- Static pages
- Airtable backed events and FAQs
- Issue discovery by language
- Log in with GitHub
- Multi-step registration
- Pull request timeline
- Challenge completion validation
- Prize distribution
There are three major components that are entirely separate from one another:
-
Issue discovery - Fetches issues from GitHub with the label
hacktoberfestand persists them in the database to be featured on the homepage based on a randomized quality filter. -
Content pages - Primarily static pages that are supplemented with dynamic data from Airtable.
-
Participant management - Allows users to register to participate in Hacktoberfest, tracks user progress, and distributes prizes based on availability. The majority of the business logic is implemented with a state machine, validating that various conditions are met before a user may be transitioned to a new state and with certain actions being triggered on successful state transitions.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
-
Ensure your os is the latest MacOS
-
Have brew installed (Run the following command in a mac os terminal to install):
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- Install and Setup
- Setup Oauth Token
- Configure remaining environment variales
- Create first user
- Import Projects
Clone the repo:
git clone https://github.com/raise-dev/hacktoberfest
In your local repository, run script/setup, which will install all necessary dependencies for you:
script/setup
Hacktoberfest uses GITHUB_CLIENT_ID & GITHUB_CLIENT_SECRET variables to configure OmniAuth.
This allows users to be authorized for Hacktoberfest via Github.
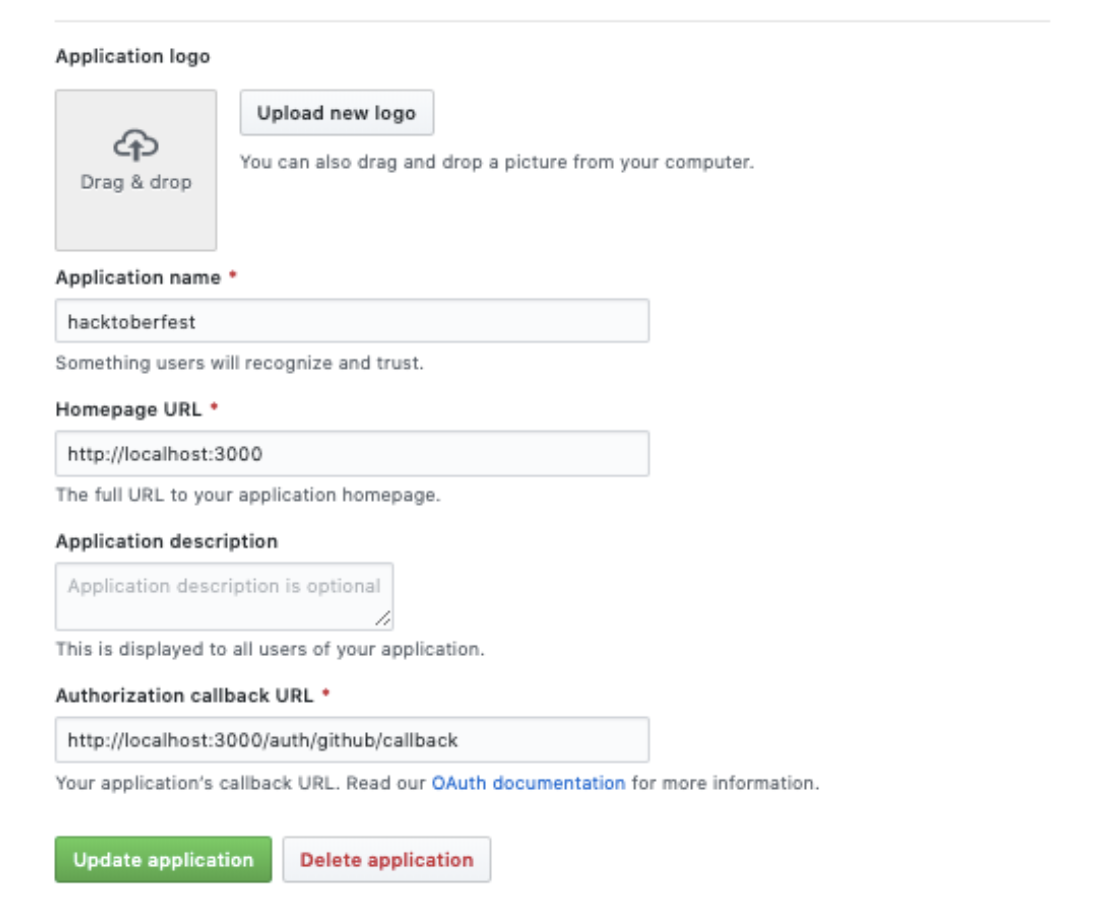
For this, you will have to create a Github OAuth App (https://developer.github.com/apps/building-oauth-apps)
Be sure your OAuth app is configured with the following URLs
Homepage URL:
http:///localhost:3000
Authorization callback URL:http:///localhost:3000/auth/github/callback
The Client ID and Client Secret are right above this configuration. Use them to set the following ENV variables:
GITHUB_CLIENT_ID=
GITHUB_CLIENT_SECRET=
Hacktoberfest is officially active from October 1st - October 31st (in any timezone)
The app can be in three different states:
- Pre-launch
- Users can sign up and all pages are reachable, but the profile page is not yet tracking pull requests
- Active
- All pages are active and the profile is tracking PRs
- Finished
- Hacktoberfest has declared its winners
So your dates can look something like this if you're developing in October 2019 and you want the app in the Active state.
START_DATE="2019-09-30 10:00:00 UTC"
END_DATE="2019-11-01 12:00:00 UTC"(These timestamps account for the furthest positive UTC offset (+14 in Kiribati), where they’ll see 1st Oct 00:00 on 30th Sept 10:00 UTC and the furthest negative UTC offset (-12 in the US Outlying Islands), where they’ll see 1st Nov 00:00 on 1st Nov 12:00 UTC).
If you want to work on the app in the Pre-Launch state, set the start date to a future date.
If you want to work on the app in the Finished state, set the end date to a past date.
Hacktoberfest uses Airtable as a CMS to hold useful data such as:
- Events
- FAQ
- Spam Repositories
For your convenience we have created two options:
We created a read-only copy of what the Airtable database should look like.
With this you can create your own schema by following this format: (https://airtable.com/shrqM142bVC1Gj2t8)
After you’ve created and configured the schema of an Airtable base from the graphical interface,
your Airtable base will provide its own API to create, read, update, and destroy records.
You should update these variables accordingly in your .env
If configuring your own Airtable schema does not sound like your cup of tea - don't fret.
We have created placeholder service objects that will render test data if your Airtable keys are not set.
This service will be used as default.
You can find this service in app/services/airtable_placehoder_service.rb
-
Spin up the server by running
script/server -
Now, open your browser of choice and visit
localhost:3000 -
Click
START HACKINGon the top right of the navigation bar
-
Log in with your github account
-
Agree to the terms and conditions and continue
This task imports repositories to the hacktoberfest app(these are displayed on the homepage). If you don't run the task, there simply won't be any repositories on the homepage aside from the hard-coded climate change repos.
- Spin up sidekiq:
script/sidekiq
- In a separate terminal window, run the import script:
bin/rails github:fetch_popular_languages_projectsThere are two commands you will need for running the project.
First, spin up the rails server locally:
script/server
If you will be running any background jobs through sidekiq, run the following command in a separate terminal window from script/server which will spin up both redis and sidekiq:
script/sidekiq
Hacktoberfest is open source and we welcome contributions. See CONTRIBUTING.md for more info.
This project uses the Contributor Covenant Code of Conduct. See CODE_OF_CONDUCT.md for more info.
The Hacktoberfest app is built and maintained for DigitalOcean by developers from Raise.dev.
Licensed under the MIT License. The full license text is available in LICENSE.md.