-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add detox tests for Switch #22470
Add detox tests for Switch #22470
Conversation
Generated by 🚫 dangerJS |
| await expect(element(by.id(onTestID))).toHaveValue('1'); | ||
| await expect(element(by.id(onIndicatorID))).toHaveText('On'); | ||
|
|
||
| try { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This feels gross. When tapping on an element that is disabled, EarlGrey throws the following error:
err: Cannot perform action due to constraint(s) failure.
Exception with Action: {
"Action Name": "Tap",
"Element Description": "<RCTSwitch:0x7f91a1615b60; AX=Y; AX.id='disabled-initial-on'; AX.value='1'; AX.frame={{20.5, 295}, {51, 31}}; AX.activationPoint={46, 310.5}; AX.traits='UIAccessibilityTraitButton'; AX.focused='N'; frame={{0, 0}, {51, 31}}; opaque; alpha=1; disabled>",
"Failed Constraint(s)": "enabled",
"All Constraint(s)": "(!(isSystemAlertViewShown) && ((respondsToSelector(isAccessibilityElement) && isAccessibilityElement) || kindOfClass('UIView')) && (enabled && !(((kindOfClass('UIView') || respondsToSelector(accessibilityContainer)) && ancestorThatMatches(!(enabled))))) && interactable)",
"Recovery Suggestion": "Adjust element properties so that it matches the failed constraint(s)."
}
[
{
"Description": "Cannot perform action due to constraint(s) failure.",
"Error Domain": "com.google.earlgrey.ElementInteractionErrorDomain",
"Error Code": "1",
"File Name": "GREYBaseAction.m",
"Function Name": "-[GREYBaseAction satisfiesConstraintsForElement:error:]",
"Line": "66"
}
]
any ideas of a cleaner way to handle this case @rotemmiz?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We should definitely have better error logs, but what do you mean by cleaner way?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
One example of something cleaner would be using jest's expect .toThrow. In this example it would look like this:
await jestExpect(element(by.id(onTestID)).tap()).rejects.toThrow('Cannot perform action due to constraint(s) failure');
However, the error we get back is actually an Error object, with the message field set to an Error, with that's message field set to the long string, making it impossible to assert as if it was a normal error.
|
|
||
| class BasicSwitchExample extends React.Component<{}, $FlowFixMeState> { | ||
| type OnOffIndicatorProps = $ReadOnly<{|on: boolean, testID: string|}>; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm thinking I'll end up pulling these out to use on more tests but I don't want to overabstract until we know they are needed
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@TheSavior has imported this pull request. If you are a Facebook employee, you can view this diff on Phabricator.
|
Apparently there are screenshot tests for the SwitchExample file in RNTester. I tried to follow the instructions on the website to rerecord them but ran into a snag. I made this change: And ran However this tries to launch an iOS 11.4 simulator and I apparently only have iOS 12 simulators installed: @shergin, do you know how to re-record these? Also, why didn't the screenshot tests fail on the PR? Is nothing running them? cc @hramos |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code analysis results:
eslintfound some issues.
| function ExampleRow({children}: ExampleRowProps) { | ||
| return ( | ||
| <View | ||
| style={{ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
react-native/no-inline-styles: Inline style: { flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
marginBottom: 10 }
|
@TheSavior merged commit 4dea677 into |
|
Re: screenshot tests. It looks like they are running on Circle, but we're not handling the exit code correctly when the test script is invoked so Circle thinks the job was successful. I'll fix it. |
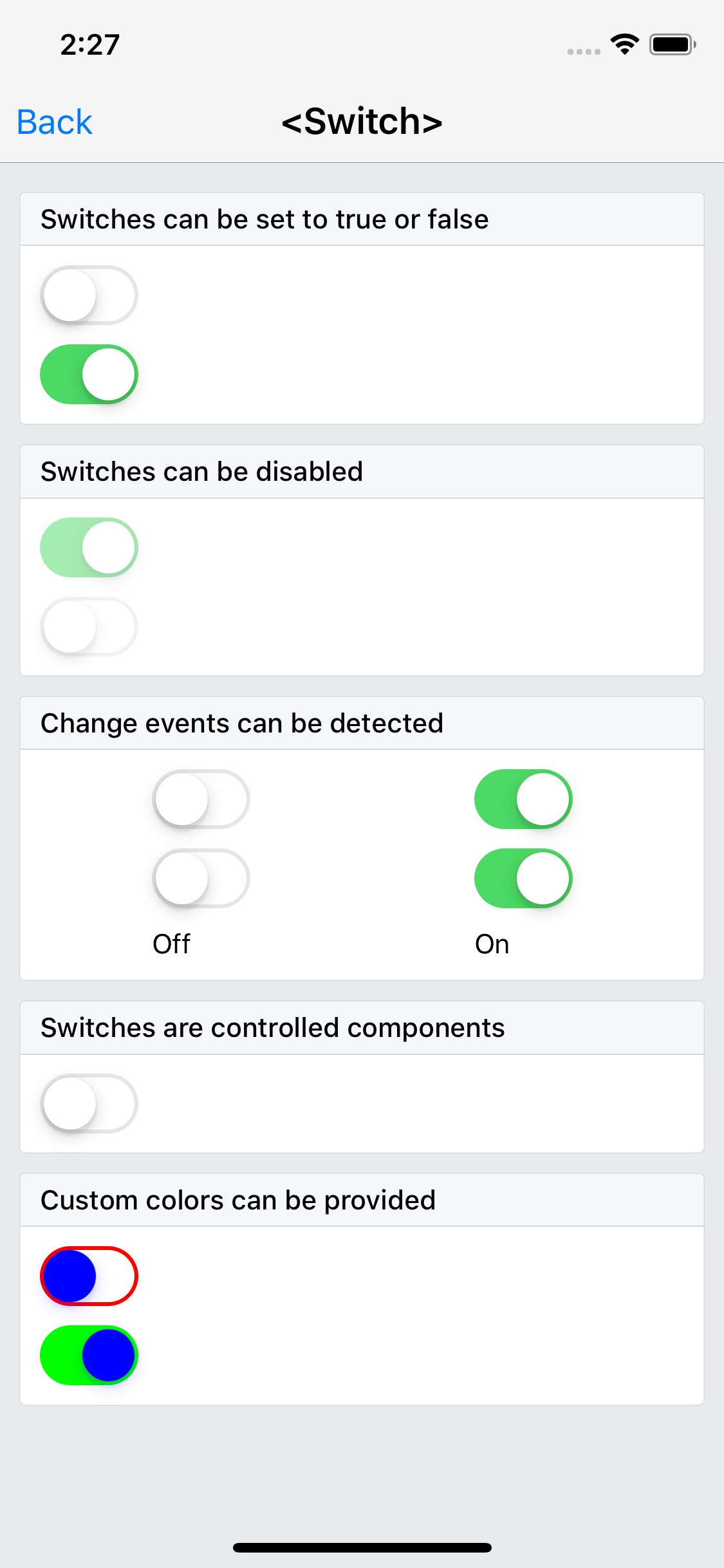
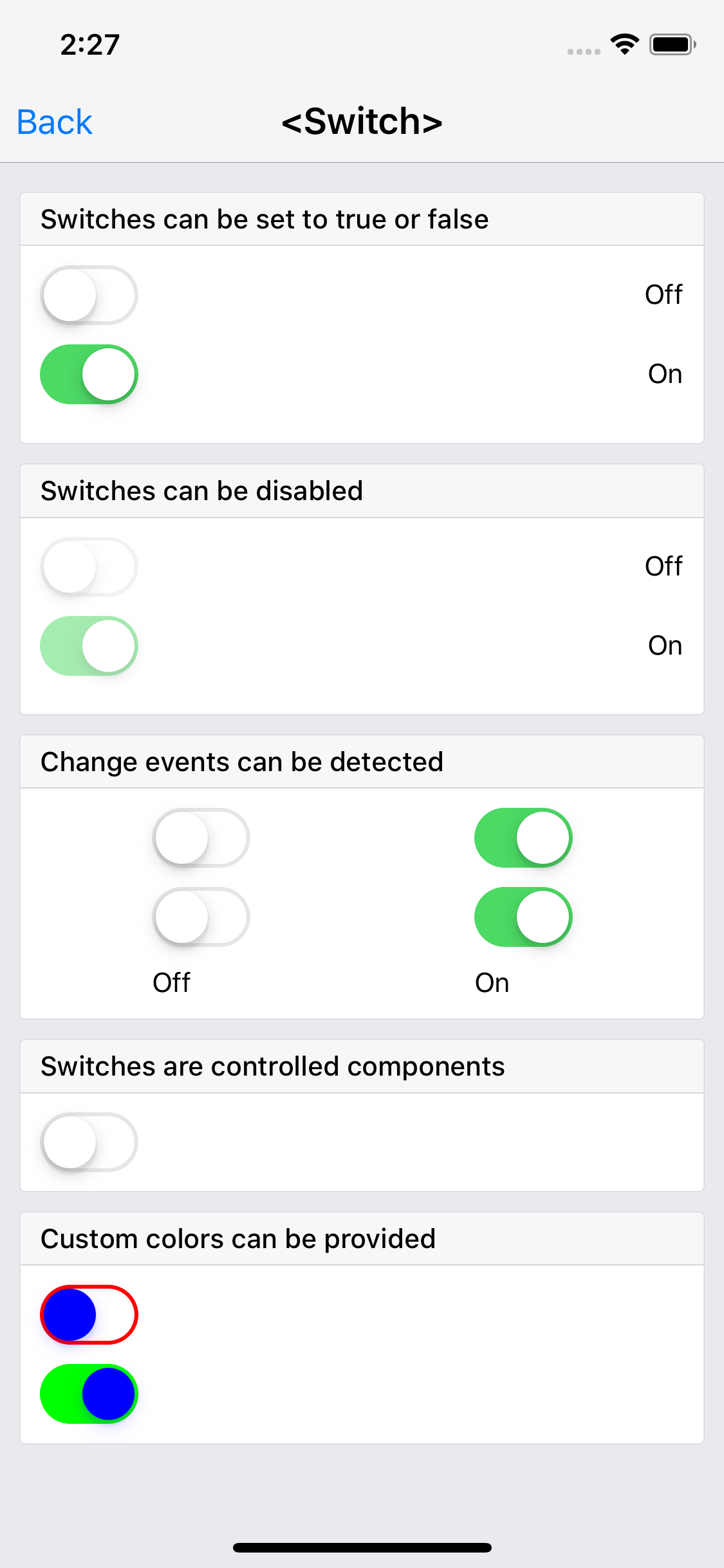
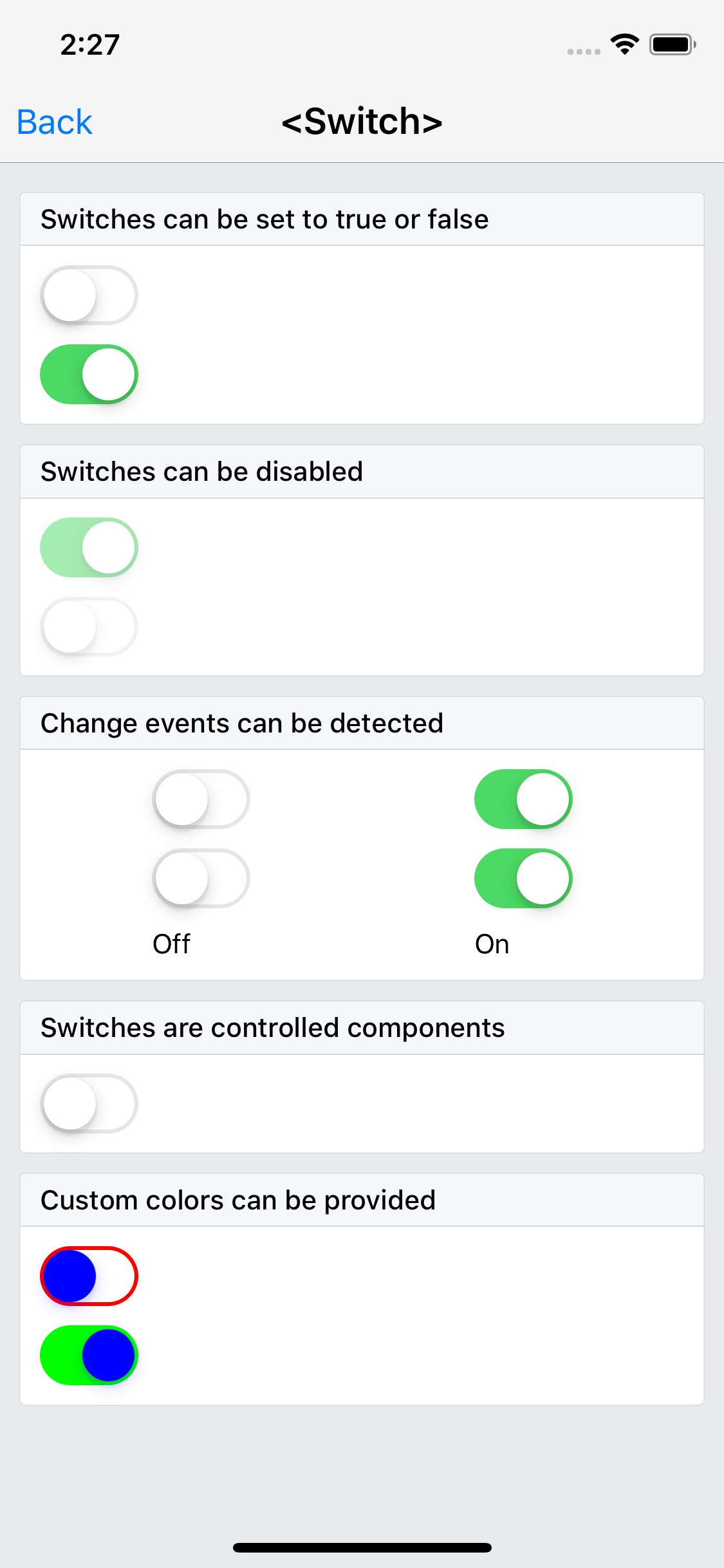
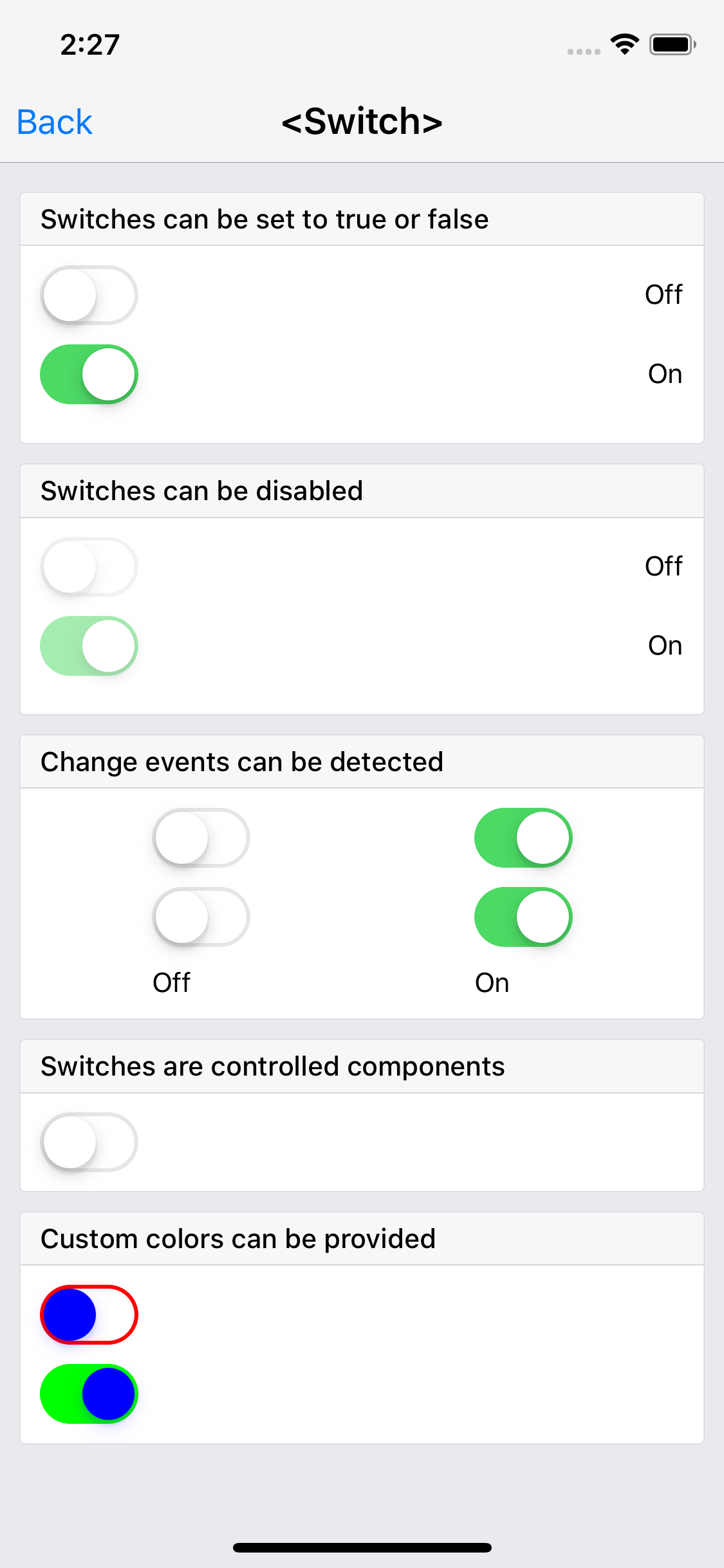
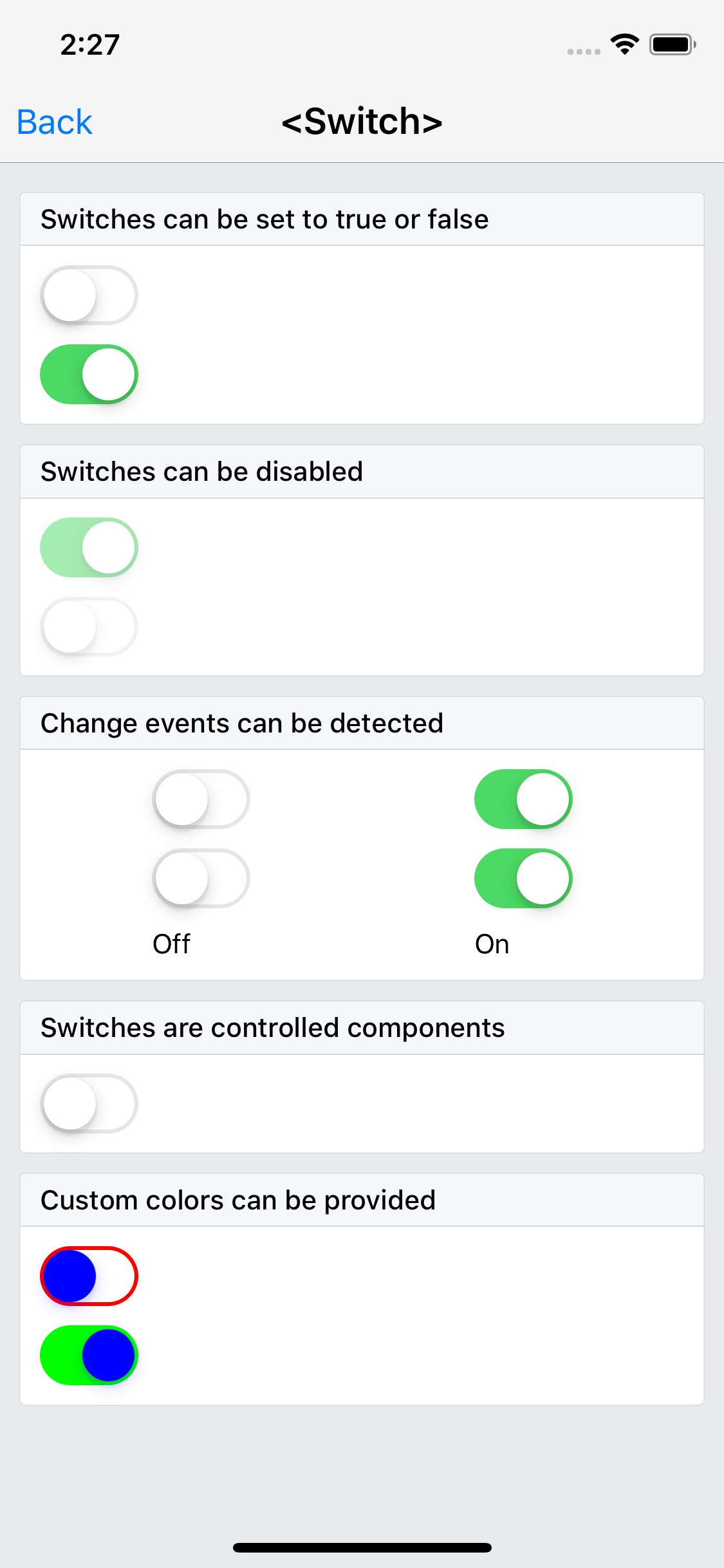
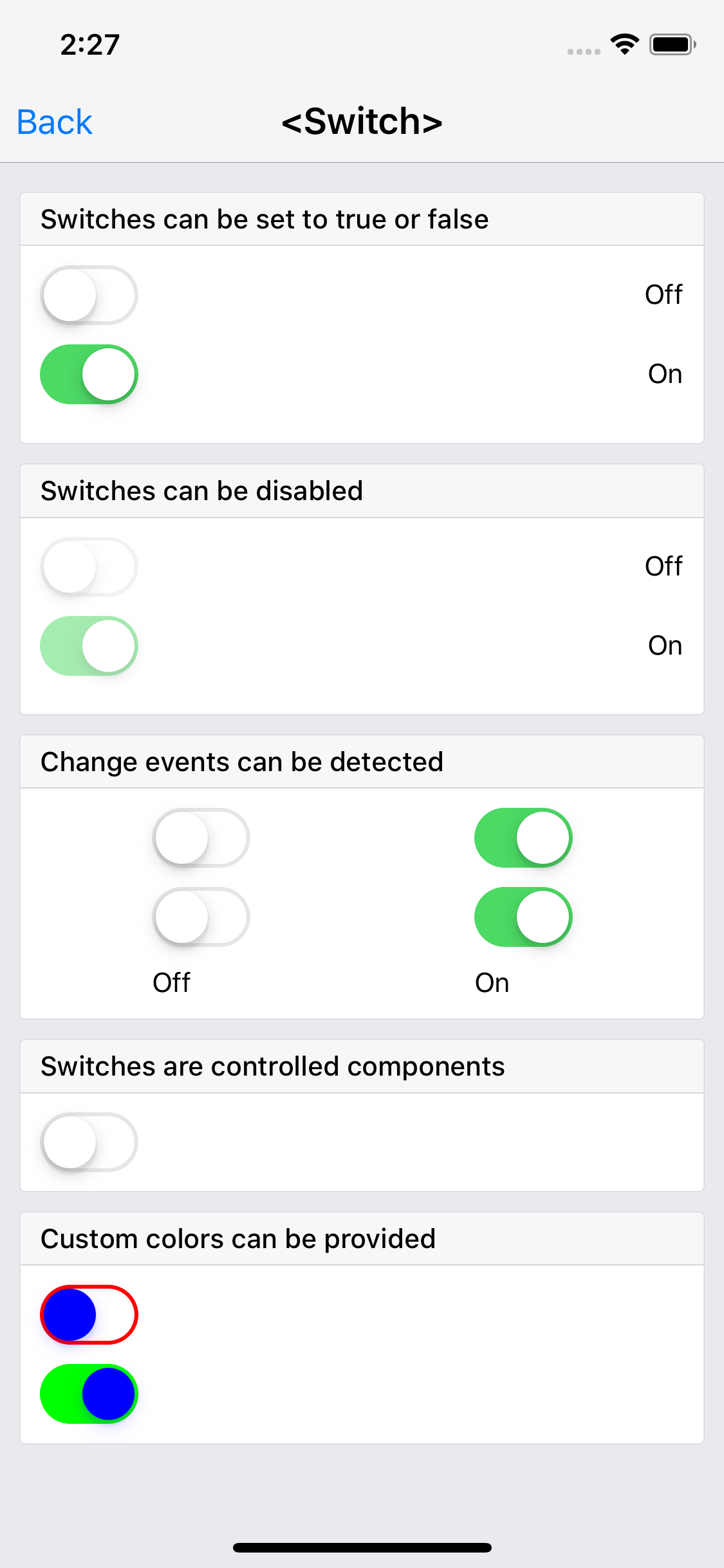
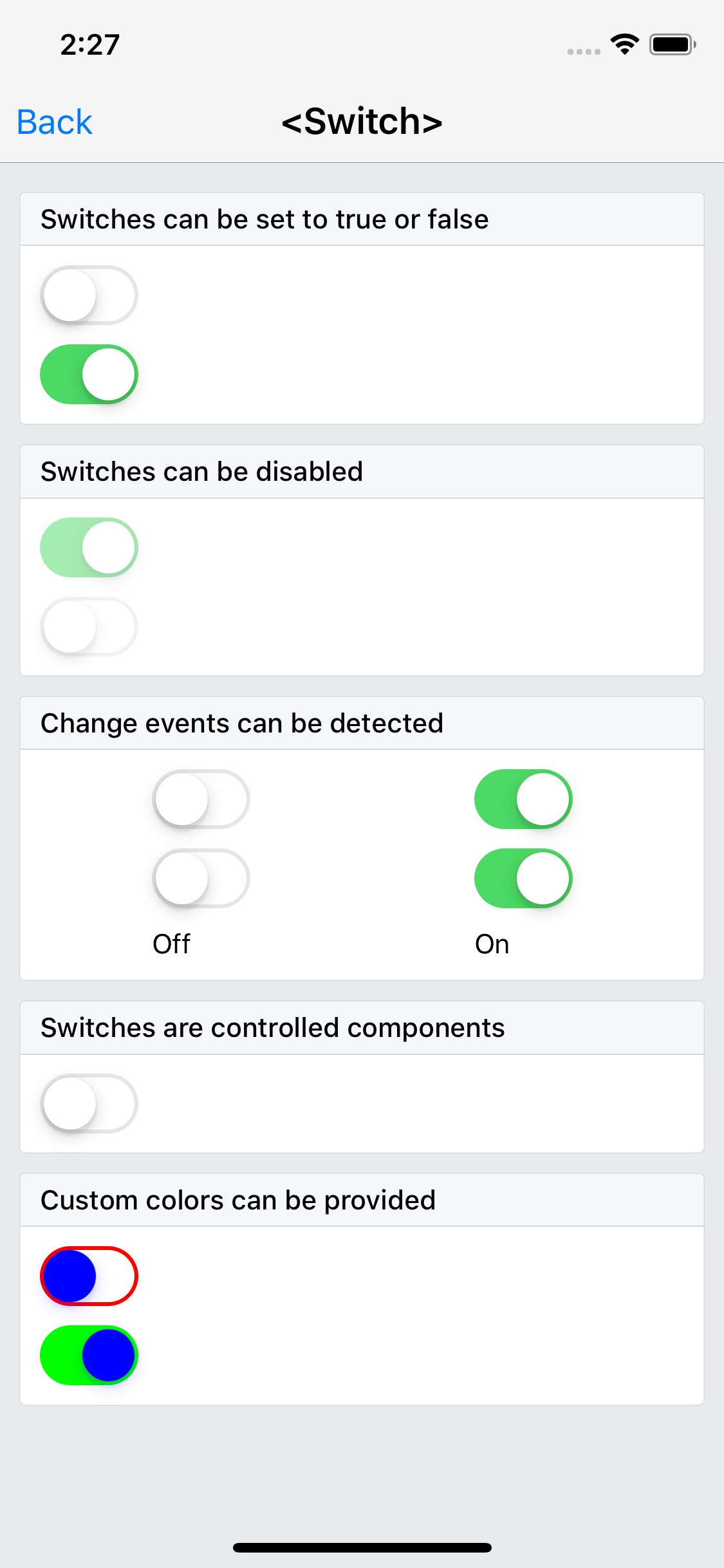
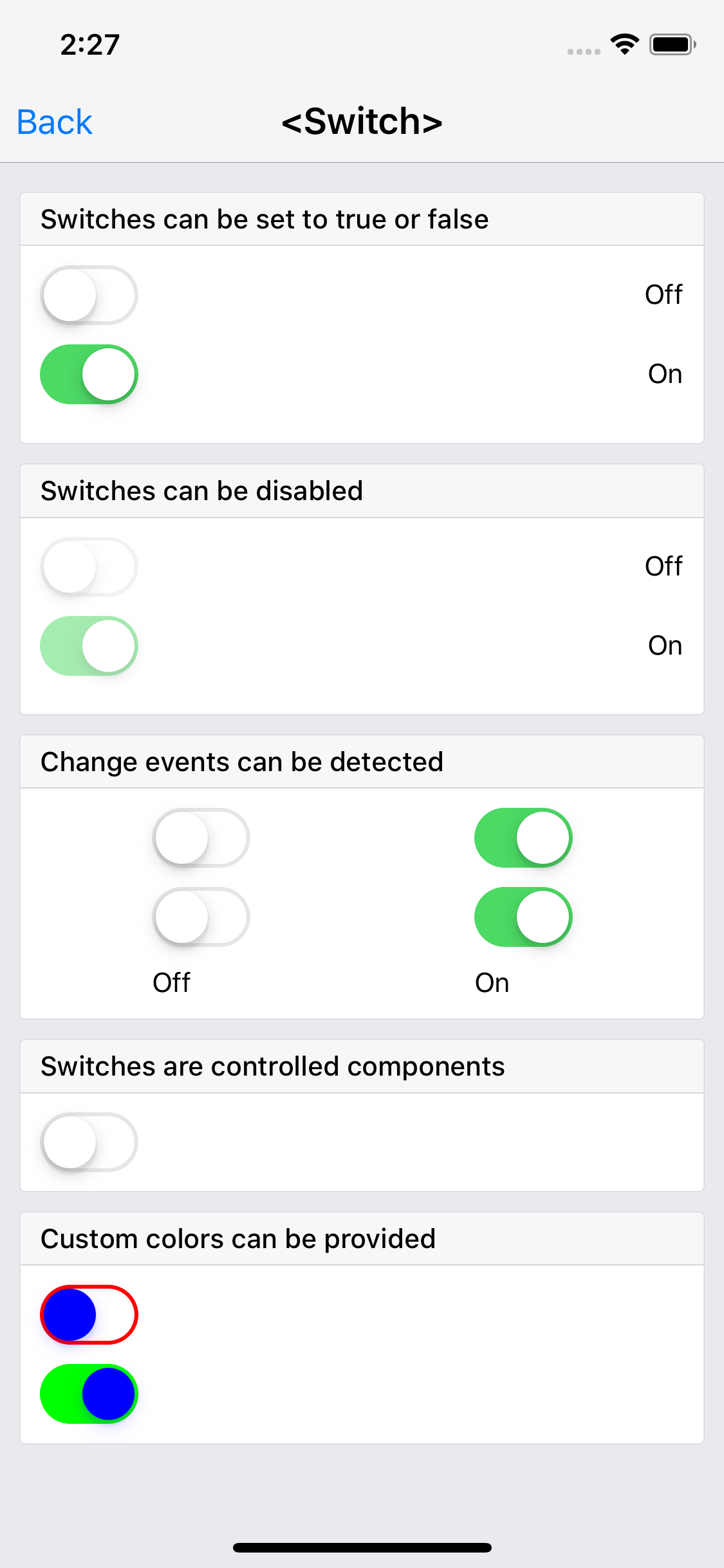
Summary: Reorganized some of the switch examples to be more testable: Before:  After:  Tests pass! ``` yarn build-ios-e2e && yarn test-ios-e2e ``` <img width="711" alt="screen shot 2018-12-01 at 2 20 33 am" src="https://user-images.githubusercontent.com/249164/49327070-c64cbd80-f510-11e8-8cad-84c3fe42941e.png"> Changelog: ---------- Help reviewers and the release process by writing your own changelog entry. When the change doesn't impact React Native developers, it may be ommitted from the changelog for brevity. See below for an example. [Internal] [Added] - Detox tests for Switch Pull Request resolved: #22470 Reviewed By: RSNara Differential Revision: D13290329 Pulled By: TheSavior fbshipit-source-id: 91c1b895dd5e1acc4330618e6d3165c7f9215997
Summary: Reorganized some of the switch examples to be more testable: Before:  After:  Tests pass! ``` yarn build-ios-e2e && yarn test-ios-e2e ``` <img width="711" alt="screen shot 2018-12-01 at 2 20 33 am" src="https://user-images.githubusercontent.com/249164/49327070-c64cbd80-f510-11e8-8cad-84c3fe42941e.png"> Changelog: ---------- Help reviewers and the release process by writing your own changelog entry. When the change doesn't impact React Native developers, it may be ommitted from the changelog for brevity. See below for an example. [Internal] [Added] - Detox tests for Switch Pull Request resolved: facebook#22470 Reviewed By: RSNara Differential Revision: D13290329 Pulled By: TheSavior fbshipit-source-id: 91c1b895dd5e1acc4330618e6d3165c7f9215997
Summary: Reorganized some of the switch examples to be more testable: Before:  After:  Tests pass! ``` yarn build-ios-e2e && yarn test-ios-e2e ``` <img width="711" alt="screen shot 2018-12-01 at 2 20 33 am" src="https://user-images.githubusercontent.com/249164/49327070-c64cbd80-f510-11e8-8cad-84c3fe42941e.png"> Changelog: ---------- Help reviewers and the release process by writing your own changelog entry. When the change doesn't impact React Native developers, it may be ommitted from the changelog for brevity. See below for an example. [Internal] [Added] - Detox tests for Switch Pull Request resolved: facebook/react-native#22470 Reviewed By: RSNara Differential Revision: D13290329 Pulled By: TheSavior fbshipit-source-id: 91c1b895dd5e1acc4330618e6d3165c7f9215997
Reorganized some of the switch examples to be more testable:
Before:

After:

Tests pass!
Changelog:
Help reviewers and the release process by writing your own changelog entry. When the change doesn't impact React Native developers, it may be ommitted from the changelog for brevity. See below for an example.
[Internal] [Added] - Detox tests for Switch