Zen theme strives to be as clean and standard compliant as possible with some neat features. A solid base for your custom Hugo theme.
It uses HTML5 with a modern CSS grid and flex layout. Care has been taken to produce semantic and accessible code.
Take a look at the Zen demo site (GitHub).
Quickstart a new site with the Zen theme by using the Zen demo repo as a template.
- Version 4.x
- Version 3.x
- Version 2.x
- Features
- Minimum Hugo version
- Installation
- Updating
- Run example site
- Performance
- Sites using the Hugo Zen theme
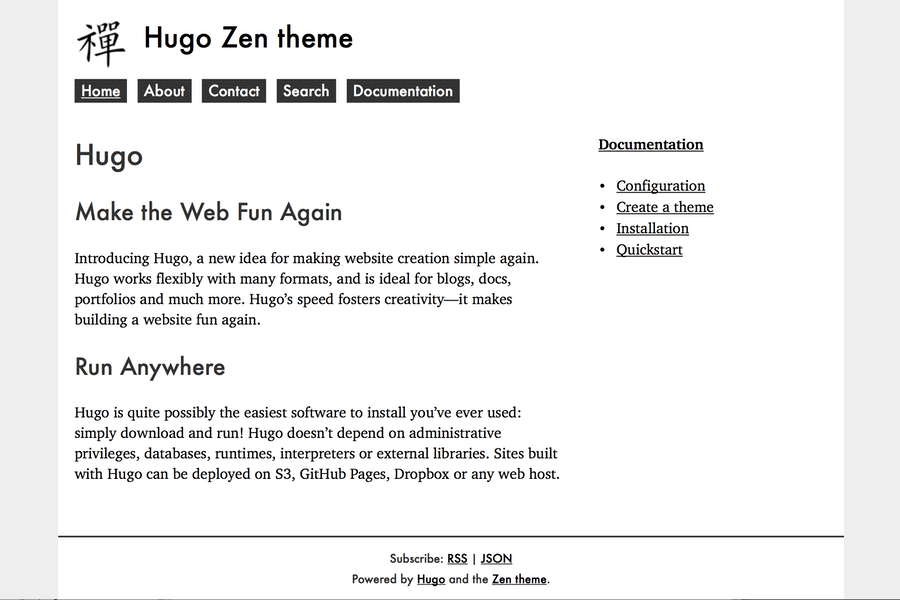
- Screenshots
- Configuration
- Customise
- Render hook templates
- Multilingual
- Search
- Contact form
- Cookie consent
- Dates
- Podcast
- Shortcodes
- Content security policy headers
- Choose between using AlpineJS, jQuery or Umbrella JS
- Use npm to lint Sass and JavaScript
- Repository links
- Math typesetting with KaTeX
- Getting help
- Credits
- Minimum Hugo version is now v0.124.0. This is the reson for making this v4.
- Updated a number of things to remove all "WARN deprecated".
- No other significant changes.
- Implement modern CSS like flex, grid and variables throughout.
- All sass variables now have a css variable version. All styles use the css variable version.
- Defaults to a System-ui font stack (like GitHub and Stack overflow among others).
- New setting
params.internalPaginationto use the Hugo built in pagination template instead of the plain Zen version. - New setting
params.sassTranspiler. Defaults to "libsass" but "dartsass" is also supported. - Split sass "reset" dir into "base" dir and pure "reset" file.
- Added margin top/bottom/block classes, mt--m/mb--m/mtb--m, for all "spacing" variables.
- New sass components:
- cards
- center
- disabled
- flex-group
- flex-inline
- footer
- grid-group
- grid-stack
- icon-inline
- meta
- spacing
- stretch
- tags
- Remove all use of "typey" lib.
- Remove unused/outdated components.
- Only a few small changes to templates.
- Update your projects
_colors.scssto add the new colours. - Update overridden variables in projects
_extra.scssso they match changes in themes_variables.scss. - Replace
@include font-size(s);withfont-size: var(--fs-s);etc. - Replace
@include typeface(headings);withfont-family: var(--ff-headings);etc. - Replace sass variables with css variables, e.g.
$zen-gutterswithvar(--gutters).
- Replaced "normalize" with slimmer and updated "reset". Removed everything for old IE versions.
- Use of css4 variables. Colours are now used like this
var(--color-brand). - The colors, fonts and variables sass files are now in the root sass directory.
- Use
siteinstead of.Siteand$.Site. - Use a default line-height of unitless 1.5. For headers it is set to 1.3.
- Added
_extra.scsswhere variables can be overridden. - The zen-gutters variable is now a calculated value based on window width.
- Added max-line-width for readability, default to 70ch.
- New shortcodes: button, svg, reflink and details.
- A mobile menu
- AlpineJS 3
- Analytics with Matomo (Piwik)
- Cookie consent
- Commands for linting of css and js
- Contact form (PHP)
- CSS grid and flex throughout
- HTML5
- Hugo Pipes for images, js and sass
- jQuery 3
- Math typesetting with KaTeX
- Micro.blog
- Meta tags and JSON-LD
- Multilingual (i18n)
- Modern CSS reset
- Podcast
- Responsive design
- RSS and JSON feeds with full content
- Search with FlexSearch.js
- Umbrella JS 3 (tiny jQuery replacement, 2.5kB when gzipped)
Hugo Extended version 0.124.0 or higher is required.
You need to have go installed to use Hugo modules.
Turn your new or existing site into a hugo module.
From the root of your site:
hugo mod init github.com/me/my-siteThen set the "theme" setting to "github.com/frjo/hugo-theme-zen/v4".
From the root of your site:
hugo mod get -uYou can download and unpack the theme manually from Github but it's easier to use git to clone the repo.
From the root of your site:
git clone https://github.com/frjo/hugo-theme-zen.git themes/zenThen set the "theme" setting to "zen".
If you use git to version control your site you can add the zen theme as a submodule.
From the root of your site:
git submodule add https://github.com/frjo/hugo-theme-zen.git themes/zenThen set the "theme" setting to "zen".
From the root of your site:
hugo mod get -uFrom the root of your site:
git submodule update --remote --mergeFrom the root of themes/zen/exampleSite:
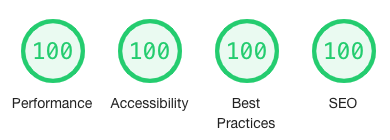
hugo server --themesDir ../..Performance should be excellent.
- Minimal and compliant HTML5
- Styles 23,2 kB (6,7 kB when gzipped)
- JavaScript 1 kB (with only mobile menu active, 4 Kb with all features active)
- All scripts loaded in head with "defer"
- Optimised for HTTP/2
Some performance tools will complain about to many files (js and css files are not concatenated) but with HTTP/2 that can be ignored.
- BypassCensorship (multilingual)
- Combonetwork development (multilingual)
- DevSecOps Talks
- Drejargården
- Helmer Grundström
- xdeb.org
- xdeb.net
Configurations parameters for the sites config file, in yaml format. All the "params" are optional.
baseurl: "https://example.org/"
title: "SiteTitle"
theme: "zen"
languageCode: "en-GB" # Set your language code (only needed for none multilingual sites).
params:
alpine: true # Add AlpineJS, default false.
author:
name: # Your Name
url: # https://example.org/somepage
avatar: # path/to/some-image.jpg
blogSections: # Sections whose <schema.org> `JSON+LD` in the page `<head>`
- blog # will be `@type: BlogPosting`.
- post # Defaults to a list including only 'post' and 'blog'.
breadcrumbSections: # Sections in which pages will have a `BreadcrumbListing`
- section2 # in the <schema.org> `JSON+LD` in the page's `<head>`.
- section3 # This theme requires Hugo `v0.109.0` or higher to
# generate the `BreadcrumbListing`.
cookieConsent: true # Show cookie consent form, default false.
contact: "info@example.org"
copyright: "This site is licensed under a
[Creative Commons Attribution-ShareAlike 4.0 International
License](https://creativecommons.org/licenses/by-sa/4.0/)."
dateformat: "" # Set the date format, default to "2 January, 2006"
description: "" # Set site description, used in meta tags and JSON-LD
favicon: "" # Relative path to favicon in json feed, no leading slash.
feedlinks: true # Show feed links in the footer.
footer: "A [example.org](https://example.org/) production."
icon: "" # Relative path to icon in json feed and JSON-LD, no leading slash.
image: "" # Relative path to site image in JSON-LD, no leading slash.
imageMaxWidth: "" # Max width for images added via figure shortcode.
internalPagination: true # Use Hugos internal pagination template, default false.
jquery: true # Add jQuery, default false.
languageDir: "" # Set ltr or rtl, defaults to ltr.
logo: false # Turn off the logo, defaults to true.
logoPath: # Relative path to site logo, defaults to "images/logo.png", no leading slash.
logoHeight: # Set logo height, defaults to none.
logoWidth: # Set logo width, defaults to none.
mainSections: # The sections you want to have listed on the front page.
- "section1" # Default to the section with most content if not set.
- "section2" # Set to empty if no section should be listed.
math: true # Turn on math typesetting with KaTeX, default false.
menuInHeader: true # Move the main menu to the header, default false.
microUsername: "" # Your micro.blog username.
mobileMenu: true # Turn on a mobile menu on small screens, default false.
mobileMenuOutline: true # Mobil menu button as outline, default false.
piwikSiteId: # Matomo site id
piwikTrackerUrl: "" # Matomo url, schemaless and no slash on end (example.org/matomo).
plausibleSiteID: "" # Plausible site id/domain.
plausibleTrackerURL: "" # Plausible url, schemaless and no slash on end. Optional, defaults to "plausible.io/…"
poweredby: true # Show powered by hugo in footer
privacyPolicyUrl: "" # If set will add link to cookie consent form.
relatedposts: true # Show related posts under a "See also" section, default false.
sassTranspiler: "dartsass"# The Sass transpiler to use, default "libsass".
searchLimit: 20 # Max number of search hits, default 20.
sidebar: true # Show a sidebar to the right, default false.
siteName: false # Hide the site name (visually-hidden), default true.
submitted: true # Show author and date information for a post.
themeColor: # Hex color value, used in meta tags, default "#ffffff".
umbrella: true # Add Umbrella JS, default false.
podcast:
title: # * Feed title, defaults to site title (iTunes).
description: # * Feed description/summary, defaults to site description (iTunes).
image: # * Feed image, place inside assets directory (iTunes).
category:
name: # * Feed category (iTunes).
subcategories: [] # Feed sub category (iTunes).
explicit: false/true # Feed explicit setting, default to false (iTunes).
author: # Feed author (iTunes).
owner:
name: # Feed owner name (iTunes).
email: # Feed owner e-mail (iTunes).
lang: # Feed language, defaults to site language (iTunes).
block: no/yes # Block the feed from iTunes, default to no (iTunes).
complete: no/yes # Set the feed as complete, defaults to no (iTunes).
type: episodic/serial # Podcast type, defaults to episodic (iTunes).
newfeed: # Are you moving? Set the new feed url here (iTunes).
cdn: # CDN url, no slash on end (https://cdn.example.org).
local: false # Are the audio files local (true) or remote (false), default to true.
preload: none/metadata/auto # Set on the HTML5 audio tag, defaults to "metadata".The site will work without setting any of the podcast parameters but your podcast feed will not be accepted by iTunes. At a minimum you need to set the first four, title, description, image and category name. Read more in the podcast section below.
This is a part that almost everyone will like to customise in some manner. The template file is layouts/index.html. By default it will include any text you put in content/_index.md and below that list the posts in "mainSections" as summaries.
If you do not specify any sections in the "mainSections" param (see configuration above) it will list the section with the most posts. If you do not want to list anything, set it but leave the value empty.
This is another part that almost everyone will like to customise.
They are found in the theme assets/sass/_colors.scss and assets/sass/_variables.scss files. Copy them to the root assets/sass/ directory to set your own values.
If you only want to override a few variables copy the theme assets/sass/_extra.scss to the root assets/sass/_extra.scss and set the new values there. Anything in the extra file will override values in the variables file.
Examples of variables found in assets/sass/_variables.scss:
- $base-font-size: 18px;
- $max-content-width: 960px;
- $max-line-width: 70ch;
Place your logo at static/images/logo.png. If you don't provide a logo, then the default theme logo will be used.
Upload your image to RealFaviconGenerator then copy the generated favicon files in to the static directory. (Do not place them in a sub directory.)
The theme will autodetect them and add the needed code.
If you create partials named head.html and/or footer.html they will be used. They do not exist in the theme but are supported as a convenience.
Content in the "head" partial will be added to the end of the "head" tag, perhaps some extra css or javascript.
Content in the "footer" partial will replace all the default content in the "footer" tag.
To customise a layout included in the zen theme, copy it to the root layout directory and edit it there. Make sure to maintain the directory structure inside the layouts directory.
Add any new layouts to the root layout directory as well. This way they will not be overwritten when updating the theme.
If a Hugo main menu is defined (.Sites.Menu.main) the menu template will use it to build a navigation menu.
If the default sidebar is activated it will display each section with all its pages listed below.
They are set up in layouts/partials/menu.html, layouts/partials/mobilmenu.html and layouts/partials/sidebar.html.
Modern CSS grid is the easiest and cleanest way to layout your pages.
The CSS grid layout are in assets/sass/layouts/_layouts.scss. A lot can be done by just reordering "grid-template-rows".
Styles and scripts are processed with Hugo pipes that was added in Hugo 0.46.
To customise a js or sass file, copy it to the root assets directory and edit it there. Make sure to maintain the directory structure inside the assets/sass directory.
There is an assets/sass/_custom.scss file meant for your custom styles. Copy it to the root assets/sass/_custom.scss to use it.
The default styles in assets/sass/_zen.scss are boring but functional. You can easily override them completely by placing an empty file named "_zen.scss" in root assets/sass directory.
The sass files are by default built for production, compressed with fingerprint.
By setting the Hugo environment variable to "development" (default when running hugo server) they will instead be nested with sourcemaps.
Example render hook template for headings that will add anchor links. To activate it copy the file ~/theme/zen/layouts/_default/_markup/render-heading.html.example to layouts/_default/_markup/render-heading.html.
Example render hook that process images in the same way as the "img" shortcode. See top of the file for settings to adjust it to your needs. To activate it copy the file ~/theme/zen/layouts/_default/_markup/render-image.html.example to layouts/_default/_markup/render-image.html.
Example render hook to rewrite external links so they open in a new tab. To activate it copy the file ~/theme/zen/layouts/_default/_markup/render-link.html.example to layouts/_default/_markup/render-link.html.
I rarely use this one, I think the user should decide how links open.
A language selector will be included on sites with more than one language. Add languageName to your language configuration, this is what will be displayed in the selector.
The language selector will link to a translation of the current page if it exist and to the front page if it does not.
For "rtl" languages add a languageDirection parameter to the language configuration. If not added it will default to "ltr".
Add a languageCode parameter to each language as well, that is used to set the correct language attribute in the html tag and in feeds. The root languageCode is then not needed. If not set the language key (e.g. "en") will be used.
languages:
sv:
weight: 1
languageName: "Svenska"
languageCode: "sv-SE"
en:
weight: 2
languageName: "English"
languageCode: "en-GB"
ar:
weight: 3
languageName: "العربية"
languageDirection: "rtl"
languageCode: "ar"The Zen theme templates has some strings that needs translation, e.g. "Home" and "Menu". Many translations are included and you can easily add more to the i18n site directory. All but English and Swedish are contributed by users, thanks!
- Arabic
- Danish
- English
- Finnish
- French
- German
- Hebrew
- Indonesian
- Norwegian
- Portuguese
- Serbian
- Swahili
- Swedish
If you want to have a site in another language than English but do not need multiple languages the following settings are needed.
Set defaultContentLanguage to your language code, otherwise it will default to "en" . Also set languageCode so browsers are informed of what language the site is in.
Here how it looks for a site in Swedish.
languageCode: "sv-SE"
defaultContentLanguage: "sv"Built in integration with the excellent FlexSearch.js. A fast full text search that reads a JSON file created by Hugo to index and search the site.
Here is the three steps needed to create a search page.
- Add a new output format in your configuration file.
outputFormats: SearchIndex: mediaType: "application/json" baseName: "searchindex" isPlainText: true notAlternative: true
- Add the new output format to output setting for "home".
outputs: home: ["HTML", "SearchIndex", "[other formats you need]"]
- Add the shortcode
{{< search >}}to a page. The search and flexsearch js files gets loaded automatically on pages that use the shortcode.
Your search page will now have a search field where all the posts of the site can be searched.
The only setting is "searchLimit" that defaults to 20.
If your server support php with the mail() command (very common) you can use the included contact form feature to get a contact form for your site.
- Copy the file
themes/zen/php/contact.php.exampletostatic/php/contact.php. - Edit the contact.php file so it has your own e-mail address. You may also change the mail subject prefix.
- Add the shortcode
{{< contact >}}to a page. The contact.js file gets loaded automatically on pages that use the shortcode.
If you have a SPF record for your domain, make sure the web server is listed or other mail server may mark the mail as spam.
Two types of spam protection are implemented. The form can only be posted after the user moved the mouse or pressed the tab or enter key. The form has a "honeypot" field that is invisible to humans but not to most spam boots. If that field is filled in the mail will not be sent.
Form validation is handled by HTML5 and there is some CSS to make it look nice.
Javascript is used for spam protection and to display error/success messages.
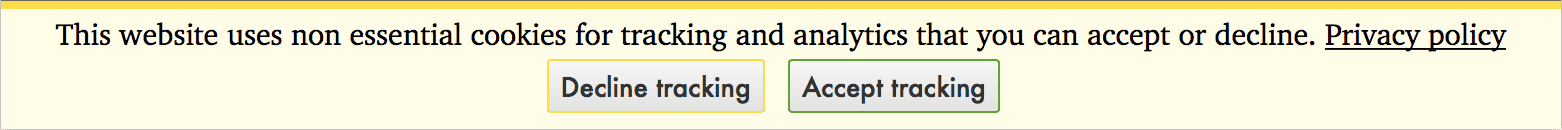
Allow users to opt-in to tracking. Matomo and Google analytic are supported out of the box.
Set cookieConsent param to true to activate. Also set privacyPolicyUrl to include a link to your privacy policy in the cookieconsent dialog.
See assets/js/tracking.js for example how to implement it for other cookies.
The users choice is stored in localStorage item "cookieconsent".
It it recommended to add a link or button to allow users to change their choice. Adding the class "clearcookieconsent" is all that is needed.
<button class="clearcookieconsent">Cookie settings</button>
<a src="" class="clearcookieconsent">Cookie settings</a>When a user clickes the button/link the localStorage item "cookieconsent" is cleared and the cookieconsent dialog is shown again.
If "lastmod" is set in the frontmatter on a post that value will be used in the "submitted" section. If not, "date" is used.
With "lastmod" set a date section will also appear at the bottom of post telling the reader the created and modification dates.
The Zen theme supports podcasting.
- RSS feed with all the needed iTunes tags.
- Single and full layouts with HTML 5 audio player.
- Archetype with required parameters.
Here follow all the possible podcast frontmatter parameters. Only the first two is mandatory and are in the podcast archetype.
podcast:
mp3: # * The path to the mp3 file,
duration: # * Episode duration, e.g 1:04:02 (iTunes).
image:
src: # Episode image src, place inside the assets directory (iTunes).
alt: # Alt text for the image, explain what is on the image.
width: # Image width in the article, defaults to 250px.
class: # Image wrapper class.
explicit: true/false # Episode explicit setting, default to false (iTunes).
episode: # Episode number (iTunes).
episodeType: full/trailer/bonus # Episode type, defaults to full (iTunes).
season: # Episode season (iTunes).
block: # Block the episode from iTunes, default to no (iTunes).Support for files in global assets directory, static directory and page resources.
{{< audio src="/audio/audio.mp3" class="something" >}}
{{< video src="/video/video.mp4" poster="/images/poster.jpeg" class="something" >}}
Possible parameters are:
- autoplay (only video)
- caption
- class
- loop (only video)
- poster (only video)
- preload (none/metadata/auto, default metadata)
- src
- width (only video)
The audio and video tags will be wrapped with a figure tag.
Creates a link with the class "button". If "newtab" is true the link will open in a new tab.
Possible parameters are:
- class
- newtab
- src
- text
Break float.
{{< figure src="/images/image.jpg" class="right" >}}
blablabla # Displayed left of the image.
{{< clear >}}
blablabla # Displayed below of the image.
Insert a html5 contact form, see more above.
{{< contact >}}
Insert a html5 contact form, see more above.
{{< details summary="The summary text here" >}}
The details text here.
It can be long and **contain** markdown.
{{< /details >}}
Possible parameters are:
- class
- summary
Zen comes with a improved version of the built in "figure" shortcut and a very similar "img" shortcode. Support for images in global assets directory, static directory and page resources.
{{< figure src="/images/image.jpg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
{{< img src="/images/image.jpg" alt="Example image." size="600x" >}}
Possible parameters are:
- alt
- attr (only figure)
- attrlink (only figure)
- caption (only figure)
- class
- height
- link
- size (not for images in static directory)
- srcset (not for images in static directory)
- src
- title (only figure)
- width
Only "src" is none optional but you really should set "alt" as well.
- You can set a max width for images with parameter "imageMaxWidth". Only used for images where size, width and height is not set.
- If width and height is not set the real dimensions of the image will be used.
- If only width or only height is set the other value will be proportionally calculated.
Creates a link to a file in global assets directory, static directory and page resources.
Possible parameters are:
- class
- newtab (default false)
- src
- text
Creates a link to an internal page.
{{< reflink "some-page.md" >}}
This will output:
<a href="/path/to/page/">The title of the page</a>SVG shortcode with inline support. Support for images in global assets directory, static directory and page resources.
{{< svg src="/images/image.svg" alt="Example image." caption="Lorem ipsum dolor sit amet." >}}
{{< img src="/images/image.svg" inline="true" >}}
Possible parameters are:
- alt (not for inline)
- caption
- class
- height (not for inline)
- inline
- link
- src
- width (not for inline)
Add a search form for the site, see more above.
{{< search >}}
A simple, but useful, shortcode to wrap content in a div with a class. The content will be run through "markdownify".
{{< wrapper class-name-you-want >}}
The **content** that should be wrapped.
Some more content.
{{< /wrapper >}}
This will produce:
<div class="class-name-you-want">
<p>The <strong>content</strong> that should be wrapped.</p>
<p>Some more content.</p>
</div>If the content should be left untouched add "nomarkdown" after the class name.
{{< wrapper class-name-you-want nomarkdown >}}
The **content** that should be wrapped.
Some more content.
{{< /wrapper >}}
This will produce:
<div class="class-name-you-want">
The **content** that should be wrapped. Some more content.
</div>Includes tracking code for Matomo or Google in a way that supports Content security policy headers. Read more in my blog post Content security policy headers when using Matomo or Google analytics.
To add AlpineJS, jQuery or Umbrella JS, set the related parameter to true in the configuration file or in the front matter of specific pages. No problem having them loaded on the same page.
Personally I use vanilla JS nowadays and I'm playing around with AlpineJS.
This is the way I construct my JavaScript files.
Vanilla JS:
(function () {
// Add a js class to the html-tag when JavsScript is active.
document.querySelector('html').classList.replace('nojs', 'js');
})();Umbrella JS:
(function ($) {
// Add your code here.
$('html').removeClass('nojs').addClass('js');
})(u);jQuery:
(function ($) {
// Add your code here.
$('html').removeClass('nojs').addClass('js');
})(jQuery);- Lint your Sass using stylelint.
- Lint your JavaScript using eslint.
- Can lint files in the theme as well as the project assets directory.
Set up your front-end development build tools:
-
Install Node.js and npm, the Node.js package manager.
-
The package.json file in your new sub-theme contains the versions of all the Node.js software you need. To install them run:
npm install -
Run the following commands to lint your theme and projects Sass and JavaScript code.
npm run lint-theme npm run lint-project nmp run lint (project + theme)
Add view and edit repo links on your post. Activates when you add repository settings, see example for GitHub below. See more in the partial repository-links.html.
repository:
branch: "main"
owner: "kalle"
repo: "myhugowebsite"
urlPatternEdit: "https://github.com/%s/%s/edit/%s/%s"
urlPatternView: "https://github.com/%s/%s/blob/%s/%s"Copied from example by jmooring
Download the latest release from https://github.com/KaTeX/KaTeX/releases. Unpack and place the resulting "katex" directory in the root static directory.
The resulting path should be static/katex. Then set the math param to "true" and write some math to be typeset.
Wrap inline math in single "$":
Lorem $E=mc^2$ ipsum
and block math in double "$$":
$$
[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]
$$
Markdown rendering will in some instances mess with the math. To avoid this use the math shortcode for inline math:
Lorem {{< math >}}E=mc^2{{< /math >}} ipsum
and math codeblocks for block math:
~~~~ math
[ \int_0^1 \frac{dx}{e^x} = \frac{e-1}{e} ]
~~~~
If you run into an issue that isn't answered by this documentation or the exampleSite, then visit the Hugo forum. The folks there are helpful and friendly. Before asking your question, be sure to read the requesting help guidelines. Feel free to tag me in your question, my forum username is @frjo.
This is originally a port of the Zen theme by JohnAlbin, a very popular base theme for Drupal.
Thanks to the Cupper Hugo theme for a really good Readme, have copied a lot from it.
Icons from tabler/tabler-icons: A set of over 850 free MIT-licensed high-quality SVG icons for you to use in your web projects. and Language Icon.