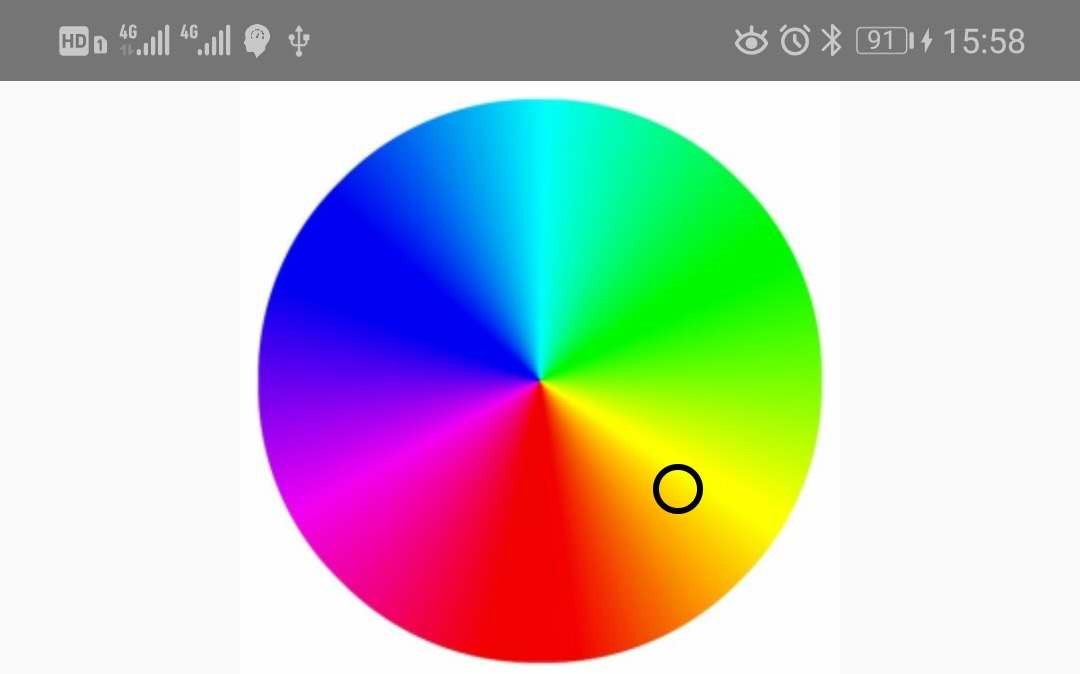
A color picker on a bitmap image palette.
PS: The colour wheel picture was published on Pixabay by Pete Linforth .
npm i --save react-native-bitmap-color-pickerimport React from 'react';
import { View } from 'react-native';
import { BitMapColorPicker as ColorPicker } from 'react-native-bitmap-color-picker';
export default class SliderColorPickerExample extends React.Component {
constructor(props) {
super(props);
this.state = { oldColor: "#f77100" };
}
componentDidMount() {
setTimeout(() => this.colorPicker && this.colorPicker.setOldColor('#fde200'), 1000);
}
changeColor = (colorRgb, resType) => resType === 'end' && this.setState({ oldColor: colorRgb })
render() {
return (
<View style={{flex: 1, alignItems: 'center'}}>
<ColorPicker
ref={view => {this.colorPicker = view;}}
oldColor={this.state.oldColor}
onColorChange={this.changeColor}
style={{width: 200, height: 200}}/>
</View>
);
}
}| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial positon of the picker indicator |
| onColorChange | function | Yes | Callback continuously called while the user is dragging the picker indicator. The 1st argument is Color string. There is 2nd string argument 'end' when the picker indicator is released. | |
| style | style | Yes | The style applied to the BitMapColorPicker container | |
| base64Bmp | string | Yes | require('./colour-wheel-1740381_300.js').default | The bitmap palette base64 string, comes from some base64 convert tool against a bmp. |
setOldColor(color)
Use this method to change positon of the picker indicator.
To support my work, please consider donate.