-
Notifications
You must be signed in to change notification settings - Fork 10.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Inconsistent CSS Styling Differs Between gatsby develop and build - Why? #9911
Comments
|
I've had similar behaviour before. Have you tried to both remove .cache and node_modules, the lockfile and run npm install again? Otherwise, what plugins are you using? are you running the latest version of Gatsby? You can also use e.g. Chrome DevTools to inspect the elements and see what css-classes used both under the "Styles" and "Computed" tabs. |
|
@lundgren2 Hi Tobias, I have tried removing the .cache folder in the main project folder. I will attempt to remove node_modules as well and give that a try. I'm using the latest and greatest gatsby and gatsby-cli. The latest release as of right now. Here are the plugins: When you had this similar behavior was it anything related to your plugins? Thank you. |
|
Hi! I think it worked after I removed .cache and node_modules, but it was a long time ago. I see you're using gatsby-plugin-offline, try to disable it and have a look at #5734 |
|
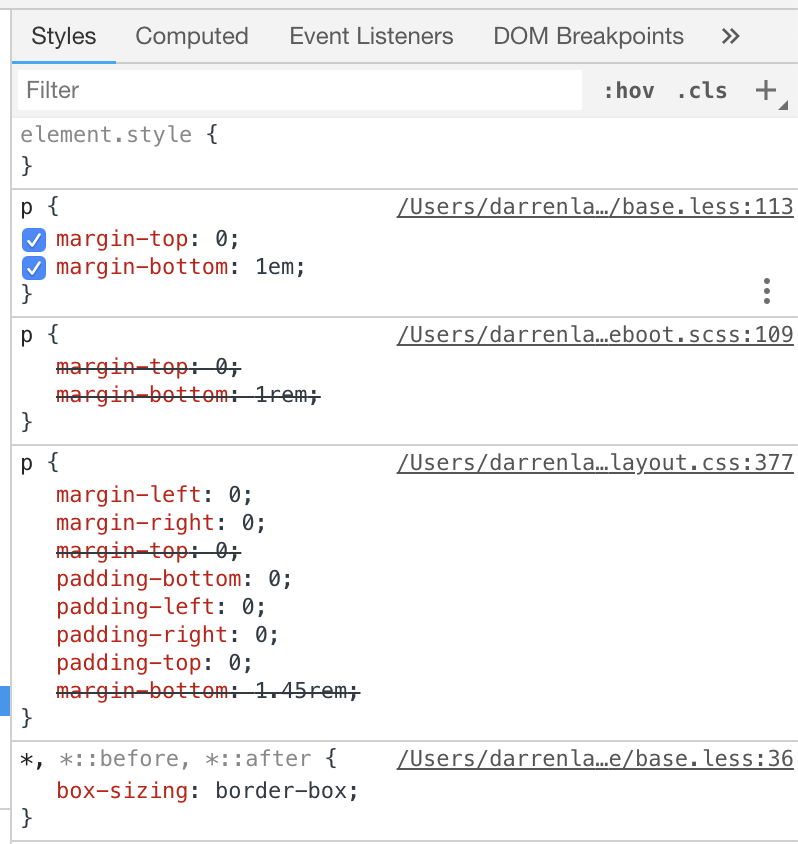
@systemlevel can you check if the CSS applied in |
|
@kakadiadarpan I can confirm that I am experiencing the same thing. The CSS styles are loading in different order. You'll notice a slightly different CSS order between develop and build. I'm using:
and I'm importing my CSS in the following way: It could be similar to how #9733 is importing? It sounds like there is a possible merge request to try and resolve this issue. If that is the case is there an update on that and is it known if that resolved the issue? |
|
As a followup question is there a better way to import the css files that would help develop and build be more consistent with each other? I read about html.js and importing css into that file? |
|
I resolved this issue for my particular project. I don't know why it helps but it does. I have an import statement importing a .css file from my layout.jsx file. Removing that and just importing the following from my other pages now provides consistent CSS styling between |
|
Same problem. this is ok on development, but on production build styles from |
|
I have the same problem where my styles are loading in the incorrect order on production. Here is what the styles should look like: When I move my cursor around on the page (over some navigation links for example), some additional CSS gets loaded onto the page that takes precedence over the "proper" CSS styles: It looks like the Sass that is imported into my layout component, doesn't load until a certain action is taken on the page (like hovering the cursor over a menu item), and then when the styles do get loaded on the page, they are taking precedence over other applied styles. |
|
@robertcoopercode This shows up in webpack manifest:
We should surface those warnings (even tho it's not really clear what's the proper fix - it's better to let user know something is problematic) |
|
Ah, I think I understand the issue! Thanks for the detailed answer. I'll just play around with the ordering of the Sass imports to find a way to more explicitly set order of the imports. @pieh How did you generate that Webpack Mannifest (so I can see the warnings for myself)? Did you have to use the webpack-manifest-plugin? |
|
Gatsby uses it internally. After gatsby build you can find it in
public/webpack.stats.json
…On Mon, Dec 3, 2018, 04:01 Robert Cooper ***@***.*** wrote:
Ah, I think I understand the issue! Thanks for the detailed answer. I'll
just play around with the ordering of the Sass imports to find a way to
more explicitly set order of the imports.
@pieh <https://github.com/pieh> How did you generate that Webpack
Mannifest (so I can see the warnings for myself)? Did you have to use the
webpack-manifest-plugin
<https://github.com/danethurber/webpack-manifest-plugin>?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#9911 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAZn7Wbp493llPSiUfK8c3fV1AXzWHs4ks5u1JQlgaJpZM4YcojD>
.
|
|
@pieh I fixed the Webpack Manifest warnings regarding import ordering and the issue is still present, unfortunately. |
|
Sadly I had to disable |
|
FWIW, adding |
|
Incase it helps anyone! |
|
I'm experiencing this issue too. All of my external css is being brought in in |
|
So upon further digging, turns out the culprit was CSS that was coming from a component in my node_modules folder. I've manually added the import to the file in node_modules into |
|
I take it back. This issue came back. It seems that on build, gatsby is pulling extra css from node_modules that's never actually imported by any code in use and the order is unpredictable so it overrides the css that is explicitly imported. |
|
@sarahbethfederman could you provide any more detail on that? We haven't personally seen extra CSS be added as part of the build step--as far as we know! We have seen (as this issue notes) the order of CSS imports change. Also is this something you can link to? Minimal reproduction would be ideal--but we're aware that that might not be something that can be easily separated and abstracted. Your help is very much appreciated on this issue! Thank you! |
|
I'm having this issue too where styles in build are re-ordered. I was using a global.css imported through gatsby-browser.js but I just read that "Add global styles with CSS files and no layout component" cannot be used with CSS-in-JS which i'm fairly sure the gatsby-starter-blog uses. I had to add create a layout.css and import it in my Layout component to get it to work. See here: https://www.gatsbyjs.org/docs/creating-global-styles/ Any way to switch over to use css files oppsed to css-in-js? |
|
Actually that still didn't work... will have to look again this evening otherwise create an issue. On first load of the page the css isn't there, when i hover near a set of links (which is styled by the css) they change colour. No idea why! Will look into it |
I got the same issue when deploying to Netlify, it won't load styles correctly, until I Hover a Link |
|
I am also experiencing the same issue. Only happening when running gatsby build, running gatsby develop works fine. That's why I only catch this issue once I deployed to Netlify. The ordering of styles is inconsistent. Here's my sample site: https://gatsby-tailwind-starter.netlify.com/ When initially visiting the site, the html element's overflow-y is being set to scroll (extra space is visible on the right side for the scrollbar), although I set it to auto on React Helmet via inline styling. I later discovered that Typography.js styling is taking precedence and overriding my custom styling. When I click "Go to page 2", my 404 page is getting the proper styling. I also set overflow-y to auto via React Helmet and this time Typography.js is not interfering with it. Finally, when I click "Go Home" on the 404 page, my home page will finally pick up my custom styling, and the extra space on the right side for the scrollbar is gone. |
|
Sounds like Does it still happen with the latest release? |
|
pretty bummed out to see this issue going on since 2.5.12 according to some that commented... pls fix? |
|
The issue still going strong. Non-deterministic builds make gatsby useless in almost every use case. This bug appears to have been around for years now. Can we please get an official response from a maintainer on what the plan of action is to fix this? |
|
Hi @thejamespower! Sorry to hear you're running into an issue. To help us best begin debugging the underlying cause, it is incredibly helpful if you're able to create a minimal reproduction. This is a simplified example of the issue that makes it clear and obvious what the issue is and how we can begin to debug it. If we can get that minimal reproduction, we can help ascertain exactly how we would fix this issue. If you're up for it, we'd very much appreciate if you could provide a minimal reproduction and we'll be able to take another look. Thanks for using Gatsby! 💜 |
|
Hey @DSchau, I am trying to work on a repro', but without knowing why Gatsby is doing what it is currently doing, I'm unable to reproduce in isolation. I will continue to investigate. For now, you can check: here and inspect the main heading 'LONDON'S TOOTH GEM COMPANY'. I have had to use This doesn't happen during |
|
@thejamespower are you able to share the source of your site? If it's a private repo and you're able to invite me, that could work too. The same goes for anyone else experiencing this issue. If you have:
That would help immensely in identifying the cause. |
|
I ran into this issue and was able to resolve it by copying the contents of my |
|
@dperrera that worked for me |
|
@dperrera that was my issue. Thanks! |
|
I had similar issue while conditionally trying to load a component based on the cookie value. Of course, this did not work as you have SSR on production (not sure why it works in dev mode though). Anyway, what I ended up doing is wrapping my check inside |
|
What worked for me :- I was facing similar issues and none of the suggestions posted here worked for me. Ended up discarding material ui's styled components and using vanilla styled-components for all. Problem solved for me! Hope this helps someone. |
|
This solution does not work for me because I want to |
|
I am having the same issue w/ Fluent UI CSS - has there been any resolution ?? I have tried locating these files in layouts/gatsby-brower,gatsby-ssr - I am at my wits end and looks like I might have to abandon this ! I can't believe everything works as expected in dev then in prod it goes down the drain - |
|
@m-allanson I believe I have a fairly minimal demonstration at https://github.com/pcolmer/gatsby-bug-poc Reproduction steps:
Repeat steps 2 & 3. Step 2 should look the same. For step 3, you should see the text "Loading..." in the top left corner of the page, because the bootstrap CSS isn't getting loaded. Hope that helps. |
|
I’ll try it, my solution fails on the build , dev works fine
Get Outlook for iOS<https://aka.ms/o0ukef>
…________________________________
From: Philip Colmer <notifications@github.com>
Sent: Tuesday, August 11, 2020 3:53:37 PM
To: gatsbyjs/gatsby <gatsby@noreply.github.com>
Cc: Jack Schaufele <jschaufele@conferencevue.com>; Comment <comment@noreply.github.com>
Subject: Re: [gatsbyjs/gatsby] Inconsistent CSS Styling Differs Between gatsby develop and build - Why? (#9911)
@m-allanson<https://github.com/m-allanson> I believe I have a fairly minimal demonstration at https://github.com/pcolmer/gatsby-bug-poc
Reproduction steps:
1. gatsby develop
2. Go to http://localhost:8000/ - you see a fairly bland page.
3. Go to http://localhost:8000/test - you see a bootstrap spinner in the middle of the top of the page.
4. Ctrl+C to stop Gatsby.
5. gatsby build
6. gatsby serve -p 8000
Repeat steps 2 & 3. Step 2 should look the same. For step 3, you should see the text "Loading..." in the top left corner of the page, because the bootstrap CSS isn't getting loaded.
Hope that helps.
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub<#9911 (comment)>, or unsubscribe<https://github.com/notifications/unsubscribe-auth/AE4UR5ZZFFQR37QGXBRASULSAFEODANCNFSM4GDSRDBQ>.
|
|
@m-allanson in trying to find a fix for the missing spinner in the production build, I seem to have uncovered another (related?) issue around Gatsby's CSS loading process. In the same PoC repo, I've added a second branch, called "possible-fix". If you switch to that branch and then:
So far so good. Stop Gatsby with CTRL+C.
Notice that I've added a nav bar and that the background is blue. Open Gatsby rebuilds the site ... and the nav bar's background changes to green, which is the colour it should be. So you've edited a page that loads a CSS file. The page is not related to the frontpage and the CSS file is not used by the frontpage, yet that edit alters the appearance of the frontpage. |
|
Thanks @pcolmer! I'm not involved with Gatsby at the moment, so I'll tag @gatsbyjs/core for their attention. |
|
In my case, |
|
If by chance, you used |
|
Still having this issue, can't really detect why it happens. and it renders all broken on build
it was all good. ComponentA and ComponentB are both Styled Components, if I use native tags like |
|
People finding this thread, please check out enabling DEV_SSR which helps reduce or eliminate many css inconsistency problems #28138 |
|
I tried everything mentioned before and nothing worked. My solution was to rename the name of component to export and then everything was fixed like magic. to |
|
Also getting this issue. How - after 3 years - is such a fatal problem still occurring? Gatsby really doesn't feel like a stable choice for any sort of web development right now. From outdated documentation, the majority of plugins being broken (with no indication on the plugin browsing site) and now when you finally get a site to build this happens. Forgive my tone, but after learning Gatsby and being excited about it it's devastating that it is in such a terrible, unusable state. |




People finding this thread, please check out enabling DEV_SSR which helps reduce or eliminate many css inconsistency problems #28138
develop:

build:

I don't even know where to start on this. I've cleared the .cache in the project folder to no avail.
Also, it's interesting to note that some styling was, in fact, maintained during the build. But other styling associated with the default fonts were not.
My bigger question is why does this occur? It would seem like the build should be the same as develop?
Thank you,
The text was updated successfully, but these errors were encountered: