A tool that generate code for Swift projects, designed to improve the maintainability of UIColors.
Please notice, this tool still under development. It's on a validation phase, where I'll test it integrated with existing iOS projects to see how useful it is. Feedbacks are appreciated. Also notice this tool not only generates new code, but also updates existing storyboard files, so keep your code under versioning control to avoid any data loss!
Manage colors in iOS projects can be challenging. It would be useful to reuse colors in different places in the storyboard and also access them programmatically. In code, you can group the colors in one place, but it's common to have the same color redefined in many places in the storyboards. When you need to update a color, you need to remember to replace them everywhere and because of that, it becomes hard to maintain.
Since Xcode 9, we are able to define a color asset in the Assets catalog, allowing us to reuse a color inside the storyboards and access them programmatically. Though, this still isn't perfect:
- To access the colors programmatically, we use a string with the Asset name. If we rename the Asset, we need to remember to replace the strings referring the old asset
- If we rename an Asset, we also need to manually replace the references to them in the storyboards
- In an existing project with no color assets defined, we need to group all the colors in the storyboards, manually create the asset colors and replace them everywhere.
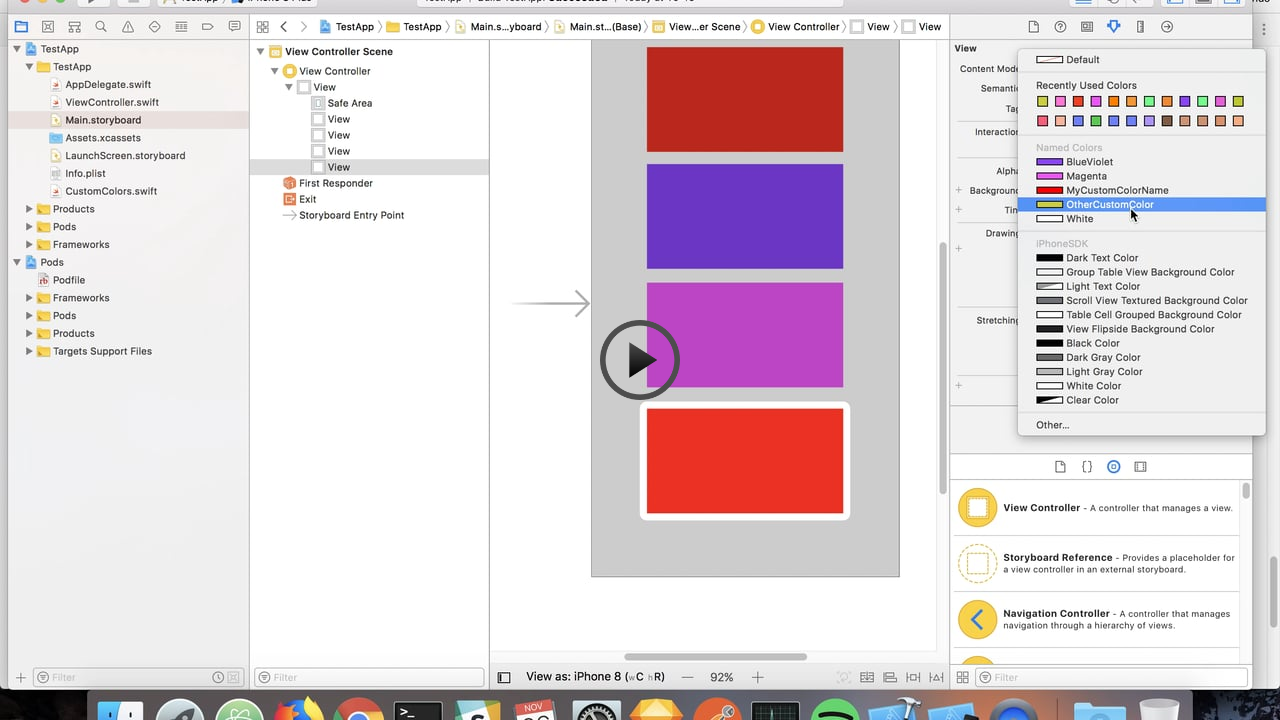
SwiftColorGen reads all storyboard files to find common sRGB colors, it creates them in a .xcassets folder and refer them in the storyboard. Then, it creates an UIColor extension allowing to access the same colors programmatically. It automatically puts a name to the colors found. The name will be the closest webcolor name, measuring the color distance between them. But, the user still can rename the colors and it will keep the storyboards updated.
Currently, the tool only supports the sRGB color space, so remember to select it in the storyboard, when selecting a color and also in the Assets catalog or it may not work properly.
The rules for naming the colors dinamically:
- The closest web color name (https://en.wikipedia.org/wiki/Web_colors) is considered to name the color
- If the alpha value is less than 255, an "alpha suffix" will be appended to the color name, to avoid name collision
- If two RGB's are close to the same web color, the name still will be used if they have different alphas
- If two RGB's are close to the same web color and they also have the same alpha, the hex of the RGB will be used to avoid name collision
SwiftColorGen is written in Swift and requires Swift to run. The project uses AEXML as a dependency to read and write XML and CommandLine to provide the CLI interface.
That's the result of the code generation:
You can create your own extensions in a separated file to give a more semantic name to the colors:
extension UIColor {
class func defaultTextColor() -> UIColor {
return .deepPinkColor()
}
}But you can also, simply rename the asset to the name you want, and the tool will keep the references updated. Here a complete video with the tool in action:
First, call the build.sh script (it will produce the swiftcg binary in the same folder):
$ chmod +x build.sh
$ ./build.shThen call the binary passing with the appropriate parameters:
Usage: ./swiftcg [options]
-o --outputFile (required):
Path to the output Swift file
-b --baseFolder (optional):
Path to the folder where the storyboards are located. Defaults to the current working directory
-a --assetsFolder (optional):
Path to the assets folder. Defaults to the first .xcassets found under the base folderExample:
$ ./swiftcg -o Example/Generated.swiftTo test with the Example provided, call the test.sh script (it will update the files inside the Example folder):
$ chmod +x test.sh
$ ./test.shYou can install the tool using CocoaPods and then add a Build Phase step, that runs SwiftColorGen every time the project is built.
CocoaPods is a dependency manager for Cocoa projects.
- To integrate SwiftColorGen into your Xcode project, specify it in your Podfile:
pod 'SwiftColorGen'- Install the dependencies:
$ pod install- In Xcode: Click on your project in the file list, choose your target under TARGETS, click the Build Phases tab and add a New Run Script Phase by clicking the little plus icon in the top left. Drag the New Run Script Phase above the Compile Sources phase and below Check Pods Manifest.lock, expand it and then call the tool with something like that:
"$PODS_ROOT/SwiftColorGen/swiftcg" -b "$SRCROOT" -o "$SRCROOT/CustomColors.swift"- Build your project and it's done. Remember to add the generated Swift file to Xcode, if it's not already there.
- Add support to other color spaces than the sRGB
- Reduce the number of changes in the storyboards
- Test on a larger project to see what will happen
- Add tests
This project still on a initial stage of development. Feel free to contribute by testing it and reporting bugs. If you want to help developing it, checkout the TODO list. If you made some enhancement, open a pull request.
SwiftColorGen is available under the MIT license. See the LICENSE file for more info.