-
Notifications
You must be signed in to change notification settings - Fork 50k
Closed
Labels
React 18Bug reports, questions, and general feedback about React 18Bug reports, questions, and general feedback about React 18Type: Bug
Description
React version: 18.0.0
Steps To Reproduce
- Write a react component with the following code:
import React, { useState, startTransition } from 'react';
export default function App() {
const arr = Array(9999).fill(1);
const [value, setValue] = useState(0);
const handleInputChange = (e) => {
console.log(e.target.value);
startTransition(() => {
setValue(e.target.value);
});
};
const getValues = () => {
return arr.map((item, index) => {
return (
<div key={index}>
{value}-{index}
</div>
);
});
};
return (
<div>
<input type="text" onChange={handleInputChange} />
<div>{getValues()}</div>
</div>
);
}- input content in the
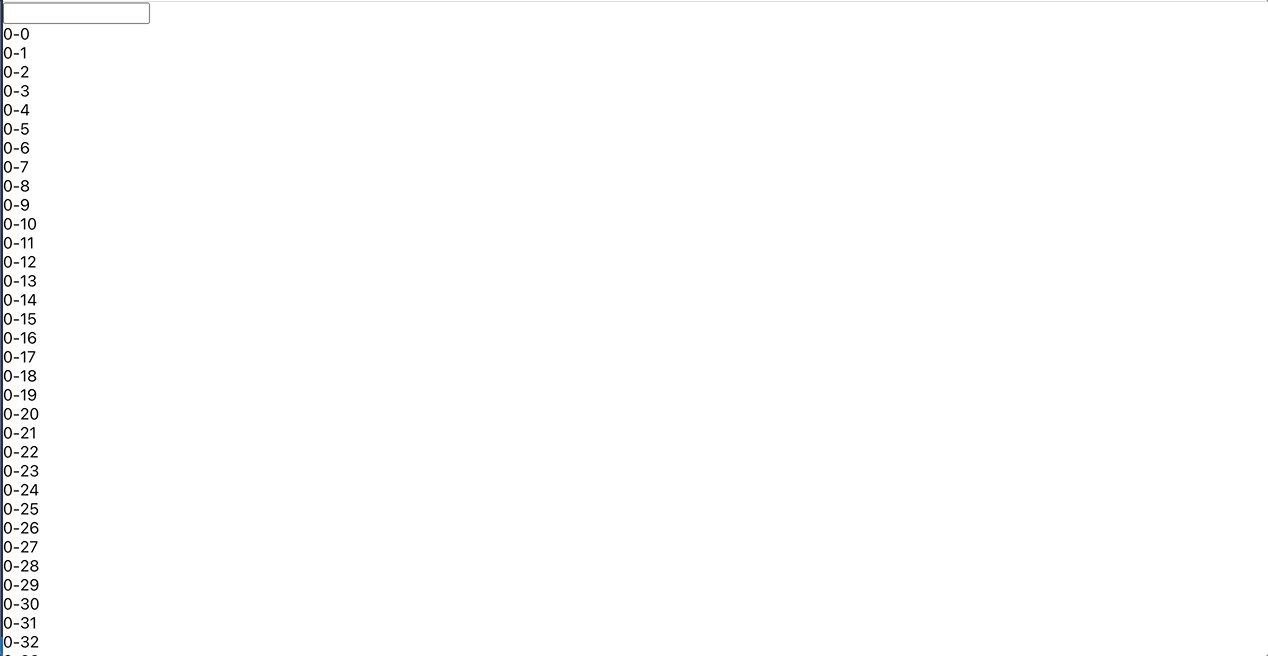
<input />at a very fast speed. - As shown in the figure below, all the contents I entered for the first time have been rendered. But the second time I input
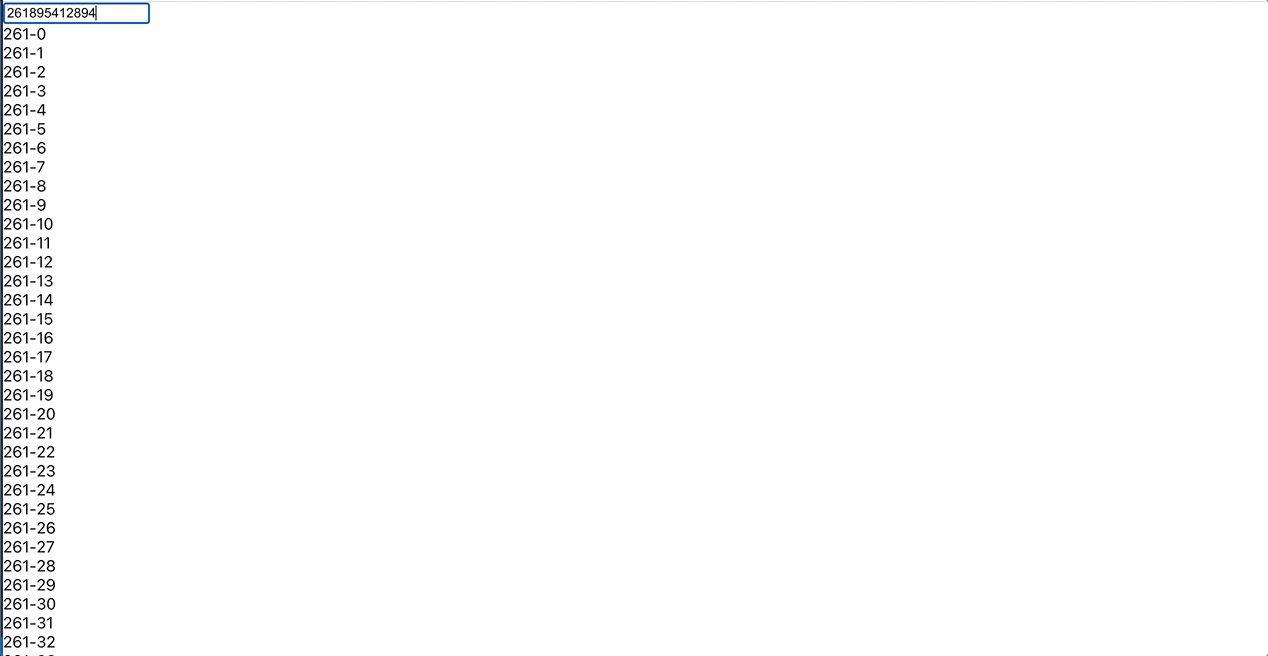
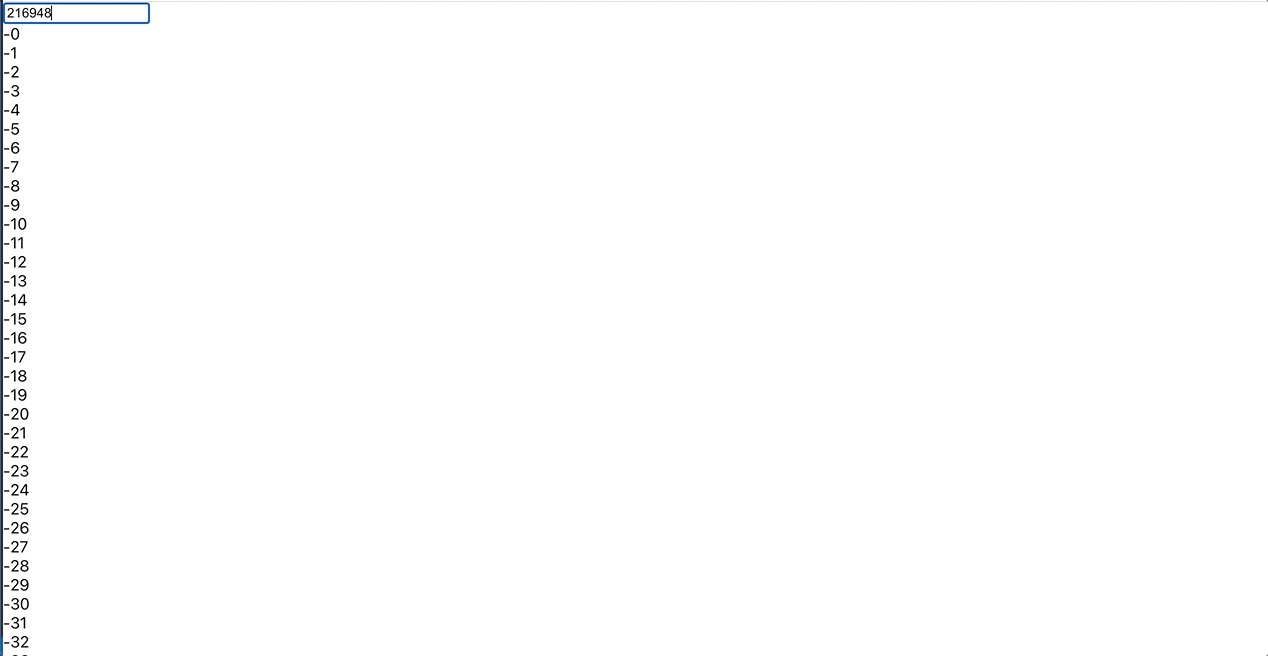
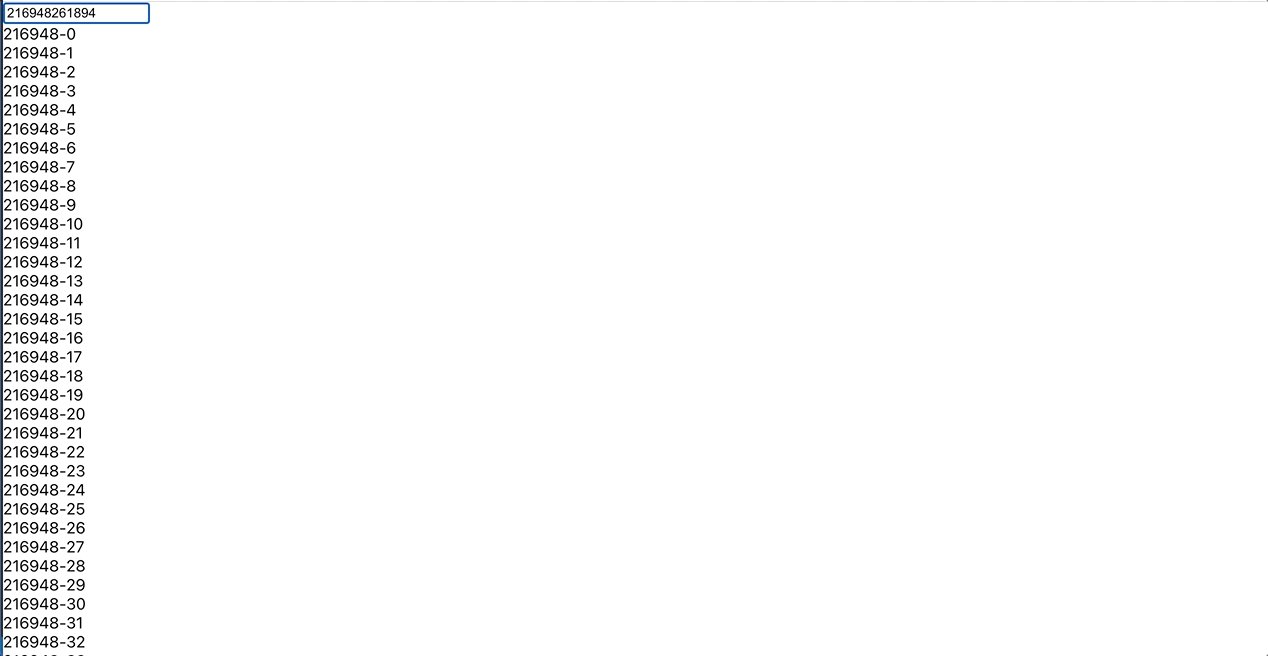
216948261894, only216948is rendered, and the following characters are not rendered.
Link to code example:
https://codesandbox.io/s/react18-starttransition-5u1en2?file=/src/App.js
The current behavior
As shown in the figure below, all the contents I input for the first time have been rendered. But the second time I input 216948261894, only 216948 is rendered, and the following characters are not rendered.
The expected behavior
Everything I input should be rendered.
Metadata
Metadata
Assignees
Labels
React 18Bug reports, questions, and general feedback about React 18Bug reports, questions, and general feedback about React 18Type: Bug