Tiny tooltip directive for Vue 3
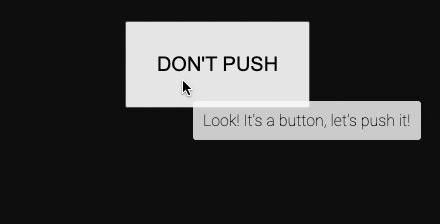
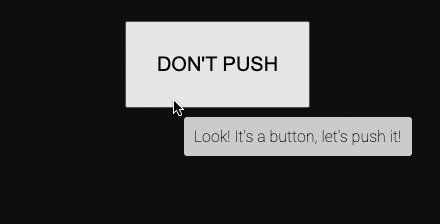
Lets you create tooltips that follow cursor
🚀 Live demo 🚀
No dependencies. No under-the-hood libraries. Just a couple of Vanilla JS objects
There are a few things you can customize with options
No need to override default styles, because there aren't any. Just add your CSS as usual
More about styles
More about options
npm i vue-follow-tooltip
import Tooltip from 'vue-follow-tooltip'<script src="https://unpkg.com/vue-follow-tooltip@latest"></script>// install it with use()
app.use(Tooltip)
// OR register the directive manually
app.directive('tooltip', Tooltip)<button v-tooltip="'Look! It\'s a button, let\'s push it!">DON'T PUSH</button>You can pass options like this:
app.use(Tooltip, {
delay: 500,
center: true,
offsetX: 0,
offsetY: 20
})The values in the example are the default values
Property names are pretty self-explanatory
The tooltip gets a class .tooltip
Use it to apply styles to it like this:
.tooltip {
background: rgba(1, 1, 1, 0.7);
padding: 10px;
border-radius: 3px;
color: #fbfbfb;
font-family: sans-serif;
transition: opacity 0.3s;
}- There are no default styles, however, if you specify
top,left,opacity&positionthey will have no effect - Dont use
transition: all .., it will mess with how the tooltip follows the cursor
MIT