-
Notifications
You must be signed in to change notification settings - Fork 2.6k
Conflict with Grammarly chrome extension #616
Comments
|
Any updates on this, or does anybody know of a workaround? We are working on a project using Draft.js, and would like to integrate with Grammarly if possible. It seems that Grammarly is injecting spans into the editor, wrapping any errors it finds, and this throws the editor into a state where the selection changes suddenly, and there doesn't appear to be a way to differentiate this from a normal selection. |
|
I got the same problem, but I see that facebook.com is using draft-js as in the "status update editor" and this editor doesn't have this problem. I figured out that on facebook.com grammarly is creating a grammarly-ghost div instead of wrapping the text in a span. Does anyone know how to achieve this? |
|
Has anyone found a workaround for this, or are there any updates? |
|
I've filed a support ticket with Grammarly. I'll post any updates here. |
|
I contacted the Grammarly folks, and the support wasn't helpful at all.
I pointed out that they've already solved the issue on Facebook.com, and offered a few suggestions to fix it everywhere, but I was returned the usual customer support responses. Such a shame, because our clients love Grammarly. It wasn't pleasant telling them they can't use it. |
|
Hi, I'm a developer from Grammarly. Facebook fields are simpler because they are plain-text only. We can't easily use the same technique to support Draft.js. It's a rich-text editor. |
|
@kigorw - thanks for commenting on this issue! FYI - Facebook's Notes app uses Draft.js, and even though it has issues, it doesn't mess up as bad as the example on Draft's homepage. For instance, if you type an error and wait for Grammarly to detect it, then start typing again, it doesn't change the cursor position or overwrite any characters like the example on the homepage does. I doubt this helps much but I wanted to point it out in case it did. I would love to see these things work together, so hopefully somebody from the Draft team reaches out and you can come up with something (even a workaround would be great). |
|
If Grammarly offered any sort of API it would be very easy to integrate it directly into the editor itself. I hope this happens sooner rather than later. I'm really surprised they don't offer one already. |
|
Hmm, this pretty much breaks the whole editor. Is there any way to detect Grammarly? I could then inform the user about the compatibility issues.. |
|
@markpradhan You can always disable it by |
|
@nuc it's really hard to set attributes to draft-js editor :/ can't get it to work.. is there no way to detect grammarly? |
|
@markpradhan Why is it hard? For us it works well in componentDidMount() {
const { editor } = this.refs
const draftEditor = editor.refs.editor
draftEditor.setAttribute('data-gramm', 'false')
} |
|
yeah, i figured it out as well.. was just about to post it here, but your solution is more elegant :D |
|
For anyone using the draft-js-plugins editor, I had to do the following to disable Grammarly: componentDidMount() {
// disable Grammarly extension, incompatible with draft.js
// https://github.com/facebook/draft-js/issues/616
const pluginEditor = this.refs.editor;
const draftEditor = pluginEditor.refs.editor;
const contentEditable = draftEditor.refs.editor;
ReactDOM.findDOMNode(contentEditable).setAttribute('data-gramm', 'false');
} |
|
@kigorw could you please provide an update from Grammarly's side? Are there any plans to take an intermediate step and disable Grammarly on all Draft.js editors? Otherwise people using Grammarly on a site with a Draft.js editor seem extremely likely to lose their writing... |
|
We released an update that skips all draft.js powered fields. Let me know if you still have somewhere this problem. |
|
Looks like this was fixed on Grammerly's side, so I'm going to close this out. |
|
FYI: I am working on making the editor compatible with Grammarly, and potentially with other extensions that decorate the DOM text with extra tags for its metadata. So far I managed to handle proper sync of selection and update on input so that editing works and it displays Grammarly suggestions properly. As Grammarly doesn't fire onInput event while applying fixes, the editor doesn't catch such change. I plan to experiment with MutationObserver to handle this part, after which Grammarly might fully work with the editor. The work is progress is here if anyone is interested: My questions are the following:
|
|
Hey @kenticomartinh, I am the lead developer for the Grammarly extension. We were excited to see that you're working on making Draft.js compatible with Grammarly! One of our goals is to make Grammarly available everywhere on the web, and we're trying to figure out the best way to do this. Please let me know if there is any way I can be of help. |
|
Hi @blacktaxi, Thanks for letting me know. I am proceeding quite slowly with this, as currently this is not our top priority so I do it more in a spare time. I expect that we will focus on that more heavily in about a month or two. I am now basically doing my homework to make sure process-based delays with 3rd parties will not delay our process if we need it. But anyway, I think mutual cooperation could be beneficial for both of us. We use Draft editor for our Cloud-based headless CMS which targets enterprise customers so if we make it work, there is also a business opportunity for you to acquire some Premium subscriptions through that. As I wrote above I handled the first of the two major burdens, which was syncing the selection properly in case an external tool modifies the structure of the DOM nodes. I am now experimenting with MutationObserver, but given the life-cycle of React and your extension, the received changes to DOM from both React and your extension are bulked to a single list of changes, and I am not able to extract the text change made by your extension as it is already overwriten again by React DOM sync at the time of receiving Observer callback. I will look at that more closely, but so far this option seems as a dead-end option to me. What I believe is the main problem of how your extension applies changes is what I mentioned above. It doesn't act the same way as native browser spell-check when replacing the text, as it is not firing the on(Before)Input event. This is a problem with modern editors which use object-driven model for editing rather than native contenteditable DOM. What you should ideally do instead of replacing nodes and text in DOM is making a DOM selection, and simulate regular text input that overwrites the selection. By handling this, you should be able to support many more modern editors based on frameworks which use some kind of virtual DOM for rendering such as React does. I am not able to effectively propose changes to your extension as I can only access its minimized JS through debug. If there was some way to be able to access your browser extension source code for experiments (preferably the Chrome version), I may be able to prepare a pull request with suggested changes for you. One another (minor) problem that I think I noticed earlier is that even if the element has data-gramm="true" attribute, your rules to disable Grammarly for specific editors are always stronger. I believe the attribute should be stronger for such check as it is an explicit indication from developer that he/she really wants it and probably knows what he/she is doing. I bypassed it for the purpose of experiment this way hejtmii@1eff16a but I don't believe that DraftJS authors would like such changes in their code base. This might be a show-stopper for the fix PR. Let me know your thoughts |
|
I have made some progress with the Mutation observer prototype by altering the re-rendering conditions of the editor to not overwrite the changed made by the Grammarly extension, and it seems promising, works well at least in basic scenarios: However ... I am still experiencing problems with a more complex scenario where the word is cut to multiple DOM nodes, for example in case of using various styles. Grammarly replacement removes the sub-nodes originating from React from DOM which is something that React is not expecting, and it fails trying to unmount the older version of the components that represent text nodes. That kills the editor (and whole React) consistency ... In order to prevent this, the extension should probably not remove individual nodes when replacing text, but instead just set text of one of the nodes, and set content of other nodes to empty string. That should most likely resolve this problem. Unfortunately this is again something I am not able to effectively prototype neither I currently have idea how to bypass that from the side of the editor. @blacktaxi any updates from your side? Have you got a chance to look at this? |
|
Although we do not use Draft.js, we took interest in this thread as we are facing similar problems with Glimmer 2. We're getting radio silence from Grammarly, unfortunately. We blogged about the problem here: https://news.ycombinator.com/item?id=15541757 It would be useful to gather community thoughts and voice, and hopefully get some engagement from Grammarly. |
|
Grammarly released a fix which has at least solved the problems our customers were facing using our web app, which was down to a Glimmer incompatibility (and perhaps may resolved things here, for the same original incompatibility reasons?). |
Manually handling state is certainly the right way to go for state-based editables. |
|
@khpatel4991 no offense, but I’m interested in what Grammarly has to say. |
|
I did email @kigorw on some advice for fixing draft and he was kind enough to steer me in the right direction. |
|
Hi all, There is no problem with replace of simple text inside the editor. It can be done by using native browsers API But when you replace text in different tags (e.g., part of the text is in the bold tag), editor starts acting in the strange ways. To take a look at this behavior, please try the next steps:
And this happens in all browsers. |
|
@jalners Yes that case was certainly tricky as the bolded text node was emptied and so draft would remove it. So instead of replacing the text we can fire manual Attached screencast follows your example and some more. https://drive.google.com/file/d/1LbuNskg22lm2JNeElnSJ84k2NdD0l2_n/view?usp=sharing |
|
Hi @kenticomartinh, @khpatel4991 Sorry for not responding in a while. We have implemented support for Draft.js some time ago and used it on Twitter's new site. We didn't yet have the capacity to ship this support worldwide. I'm not sure I can answer when exactly this is going live, but it will be relatively soon. P.S. inserting text in Draft.js works by dispatching a clipboard event. There's some trickiness around setting the selection prior to sending the event, but otherwise it's more or less straightforward. |
|
Hey @blacktaxi Is it possible to get in touch about the possibility of using the workaround for DraftJS that has been implemented for Twitter / Reddit? We are close to completing a project that uses DraftJS as a basic text area, and a large proportion of our users use Grammarly so we are looking for a way to solve the issues discussed here. Thanks. |
|
Fyi for folks in this thread I've found a solution which works for our case. Backstory: I've been working on a project to switch our main reply box at www.conversocial.com to DraftJS and stumbled upon the issue outlined in this thread. Needless to say many of our existing customers are relying on Grammarly so this was basically a roadblock on our project! 😨 I spent a day digging in to the Grammarly browser extension code and discovered that if you set the attribute ie: A word of caution, as @blacktaxi says above, Grammarly + DraftJS isn't a flawless experience; however, for our use case (basically a plain text editor) it has been acceptable. Fyi number two, it appears that Grammarly are running different (older?) code for their Firefox and Safari extensions. Those extensions give a fairly awful experience when used with DraftJS. So we're Chrome only at the moment, sadly. @blacktaxi any word on Grammarly's non-Chrome extensions getting an update? |
|
Hi all, We're currently rolling out a change that will enable Grammarly in Draft.js fields. For now, it will be limited to only a subset of Chrome users, but we plan to ramp it up in the coming days (provided there are no issues). The update for other browsers will follow sometime soon, but I can't yet give an ETA. |
|
@blacktaxi I am creating a new contentEditable editor. What should I do to support Grammarly? My implementation is less obtrusive then DraftJS, it just observes dom changes. Thank you. |
|
Hi guys, could you please confirm that this exact scenario works with your tools? #2171 @khpatel4991 the formatting needs to be applied only to the part of the word, not to the whole block, what you are showing always worked as far as I can tell @blacktaxi Thank you for the update, hoping that "coming days" will be days, and not several quarters of silence as several times in the past, fingers crossed ;-) Anyway, WProofreader people implemented PoC of a custom event which allows handling the replacement from outside by the native editor API (and prevent default behavior), and it seems to work well for us. We can even customize it any way we need which is great. You may want to consider such an option as well in case things don't go well at your side and that mentioned scenario gets problematic. You can see it here: https://codepen.io/kentico_martinh/pen/vYBRxze |
|
Hi @kenticomartinh, all, We've released support for Draft.js fields in Grammarly for Chrome for all users. Please let me know whether it works for you. There's still at least the issue related to #638, #1082, but it doesn't seem to be like anything fixable on our side since it affects manual paste just the same. Regarding #2171, I can't reproduce the issue with the clipboard event method (but I can reproduce it with |
|
@blacktaxi Thank you for focusing on this issue. Do you have details regarding HOW to implement Grammarly in draft-js and best practices? |
|
Hi @blacktaxi, Thank you for the update, looks nice and seems to work in all the normal scenarios I tried so far without crashing the editor. The only problems I noticed so far (which may be applicable also to other editors) are the following:
We will probably try to stop using it because nobody seems to know how it was exactly meant, and it causes additional side problems. Anyway, I wanted to tell you because it is a valid scenario in "edit on click" scenarios. What happens in the underlying HTML is that the editor simply turns the DIV from
|
|
@blacktaxi, is it no longer possible to disable Grammarly using the |
|
Hi @blacktaxi, I have some more bug reports/questions. See the attached GIF.
Expected behavior: The Grammarly button stays on the screen. Is there a way to make the Grammarly button sticky to the bottom of the window, so it stays on the screen?
When you close it (even without making any replacements), the content gets broken, because it gets overwritten by the wrong content from Grammarly (which is irrelevant for any modern editor that is not pure HTML WYSIWYG editor). Expected behavior: Any non-editable content stays preserved as it was before or the full-screen option is not available in case there are unsupported elements in the editor. Is there a way to disable this full-screen option, or another way around it?
|
|
Hey @blacktaxi, all, |
|
Hi @dav-sap If by "when I run a basic example" you mean run it locally, then same here. Grammarly seems to check explicitly for localhost and doesn't start with it. You need to make your local instance accessible through a publicly looking URL to debug it (use some proxy or reconfigure hosts and the process running it). |
|
UPDATE: I contacted the Grammarly support with this to make sure it doesn't get forgotten here. They confirmed they are aware of the issue with the full screen, but don't have any specific time frame to fix it, and recommend to just disable it until then. I am not entirely happy with it as the solution so I am now in the process of reverse-engineering it to find a way how to hack it to work by disabling certain parts of it via CSS. Unfortunately they are not willing to share the source code to make it easier. I will post the solution here once we test it properly.
|
@blacktaxi It's working in Chrome but not working in Firefox, Do you have any solution for that? |
@kenticomartinh Hi, I did not get Grammarly work with DraftJS on Mac Safari, either. Have you got it work now? @blacktaxi Is there any plan of investigating it? Thanks. |
In Firefox, it works using properties const data = new DataTransfer();
data.setData(
'text/plain',
text
);
target.dispatchEvent(new ClipboardEvent("paste", {
dataType: "text/plain",
data: text,
bubbles: true,
clipboardData: data,
cancelable: true
}));I've also been able to use the target.dispatchEvent(new InputEvent("beforeinput", {
inputType: "insertText",
data: text,
bubbles: true,
cancelable: true
}))If you want to replace existing text, you have to select it first function selectTargetText(target) {
const selection = window.getSelection();
const range = document.createRange();
range.selectNodeContents(target);
selection.removeAllRanges();
selection.addRange(range);
}
selectTargetText(target)
// wait for selection before dispatching the `beforeinput` event
document.addEventListener("selectionchange",()=>{
target.dispatchEvent(new InputEvent("beforeinput", {
inputType: "insertText",
data: text,
bubbles: true,
cancelable: true
}))
},{once: true}) |
|
Hey @blacktaxi |



Do you want to request a feature or report a bug?
Bug
What is the current behavior?
When using the Grammarly extension which has 10K reviews in the google app store (with 4.5 stars), text that you type occasionally stops.
If the current behavior is a bug, please provide the steps to reproduce and if possible a minimal demo of the problem.
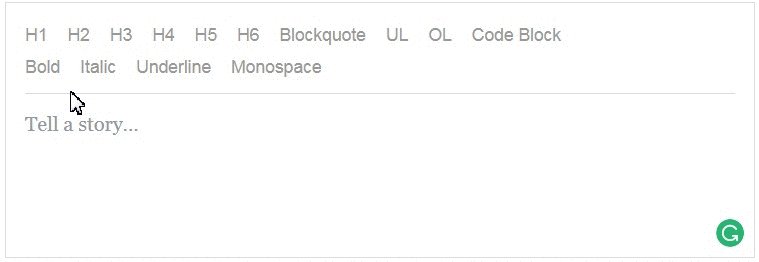
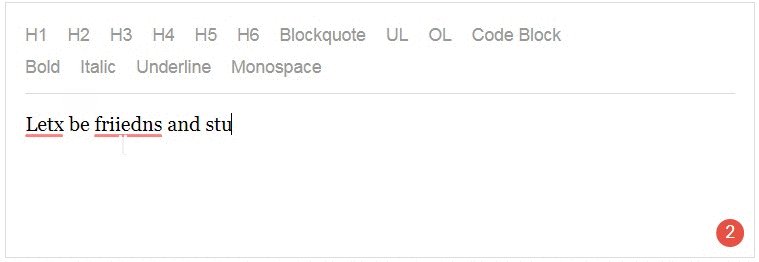
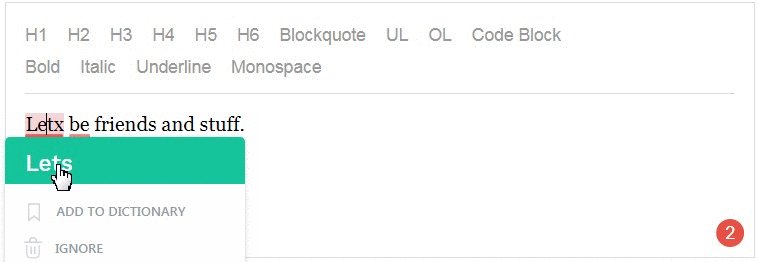
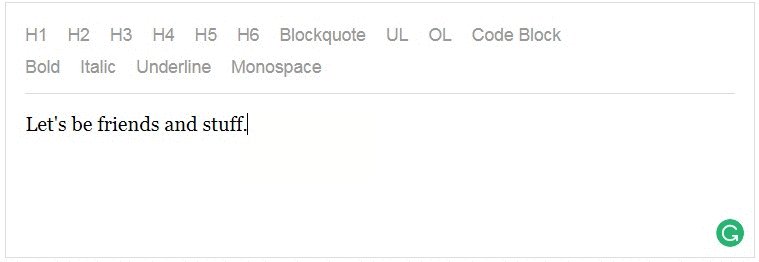
Using the draft.js sample site, you can see the behavior in this video: http://screencast.com/t/8xhRQz9sZt
It seems to be related to when grammarly detects an issue.
What is the expected behavior?
Not to erase text.
Which versions of Draft.js, and which browser / OS are affected by this issue? Did this work in previous versions of Draft.js?
Current version in Chrome on OS X 10.11.4
The text was updated successfully, but these errors were encountered: