-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
FlatList Error #34783
Comments
|
try |
I tried, it didn't work; I have written before that this is OK, maybe it is my environment problem, I am going to create a new project to try this component |
|
Yep, getting the same error, you can use patch-package to add |
|
I also met the same problem. Have you found a more appropriate solution... |
Same here Using: "expo": "~47.0.12", |
|
|
Thank you, this worked for me. |
|
Even something as simple as this component results in an Error. import React from "react"
import { FlatList, Text } from "react-native"
export default function HomeScreen() {
return (
<FlatList
data={[
{ title: "one", id: "1" },
{ title: "two", id: "2" }
]}
renderItem={({ item }) => {
return <Text key={item.id}>{item.title}</Text>
}}
keyExtractor={(item) => item.id}
/>
)
}So for some reason it seems like the props are not being passed at all here react-native/Libraries/Lists/FlatList.js Line 480 in 48c7adc
|
This became a nightmare for me at this point. A few days ago perfectly working app now stopped working without changing ANYTHING. It's literally the same code base, all I did was to close the emulator and code editor (not even the PC is restarted) and work on some other project for two days and come back and my apps were stuck on loading because of this error (App was already running fine) So I close the terminals and re-run with npx react-native run-android and this appears. I don't know what happened. It seems to me the super(props) is not working but no idea why. |
|
Fixed the issue, Simply remove Then run Error will disappear. |
Are you able to solve the issue ? I am facing the same issue |
Thank you, this worked for me. Importantly, must clear the cache. |
This doesn't work for those of us who need that babel plugin. |
|
Any solution for the case when I need babel plugin? |
|
Another (less ugly) way of fixing it is by deleting line 311 where it sais You can make the change locally on Just add You will need the fix until you install 0.74-rc1 Can you confirm its working for you and close the issue @JonhsonFu ? |
Summary: When using Flatlist on iOS and Android its failing because props are undefined The problem is described on #34783   Fixed by setting constructor before any statement and removing unnecessary props declaration at the top of the class. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [GENERAL] [FIXED] - Fix undefined props crash in FlatList Pull Request resolved: #43141 Reviewed By: javache Differential Revision: D54069559 Pulled By: robhogan fbshipit-source-id: b39cd9a273eb0279ed353f9efcb66a3c4ccf93b4
Summary: When using Flatlist on iOS and Android its failing because props are undefined The problem is described on #34783   Fixed by setting constructor before any statement and removing unnecessary props declaration at the top of the class. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [GENERAL] [FIXED] - Fix undefined props crash in FlatList Pull Request resolved: #43141 Reviewed By: javache Differential Revision: D54069559 Pulled By: robhogan fbshipit-source-id: b39cd9a273eb0279ed353f9efcb66a3c4ccf93b4
Summary: When using Flatlist on iOS and Android its failing because props are undefined The problem is described on facebook#34783   Fixed by setting constructor before any statement and removing unnecessary props declaration at the top of the class. ## Changelog: <!-- Help reviewers and the release process by writing your own changelog entry. Pick one each for the category and type tags: [ANDROID|GENERAL|IOS|INTERNAL] [BREAKING|ADDED|CHANGED|DEPRECATED|REMOVED|FIXED|SECURITY] - Message For more details, see: https://reactnative.dev/contributing/changelogs-in-pull-requests --> [GENERAL] [FIXED] - Fix undefined props crash in FlatList Pull Request resolved: facebook#43141 Reviewed By: javache Differential Revision: D54069559 Pulled By: robhogan fbshipit-source-id: b39cd9a273eb0279ed353f9efcb66a3c4ccf93b4
|
This issue is stale because it has been open 180 days with no activity. Remove stale label or comment or this will be closed in 7 days. |
|
This issue was closed because it has been stalled for 7 days with no activity. |










Description
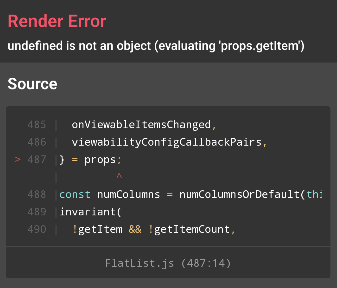
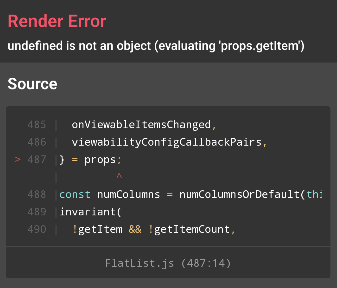
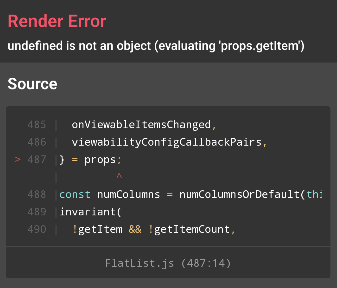
When I navigate to the page which has FlatList,it will send the error "TypeError: undefined is not an object (evaluating 'props.getItem')",I have no idea,help!!!





And I checked my babel.config.js ,it's without "@babel/plugin-proposal-class-properties",but in my yarn.lock,it's came to my dependencies.
Version
0.66.0
Output of
npx react-native infoSteps to reproduce
just goto the page which used FlatList
Snack, code example, screenshot, or link to a repository
The text was updated successfully, but these errors were encountered: