-
-
Notifications
You must be signed in to change notification settings - Fork 908
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix!: Update IsometricTileMapComponent to have better defined positio…
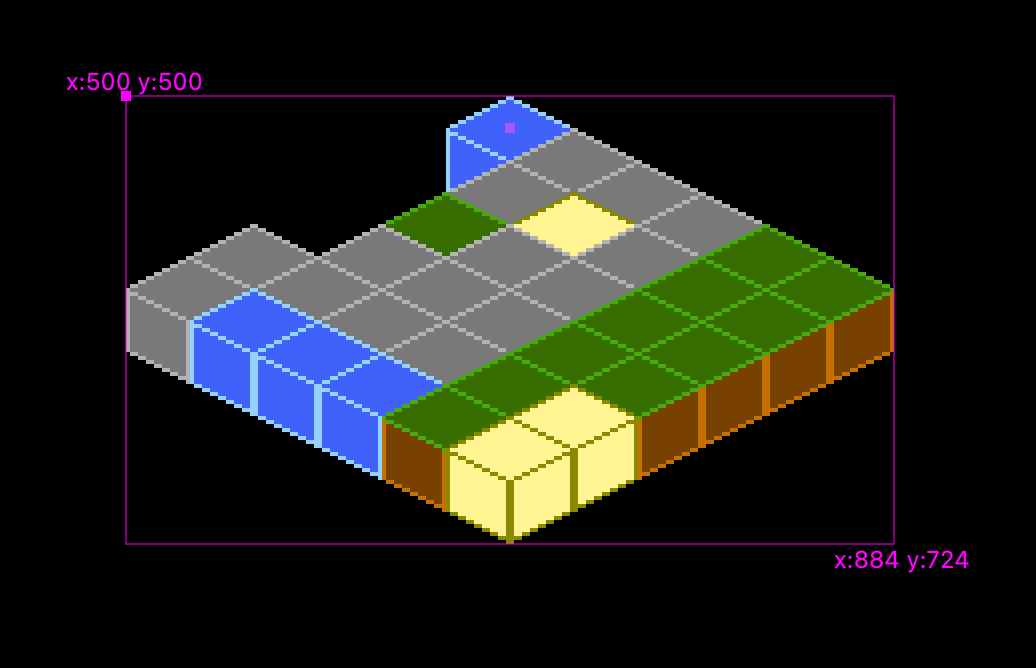
…n and size (#3142) Update IsometricTileMapComponent to have better defined position and size. Before, the isometric component "zero" would be the center of the 0,0 block. However, that does not play nicely with our component system if you want to know the size (i.e. bounding box) of a component. This changes so that the 0,0 of the component is the 0,0 of the AABB around the isometric tiles. Then, it also computes the size of the component accordingly. This also changes the example to allow toggling between half and full size more easily. In our example, this is what it looks like:  The example still shows how to compute the previous origin (the purple dot) if you want to. With full size blocks:  This is a minor breaking change as you might need to "reposition" your tile components, essentially remove the "compensation" for its location that you probably did yourself. If you were centering the tile component based on the available methods such as `map.getBlockCenterPosition`, then just make sure you are adding the `map.position` to that and it should work as before.
- Loading branch information
1 parent
6e80bf5
commit 9a7bdc7
Showing
4 changed files
with
45 additions
and
11 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters