Projeto open source para fazer vídeos automatizados
- Git (https://git-scm.com/)
- Node (https://nodejs.org)
Por Hebert Lima
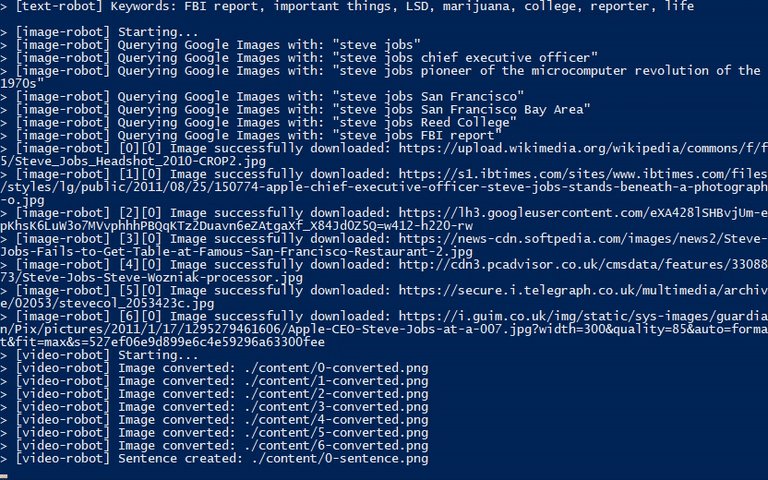
Estou vendo que alguns devs aqui estão com problemas para rodar o projeto, talvez por que alguns não estão acompanhando a serie no YouTube e por pegarem o "bonde andando" estão pulando algumas etapas do projeto e indo direto para o node index.js, então aqui vai a transcrição do passo-a-passo (que está sendo explicado nos vídeos) detalhado de como rodar o projeto para os desavisados de primeira viagem 😜
Vou partir do princípio que você caiu na playlist e é aspirantes a programação e não está familiarizados com o Git ou Node.js, então primeiro você precisa instalar o Node.js no seu pc e seguir o procedimento padrão de instalação next->next->ok, recomendo você baixar o Git e instalar na sua maquina, depois basta copiar a URL do projeto conforme abaixo:
Com o Git e o Node.js instalado na sua maquina e a URL do projeto em mãos, cria em algum lugar do seu pc uma pasta para criarmos uma copia do repositório, dentro dela abra o cmd ou powershell e digite os comandos abaixo:
git clone https://github.com/filipedeschamps/video-maker.git
cd video-maker
npm install
É necessário criar a sua chave de acesso para poder testar os robôs, pra isso você precisa acessar o site do Algorithmia, aqui não tem muito segredo, basta acessar e se cadastrar, depois de logar na sua conta, na Dashboard procure no menu Api Keys e copie.
vá até a pasta do projeto onde você clonou o repositório, navegue até a pasta video-maker\credentials, crie um arquivo de texto e renomeie para algorithmia.json, dentro desse arquivo você irá colocar a API que copiou do site Algorithmia na estrutura abaixo:
{
"apiKey": "API_KEY_AQUI"
}Você precisa criar também as credenciais do Watson no site da IBM, também não tem segredo, basta se cadastrar, quando estiver logado no menu superior clique em Catálogo, depois dentro de IA procure por Natural Language Understanding
clicando nele na nova página vai aparecer um botão "criar" no final da página, uma vez que o serviço for criado, você será redirecionado para a página de gerenciamento do serviço que você acabou de criar, no menu lateral esquerdo procure por Credenciais de Serviços e depois clique em Auto-generated service credentials destacado abaixo, então copie as Credenciais:
Novamente, voltando na pasta do projeto ainda dentro da pasta video-maker\credentials você ira criar um novo arquivo de texto com o nome watson-nlu.json e dentro desse arquivo você vai colar as credenciais que copiou anteriormente:
{
"apikey" : "...",
"iam_apikey_description" : "...",
"iam_apikey_name": "...",
"iam_role_crn": "...",
"iam_serviceid_crn": "...",
"url": "..."
