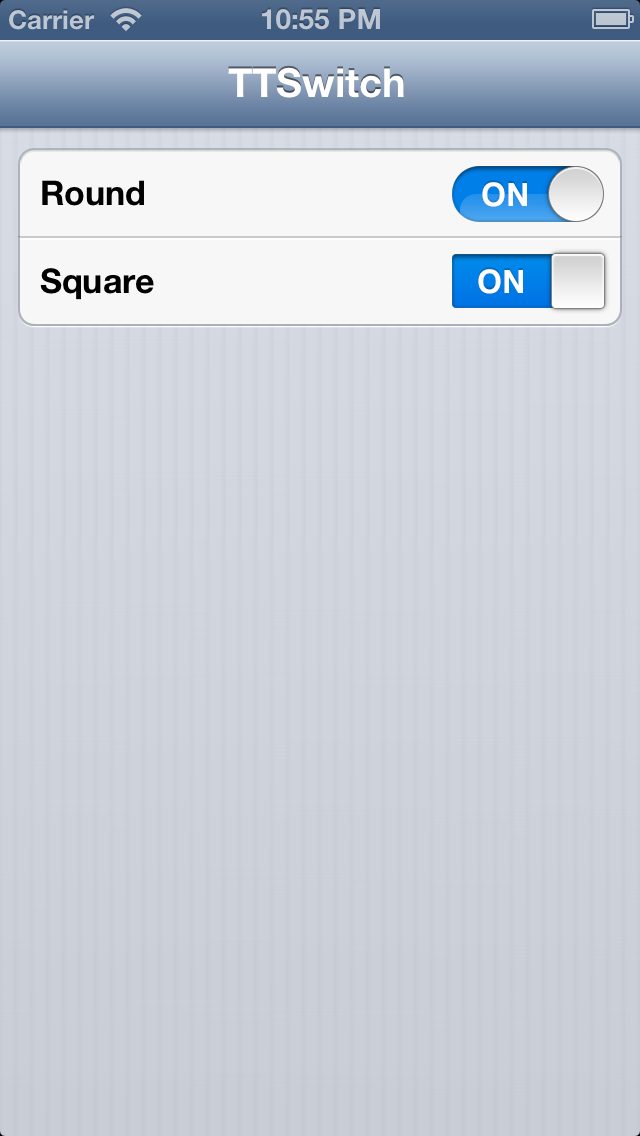
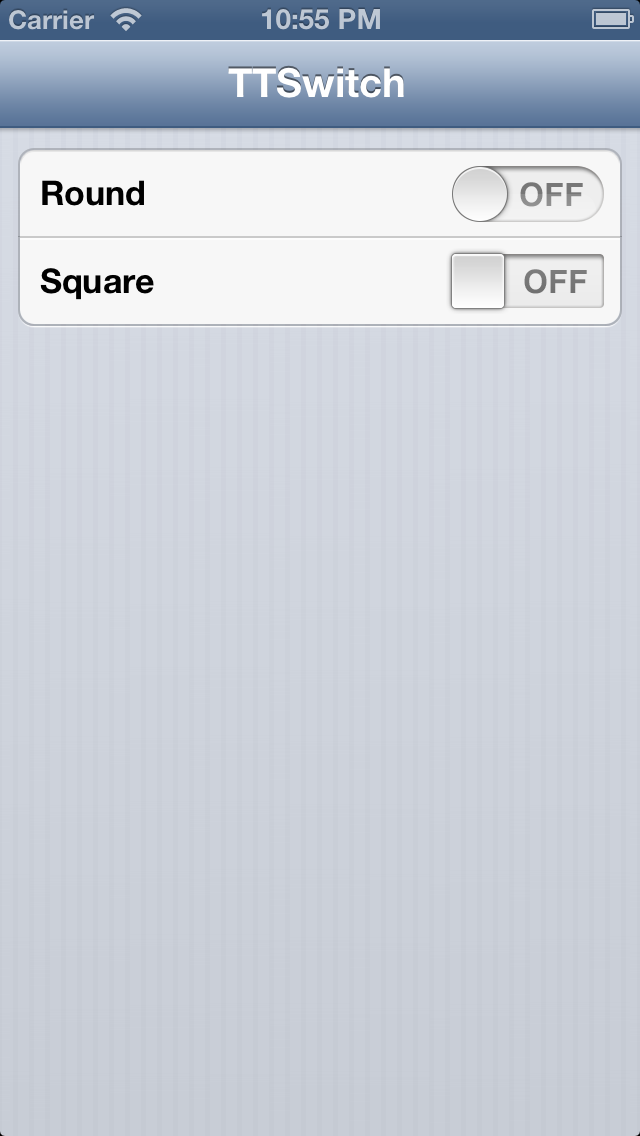
TTSwitch is a UISwitch replacement built with images. You can now fully customize its appearance to whatever you want. It also adds block support when the switch value is changed.
The switch also supports UIAppearance. You can globally setup all the TTSwitch appeareance and then anytime you create an instance it will already be styled.
Add the TTSwitch as a submodule to your project or download the code from the master branch here.
Simply add the TTSwitch.h + TTSwitch.m files in the TTSwitch folder to your Xcode project. Then #include "TTSwitch.h" in your source files where you want to use the TTSwitch.
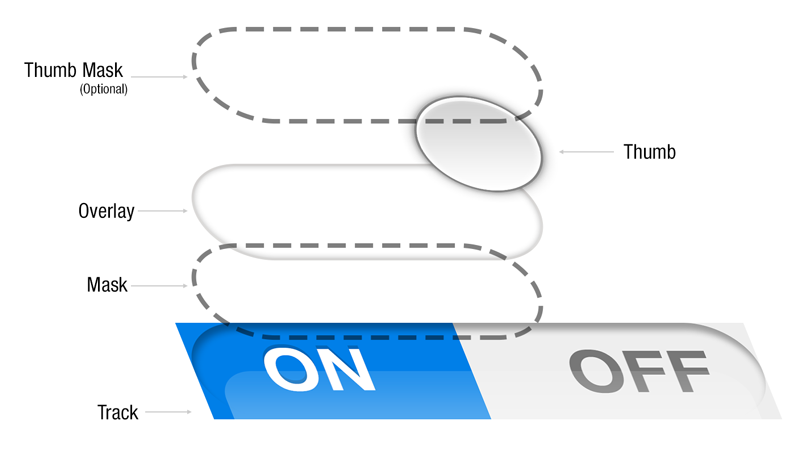
To make it easy to create your own custom switch we have included a PSD of the switches you see in the app. You are free to use these or make your own. You can also send this to your designer so that they will know how to design and cut the switches. We have also included a diagram of the layers of the switch so you can see how it is layed out.
Globally setup the appeareance of all the TTSwitchs in your app.
[[TTSwitch appearance] setTrackImage:[UIImage imageNamed:@"round-switch-track"]];
[[TTSwitch appearance] setOverlayImage:[UIImage imageNamed:@"round-switch-overlay"]];
[[TTSwitch appearance] setTrackMaskImage:[UIImage imageNamed:@"round-switch-mask"]];
[[TTSwitch appearance] setThumbImage:[UIImage imageNamed:@"round-switch-thumb"]];
[[TTSwitch appearance] setThumbHighlightImage:[UIImage imageNamed:@"round-switch-thumb-highlight"]];
[[TTSwitch appearance] setThumbMaskImage:[UIImage imageNamed:@"round-switch-mask"]];
[[TTSwitch appearance] setThumbInsetX:-3.0f];
[[TTSwitch appearance] setThumbOffsetY:-3.0f];TTSwitch *switch = [[TTSwitch alloc] initWithFrame:(CGRect){ CGPointZero, { 76.0f, 27.0f } }];
switch.trackImage = [UIImage imageNamed:@"square-switch-track"];
switch.overlayImage = [UIImage imageNamed:@"square-switch-overlay"];
switch.thumbImage = [UIImage imageNamed:@"square-switch-thumb"];
switch.thumbHighlightImage = [UIImage imageNamed:@"square-switch-thumb-highlight"];TTSwitch *switch = [[TTSwitch alloc] initWithFrame:(CGRect){ CGPointZero, { 76.0f, 27.0f } }];
switch.trackImage = [UIImage imageNamed:@"square-switch-track"];
switch.overlayImage = [UIImage imageNamed:@"square-switch-overlay"];
switch.thumbImage = [UIImage imageNamed:@"square-switch-thumb"];
switch.thumbHighlightImage = [UIImage imageNamed:@"square-switch-thumb-highlight"];
switch.trackMaskImage = [UIImage imageNamed:@"square-switch-mask"];
switch.thumbOffsetY = -3.0f; // Set this to -3 to compensate for shadow TTSwitch *switch = [[TTSwitch alloc] initWithFrame:(CGRect){ CGPointZero, { 76.0f, 27.0f } }];
switch.trackImage = [UIImage imageNamed:@"round-switch-track"];
switch.overlayImage = [UIImage imageNamed:@"round-switch-overlay"];
switch.thumbImage = [UIImage imageNamed:@"round-switch-thumb"];
switch.thumbHighlightImage = [UIImage imageNamed:@"round-switch-thumb-highlight"];
switch.trackMaskImage = [UIImage imageNamed:@"round-switch-mask"];
switch.thumbMaskImage = [UIImage imageNamed:@"round-switch-mask"];
switch.thumbOffsetY = -3.0f; // Set this to -3 to compensate for shadow TTSwitch was created by Scott Penrose(@scottpenrose) and Two Toasters(@twotoasters) in the development of Go Try It On.
TTSwitch is available under the WTFPL. See the LICENSE file for more info.