Packed with:
- Preconfigured docker image for ROS development.
- Browser accessible X11 server to display gazebo, rviz, rqt (runs on Windows/Mac).
- Tasks definition to run catkin_make, roscore, rviz commands.
- Preconfigured code completion for C++, Python, XML (package.xml, launchfiles, URDF, SDF).
- Preconfigured simulation environments (Flatland, TurtleBot3, ARIAC, Virtual RobotX, UUV).
- Bonus: WebIDE (Theia) with preconfigured C++, Python, XML completion.
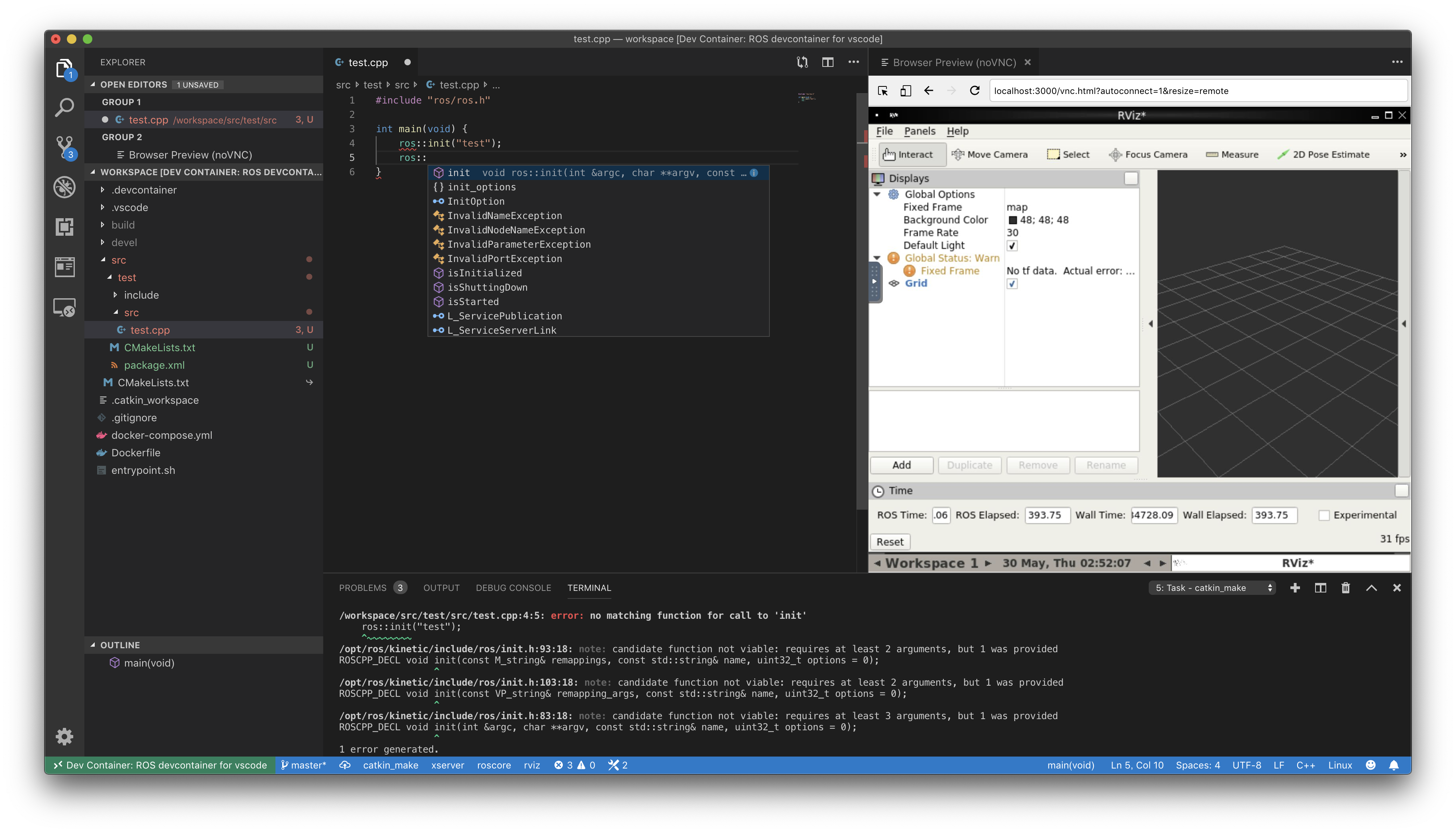
VSCode and devcontainer running on Mac:

WebIDE (Theia) opened from the local browser while devcontainer is running on the remote server:
You can run preconfigured simulation environment as a docker sidecar container.
Enter following command to select the simulator:
$ ./select-simulator.shPreconfigured simulation environment currently includes: Flatland, TurtleBot3, ARIAC, Virtual RobotX, UUV.
See the following index for list of current simulators:
https://github.com/devrt/simulator-index/blob/master/index.yaml
If you want any other simulator, let us know by submitting the issue:
https://github.com/devrt/simulator-index/issues
As of writing, docker-compose support of VSCode is not so stable on all the platforms. We recommend using Theia WebIDE since it has complete VSCode function support after 1.0 release.
- Clone this repository:
$ git clone https://github.com/devrt/ros-devcontainer-vscode.git- Enter the following command under the folder of the cloned project:
$ cd ros-devcontainer-vscode
$ docker-compose up- Open http://localhost:3001/ using your favorite browser.
You can also use remote server to host the devcontainer (run docker-compose up on the remote server and open http://[remote-server]:3001).
First, you have to install VSCode and Docker for Windows/Mac:
- https://code.visualstudio.com/
- https://docs.docker.com/docker-for-mac/
- https://docs.docker.com/docker-for-windows/
After you installed required softwares:
- Install "Remote Development" extension on your VSCode.
- Clone this repository by using git command.
- Click on the quick actions status bar item (green icon) in the lower left corner of the VSCode.
- Select "Remote-Containers: Open Folder in Container..." from the command list that appears, and open the root folder of the project you just cloned.
- You need to wait a while for container to come up (only required once).
For detailed instructions, see: https://code.visualstudio.com/docs/remote/containers
Please apply following two settings, if you are using your PC behind the proxy.
- Proxy setting for the Docker server.
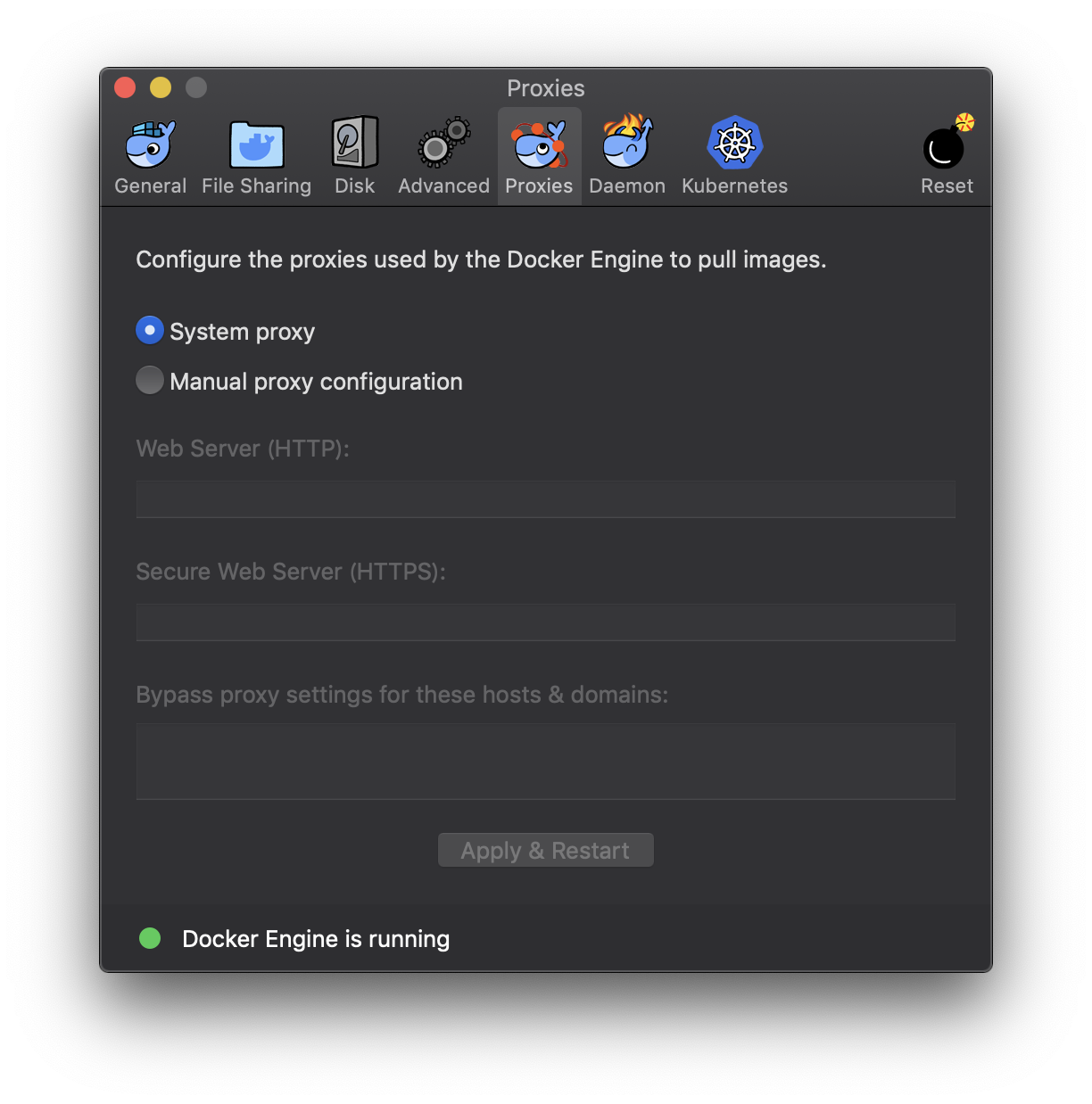
Click Docker Desktop task bar icon > Select preference menu item. You will see the following options:
In most cases, System proxy option will work. But if you have problem downloading the docker images, please try Manual proxy configuration option.
- Proxy setting for the devcontainer.
This setting will enable you to use the apt-get or the other network commands inside the devcontainer.
First, open .env.sample file under the root folder of the cloned project.
Edit the settings according to your environment.
Save the file as name .env.
Next, open docker-compose.yml file under the root folder of the cloned project and uncomment the following lines:
workspace:
env_file:
- .envIf you want to reset the devcontainer. Please close vscode and enter the following command under the folder of the cloned project:
$ docker-compose downIf you want to update the environment to the most recent version. Please enter the following commands under the folder of the cloned project:
$ git pull origin master
$ docker-compose pullPlease be noticed that the docker-compose down command will reset your environment including installed .deb packages. However, if you write package.xml files correctly, you can reinstall all the depending packages by entering the following two commands:
$ rosdep update
$ rosdep install --from-paths src --ignore-src -r -y- Wait for the container to start.
- Open http://localhost:3000/ using your favorite browser.
If you are using Docker Toolbox, open the following URL instead:
If you want browser screen to be integrated with VS Code, use Browser Preview for VS Code extension.
Yosuke Matsusaka (MID Academic Promotions, Inc.)
Code in this repository (Dockerfile, utility scripts, etc) is distributed under Apache 2.0 license.
Included components are distributed under each different licenses:
- Theia IDE: EPL or GPL
- Jupyter notebook: BSD