}Antes de criarmos as api's que iremos utilizar é necessário vincular a nossa conta do Google com o Google Cloud Plataform, na página do Google Cloud Plataform você irá clicar no botão Faça uma Avaliação Gratuita:
em seguida marque a opção Termos e Condições
Ps.: É importante lembrar que alguns recursos do Google Cloud Plataform são Pagos, por esse motivo é necessário inserir as informações de pagamento, mas fique tranquilo porque iremos utilizar apenas os recursos Gratuitos
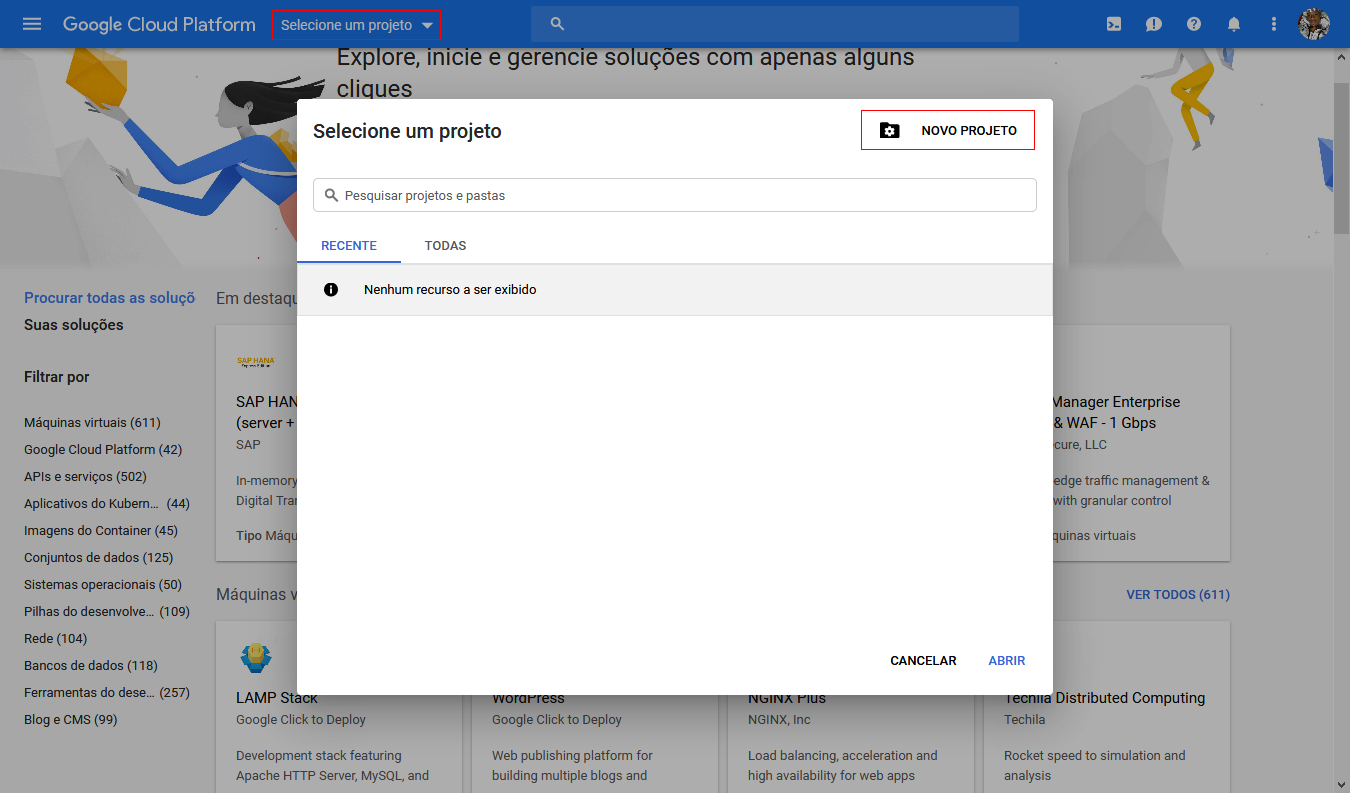
Agora é a hora de criarmos um projeto que iremos vincular as Api's que vamos utilizar, para isso basta clicar no menu do topo da página "Selecionar projeto" e depois em "Novo Projeto":
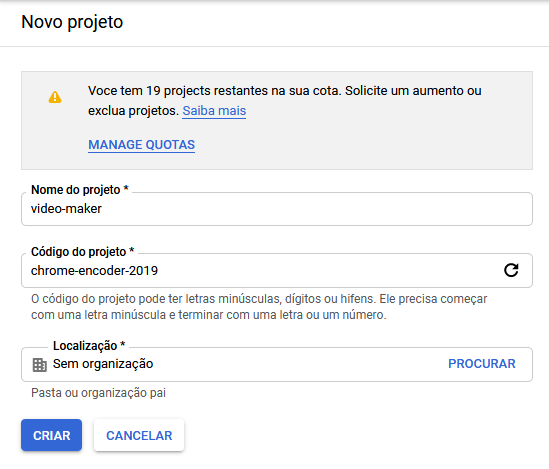
de um nome ao projeto e clique no botão criar:
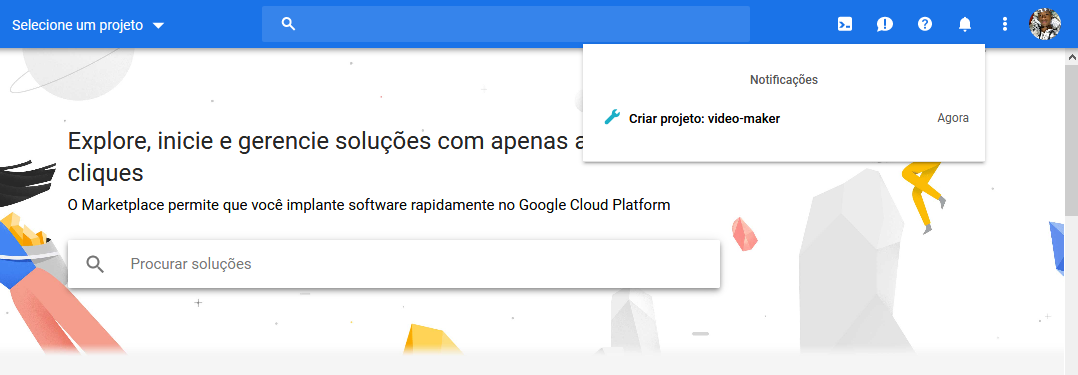
após isso o projeto começará a ser criado e assim que terminar um menu vai aparecer com o projeto que acabamos de criar então você irá seleciona-lo:
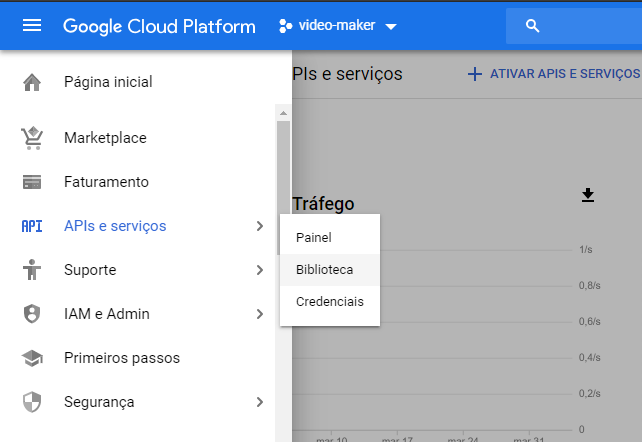
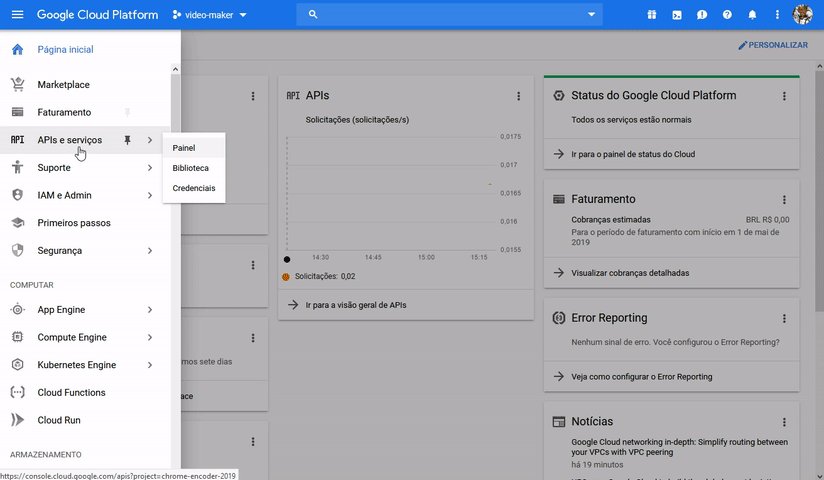
Com o projeto criado agora é hora de habilitarmos e configurarmos a Api, você irá clicar no menu lateral esquerdo no topo navegar até API's e Serviços > Bibliotecas:
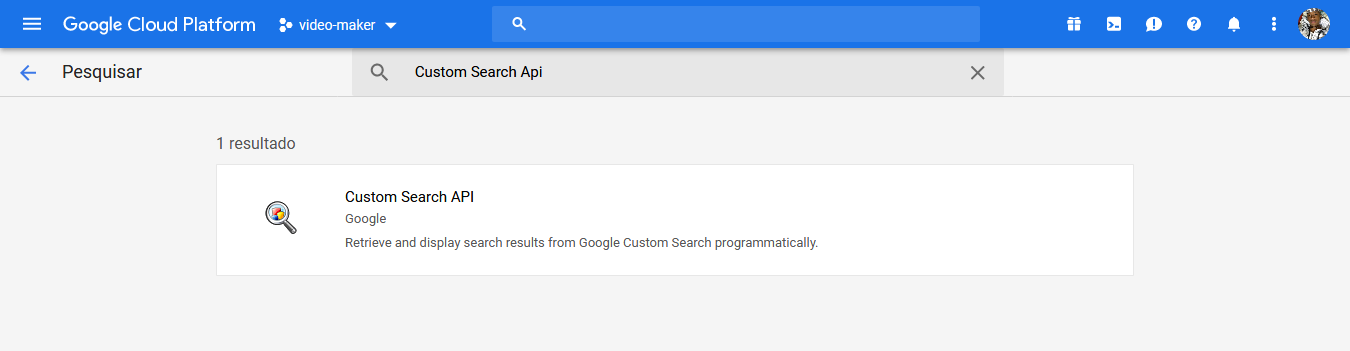
no campo de pesquisa basta procurar por Custom Search API, clicar em Ativar, e aguardar até a ativação da api:
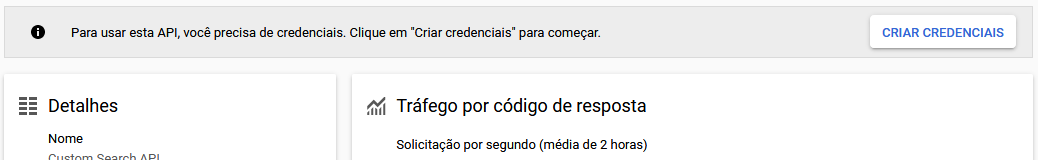
Após a ativação vai aparecer uma mensagem solicitando a criação das credenciais da API, então basta você clicar em Criar Credenciais:
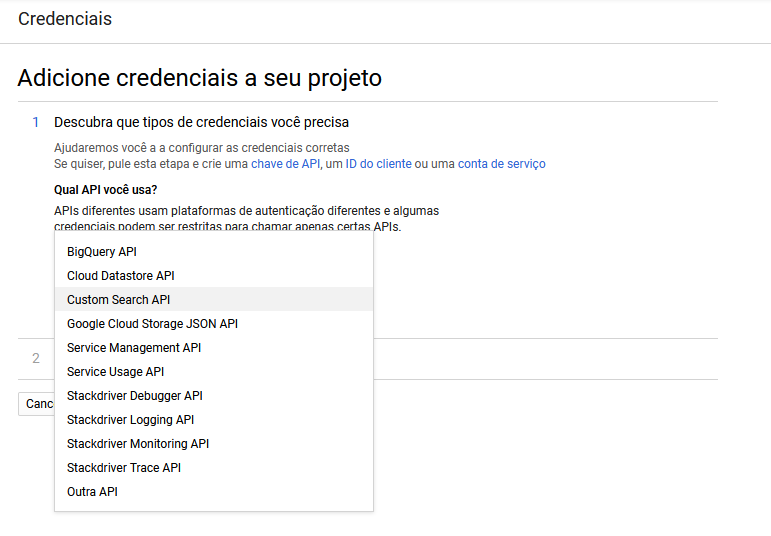
Procure por Custom Search API no dropdown e clique em "Preciso de quais credenciais?"
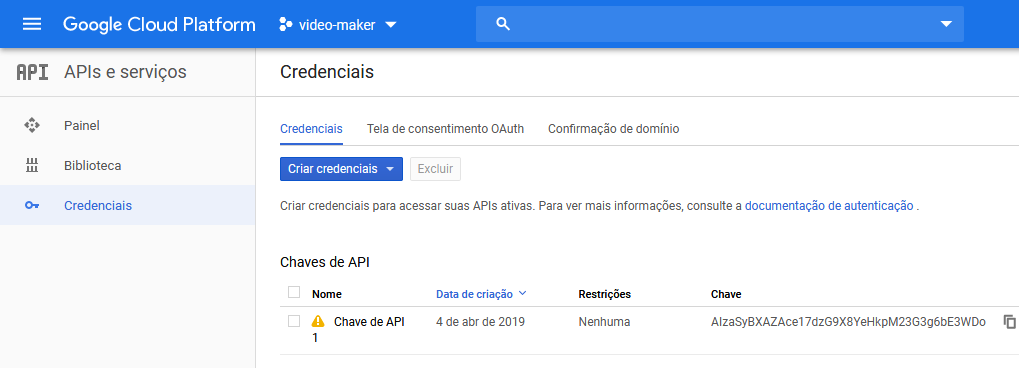
Após isso irá aparecer sua Api Key, você vai copia-la e clicar no botão concluir, voltando a pasta do projeto você vai navegar até video-maker/credentials e irá criar um novo arquivo chamado google-search.json com o conteúdo abaixo:
{
"apiKey": "API_KEY_AQUI"
}
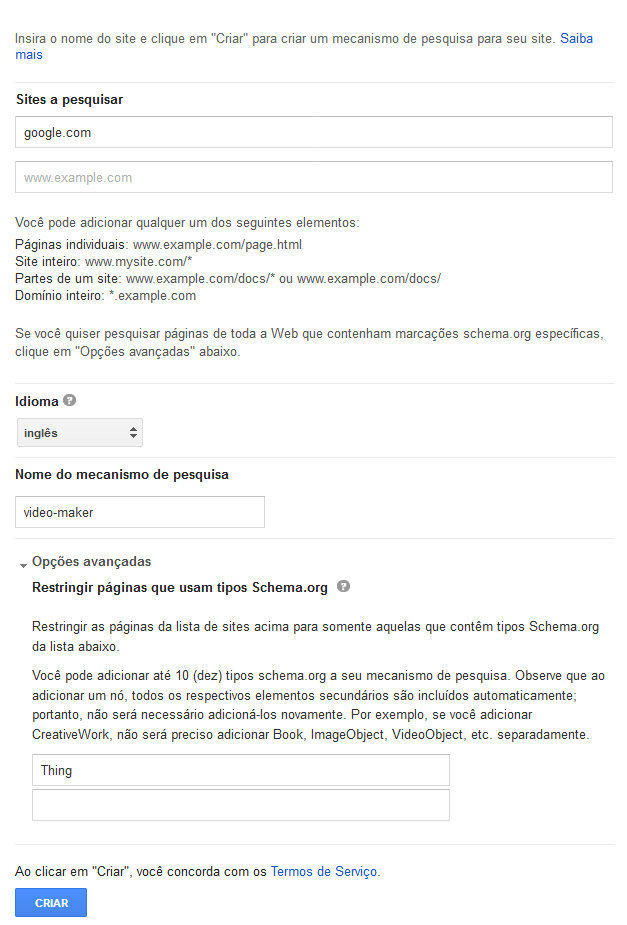
Agora iremos configurar o nosso motor de busca personalizado do google, para isso você vai acessar o Custom Search Engine, e irá informar o site a pesquisar coloque google.com, ire selecionar o idioma que preferir no vídeo o Filipe deixa Inglês então aconselho deixar em inglês, e por fim clique em Opções avançadas e para o esquema iremos utilizar o mais genérico Thing, pronto tudo preenchido você irá clicar em criar:
PS.: Para saber mais sobre o schema que o Filipe cita no vídeo acesse schema.org
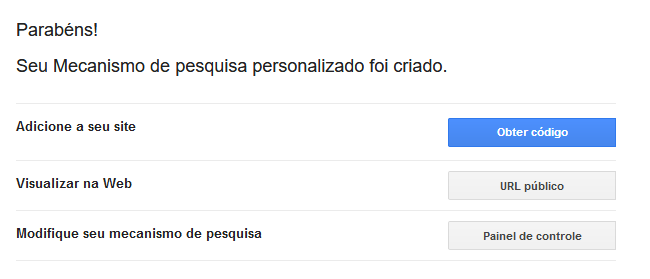
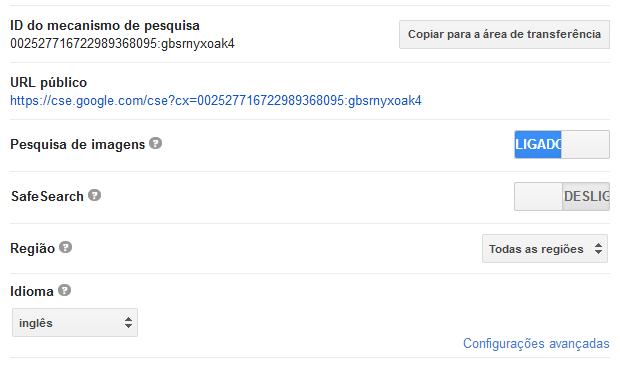
Agora basta clicar em Painel de Controle na nova tela nós iremos habilitar a opção Pesquisa de imagens e depois iremos clicar no botão Copiar para área de transferência"
Ps.: Existem diversas opções que eu aconselho futuramente você testar e descobrir o que cada uma dela faz 😋
Voltando no arquivo google-search.json iremos criar uma nova propriedade e iremos colar o código identificador do mecanismo de busca que criamos, identificado por searchEngineId, no final irá ficar assim:
{
"apiKey": "API_KEY_AQUI",
"searchEngineId": "ID_MECANISMO_DE_BUSCA"
}
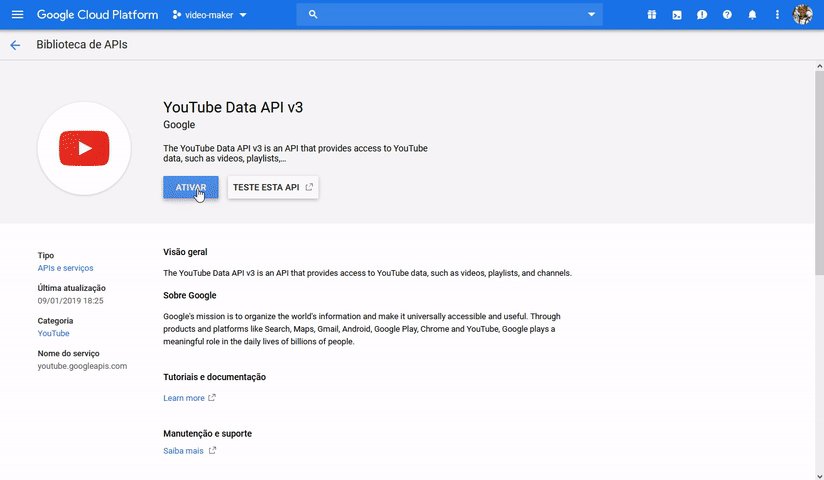
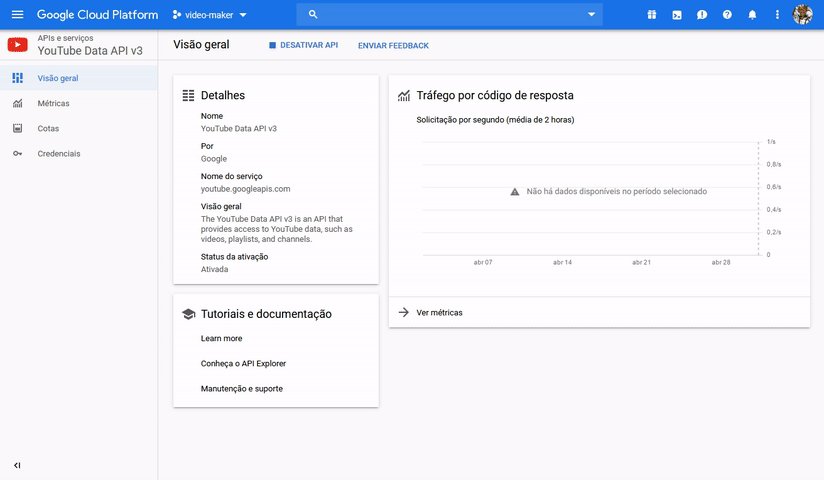
Chegou a hora de configurarmos a api do youtube!, como fizemos na api custom search iremos fazer o mesmo com a api do YoutTube, então basta acessar o Google Cloud e habilitar o serviço do YouTube, clicando no menu Lateral Apis e Serviços -> Biblioteca, na caixa de pesquisa procure por YouTube, e click no botão Ativar:
Ps. No vídeo o Filipe orienta a criar um novo projeto para adicionar a api do Youtube, porem aqui, estou usando o mesmo projeto que criei para o video-maker, mas caso queria criar um novo projeto basta seguir os passos de Criando o Projeto que está no começo desse guia!
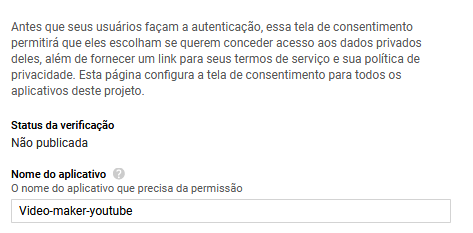
Agora clique na guia Tela de consentimento OAuth

Em seguida preencha apenas o campo "nome do aplicativo", futuramente você pode voltar aqui para personalizar com as outras informações caso desejar:
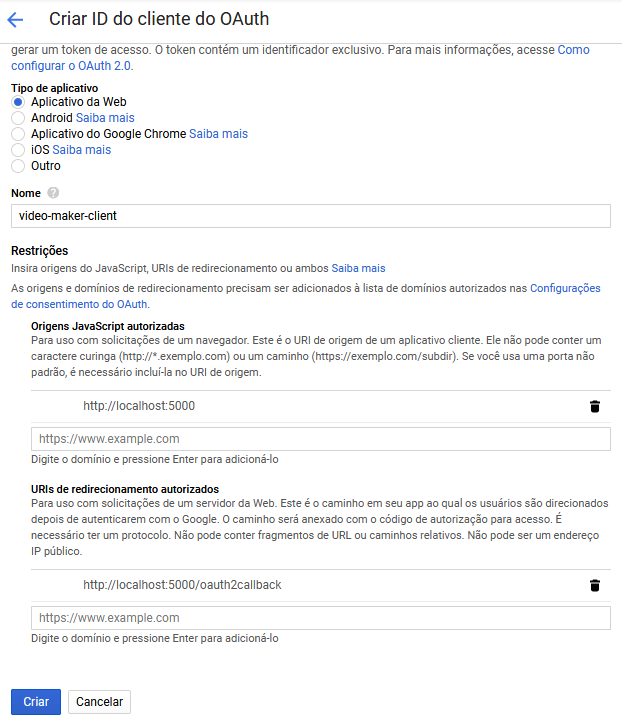
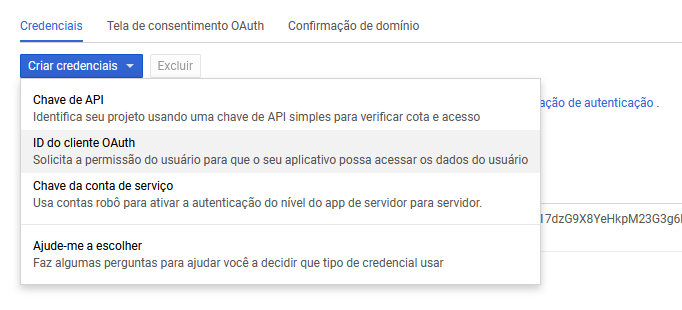
Clique no dropdown Criar credenciais e escolha ID do Cliente OAuth:

Aqui não tem muito segredo, escolha Aplicativo da Web para o Tipo de Aplicativo, escolha um nome do aplicativo, no primeiro campo insira o endereço http://localhost:5000 e no segundo http://localhost:5000/oauth2callback e clique no botão criar:
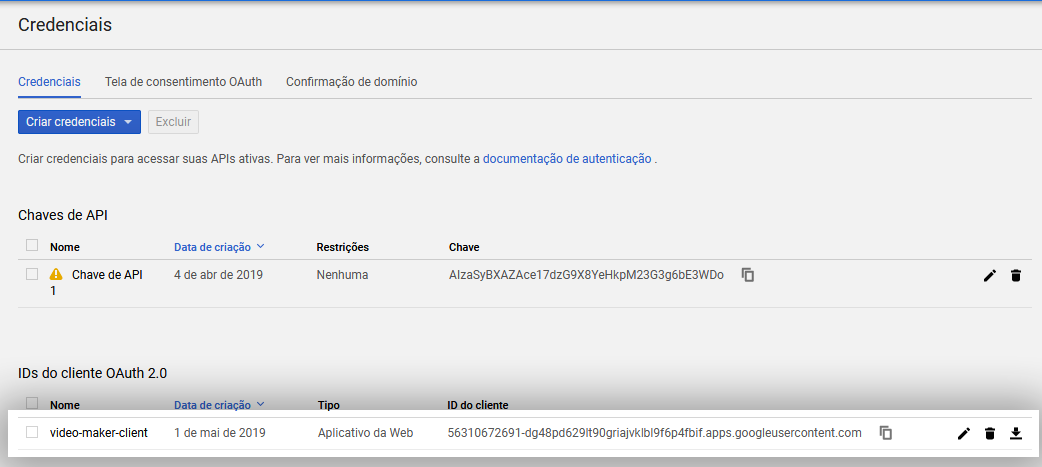
Após ser criada, irá aparecer uma janela com as credenciais, você pode dar ok, pois iremos baixar as credencias como na tela abaixo:
renomeio o arquivo para google-youtube.json e salve dentro da pasta video-maker/credentials 😄
Agora dentro da pasta video-maker você pode abrir o cmd ou powershell e executar o comando:
node index.js