-
Notifications
You must be signed in to change notification settings - Fork 72
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
提出物一覧ページの未アサインタブに各日数経過の件数を表示する #4633
Conversation
|
@machida |
app/javascript/products.vue
Outdated
| header.card-header.a-elapsed-days(v-else) | ||
| h2 {{ product_n_days_passed.elapsed_days }}日経過 | ||
| .countproductsgroupedby(v-if='selectedTab === "unassigned"') |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@machida
class名も仮でつけてます。
3df1acd to
c17cad8
Compare
|
@Aseiide |
|
@machida ありがとうございます!助かります! |
d58a1a4 to
8f80b7c
Compare
8f80b7c to
be8af2f
Compare
|
@siroemk |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@Aseiide
お疲れ様です〜!お待たせいたしました!
動作も修正内容も問題なさそうです。
テストの書き方など勉強になりました💪
LGTMです〜🙆♀️
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
確認させて頂きました。OKです〜🙆♂️


issue
概要・要件
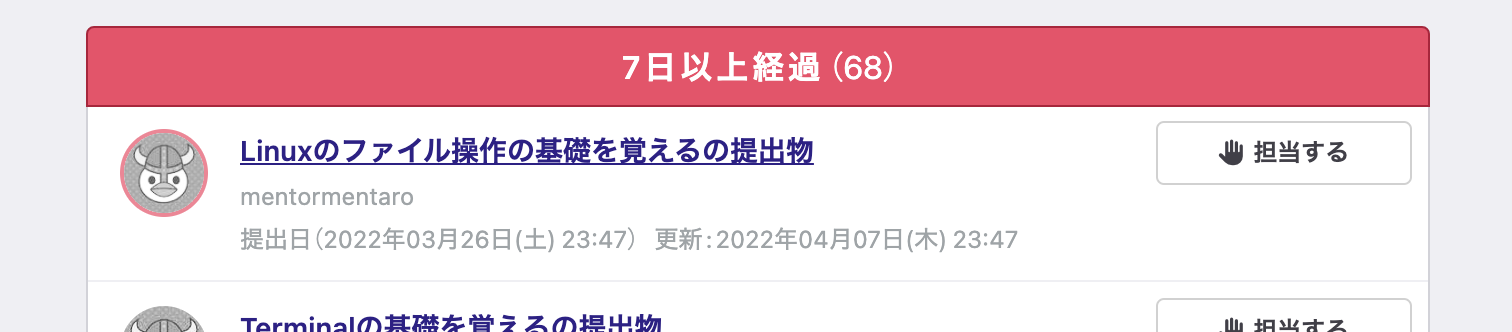
提出物一覧ページの未アサインタブに「x日経過」のラベルに()で件数を表示する
確認方法
feature/display-number-of-productsブランチにチェックアウト/products/unassignedにアクセススクリーンショット