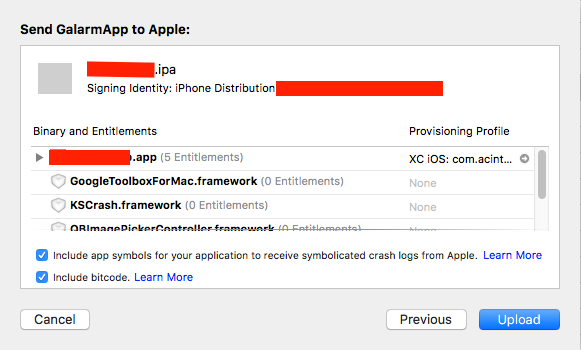
I created a staging configuration and I was able to create an IPA file using the staging configuration. But when I upload the IPA to iTunesConnect, I see that the IPA is missing the frameworks that I am using in the app. The frameworks are present when the IPA is created using the release configuration. Below are the screenshots for the staging and the release configuration. Observe that the frameworks are not listed. Observe that the frameworks are not listed in the staging IPA when I try to upload it iTunesConnect. Due to this, I got an error from iTunesConnect
Below is a screenshot of the framework search paths in the Xcode project. The value is same for both staging and release. Please let me know how can I fix this problem. |
|
@varungupta85 check out schema manager mentioned above. Its purpose is to add the libraries from node_modules to the new release targets. |
|
@D1no Thanks for your reply. I looked at the react-native-schemes-manager when I was going to through the comments. I felt that it is doing a lot of magic in the background which always worries me because if things start to break in future, I am not sure where to look at. I tried the suggestions from @philipshurpik and @j2kun using which I was able to build the app using staging configuration. I feel that I should be able to get the frameworks to be also present in the IPA with some change in settings in Xcode. I will use the react-native-schemes-manager if I don't find a solution to this problem soon. |
|
Actually there is not much magic. Just automation of a very annoying Xcode manual task. Read more at the bottom of the package, it’s sources and what it does. If all react native packages would be cocoa pods, the problem would not exist. But as they all require the rn packanger which has just two build configurations, those need to be copied for all of them. Thinkmill and we use it in production, and probably many more, and it works fine with version react-native@latest with Xcode 9. So, requiring xproject files from node_modules was never something Xcode was designed for. I mean, sometimes it feels likeXcode projects were not even designed for a code revision system, due to its cryptic uid file steucture. Until all that changes, or the guys at the metro bundler tackle this problem in a very smart way, the work stays the same. And it is very hard to configure yourself out of that. |
|
@D1no Thanks for the detailed reply. I feel more confident about using the scheme manager now and since I haven't been able to work around the problem I reported, I will start using it. I just wanted to point out one small thing that after I updated the Thanks again for taking the time to post your comments. |
|
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Maybe the issue has been fixed in a recent release, or perhaps it is not affecting a lot of people. If you think this issue should definitely remain open, please let us know why. Thank you for your contributions. |
|
worked. |
|
@varungupta85 even i am facing the issue of frameworks not being listed in staging scheme. Did you find a solution for this? |
|
@shohey1226 i tried the same thing but its not working for me. Looks like the pod libraries are getting copied into Staging folder instead of release which leads to #11813 (comment) I tried adding |
|
I just download CORS extension for chrome and it works for me |
|
For anyone who comes across this, I managed to piece together a working XCode setup to get:
Made a post on an issue in Microsoft's code-push repo detailing my setup. |
|
Shout out to @D1no! your solution worked for me! Been banging my head against the wall for the past few days. The solution worked for my CI system as well (buddybuild). |
|
@D1no you should post that in a medium article !! nice ! |
|
When I jotted that down, I hoped a blog article would be obsolete by the time it goes online. Aka improvements of the metro bundler. Oh well - for better SEO I’ll add it to my todo list. Hopefully saving some devs the long path of desperate hacks until they find that comment. 🙃 |









Description
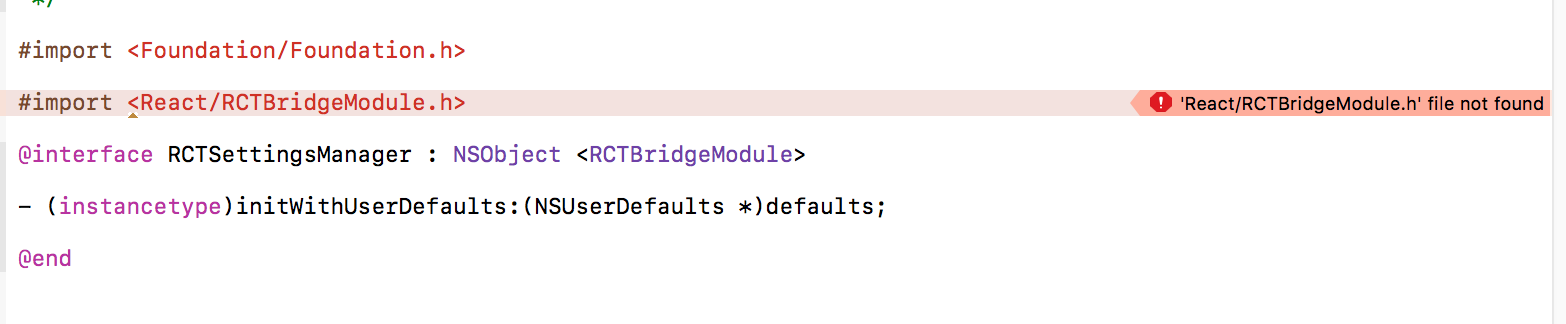
in XCode we can duplicate the default build Configurations by navigating to our Project -> info tab -> click on the plus symbol and duplicate any of the existing configs (debug, Release). Set a new name. Now when edit our scheme and tell XCode to use our new config the build process won't finish. Most probably you'll end up with this error:
After staring at the screen for a day I think that the issue is that the build script is copying the React files to either debug-iphoneos or release-iphoneos instead of using the "newconfig"-iphoneos directory.
REPROPDUCTION
Steps to reproduce:
Now open the project in XCode, click on your project in the folder tree. Then select the project -> your project and navigate to the Info tab. Duplicate one of the configurations and give it whatever name you like.
Edit your current scheme and select the new configuration in the "build configuration" option. Now run the project. It should fail.
You can repeat the same steps on RN 0.39 and it works...
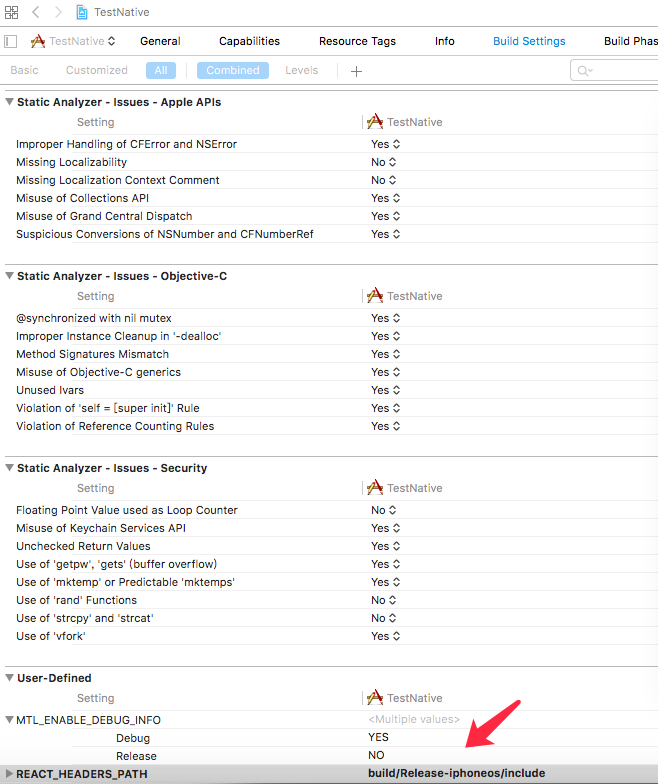
Here a few screenshots of the proper screens in XCode:
And on this screen you can see that RTCBundleURLProvider.h is being copied, but to the wrong path

Solution
Don't have one yet, most probably the issue happens somewhere in runIOS.js
Additional Information
The text was updated successfully, but these errors were encountered: