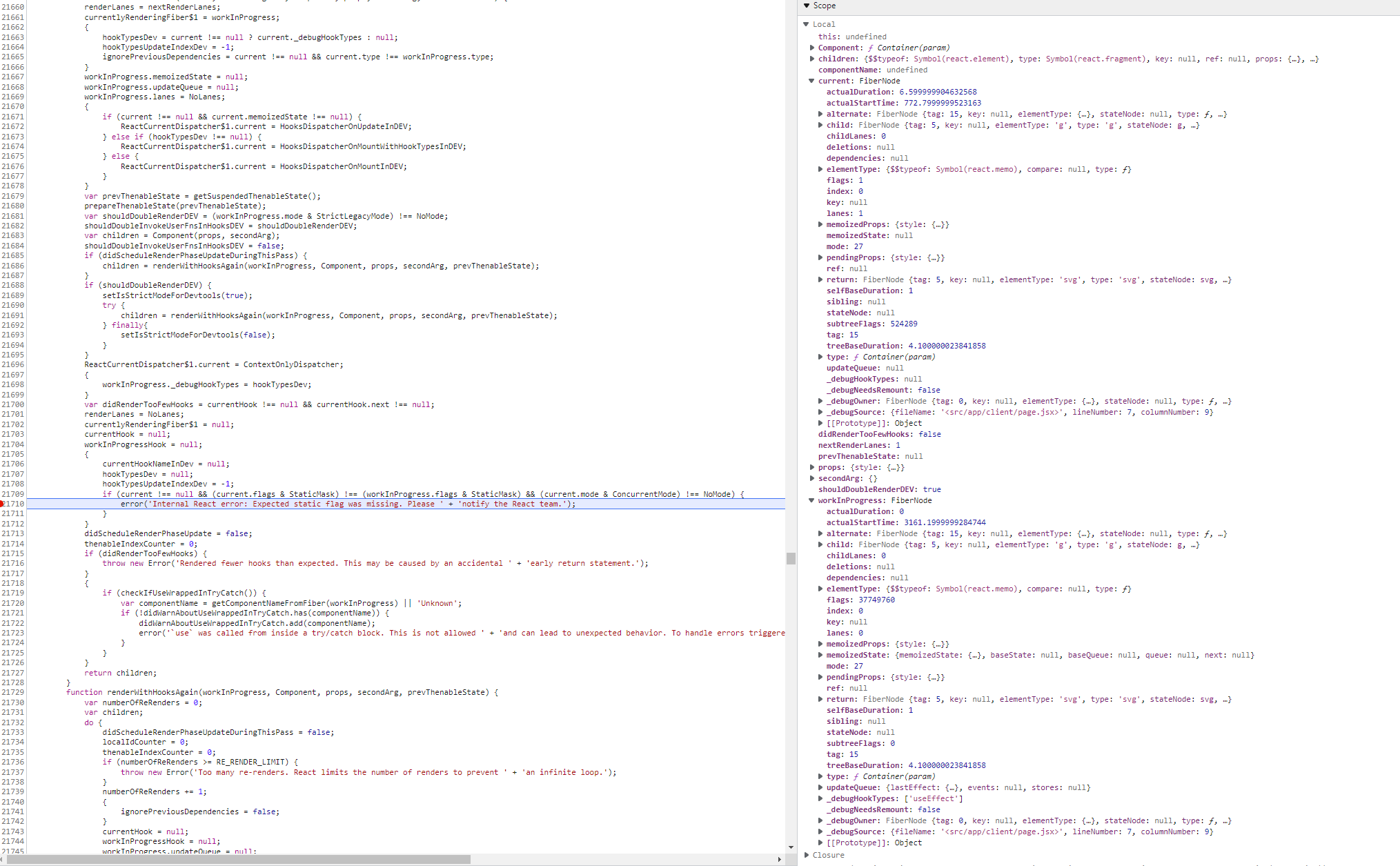
``` Warning: Internal React error: Expected static flag was missing. Please notify the React team. ``` https://twitter.com/dan_abramov/status/1593609862830759936 This was also repro:ed in Next.js by @sokra: