A new methodology for assessing the Internet carbon footprint and sustainability of digital services. Computes the carbon footprint (CF) index, determines the energy source of servers, the usage of HTTP2.0, WebP image format, lazy loading on images, font subsetting, etc. Effectively generates a customized sustainability report with a set of helpful comments to reduce the CF.
Increasing Internet connectivity in everyday life fosters new, or otherwise more energy-intensive, forms of demand that may counterbalance energy savings [1]. As example, the rising of web applications and websites. They provide an engaging user experience with the development of a wide range of functionalities and interactive elements but still, they may have an impact on the environment.
Digital Sustainability Audits (DAS) is our solution for an environmentally sustainable transformation of digital resources.
Some of its key features are:
- Automated
- Lighting fast
- Platform agnostic
- Extensible
- User & developer friendly
With the help of several audits or test suits we are able to assess digital sustainability of any service with only one thing: a valid URL.
At this moment, audits are divided into two categories: server and design.
Server aspects which are essential for online sustainability.
Running with renewable energy
Is it using an eco-friendly hosting solution powered with renewable energy? It will look it up for you.
Carbon footprint
What is its carbon footprint and how does it compare with others? It will look it up for you.
HTTP/2.0
Is it really using HTTP/2.0 protocol? It will look it up for you.
Text compression
Is it compressing all of its text data? It will look it up for you.
Bot traffic
Is it preventing bots from wasting its bandwidth? It will look it up for you.
Cookie optimisation
Are its cookies optimised and fairly sized? It will look it up for you.
Browser caching
Is it taking fully advantage of browser caching? Is it wasting resources? It will look it up for you.
URL redirects
Is it wasting resources with URL redirects? It will look it up for you.
Targets the website assets that convert code to user consumable content.
WebP images
Is it using the lightweight but powerful WebP image format on its images? It will look it up for you.
WebM videos
Is it using the WebM video format on its videos? It will look it up for you.
Lazy loading on media
Is it lazily loading its media assets so they are only downloaded on demand? It will look it up for you.
Font subsetting
Is it subseting its fonts to only contain the necessary chars? It will look it up for you.
Console logs
Is it handling the error and warning console logs or simply ignoring them? It will look it up for you.
Pixel energy efficiency
Is it considering the energy produced by each pixel for displaying its contents? It will look it up for you.
Dark mode
Does it have a dark mode theme to save energy? It will look it up for you.
Reactive CSS animations
Is it implementing some logic to stop/display animations on demand? It will look it up for you.
Inline assets
Is it inlining big JS and CSS assets and thus preventing the browser from storing those in memory? It will look it up for you.
Are you ready to try it?
- Jump right into the demo part and see it by yourself!
Or stay for getting to know better the architecture with our diagrams.
To better know what exactly does sustainability in the background for each run, please refer to here.
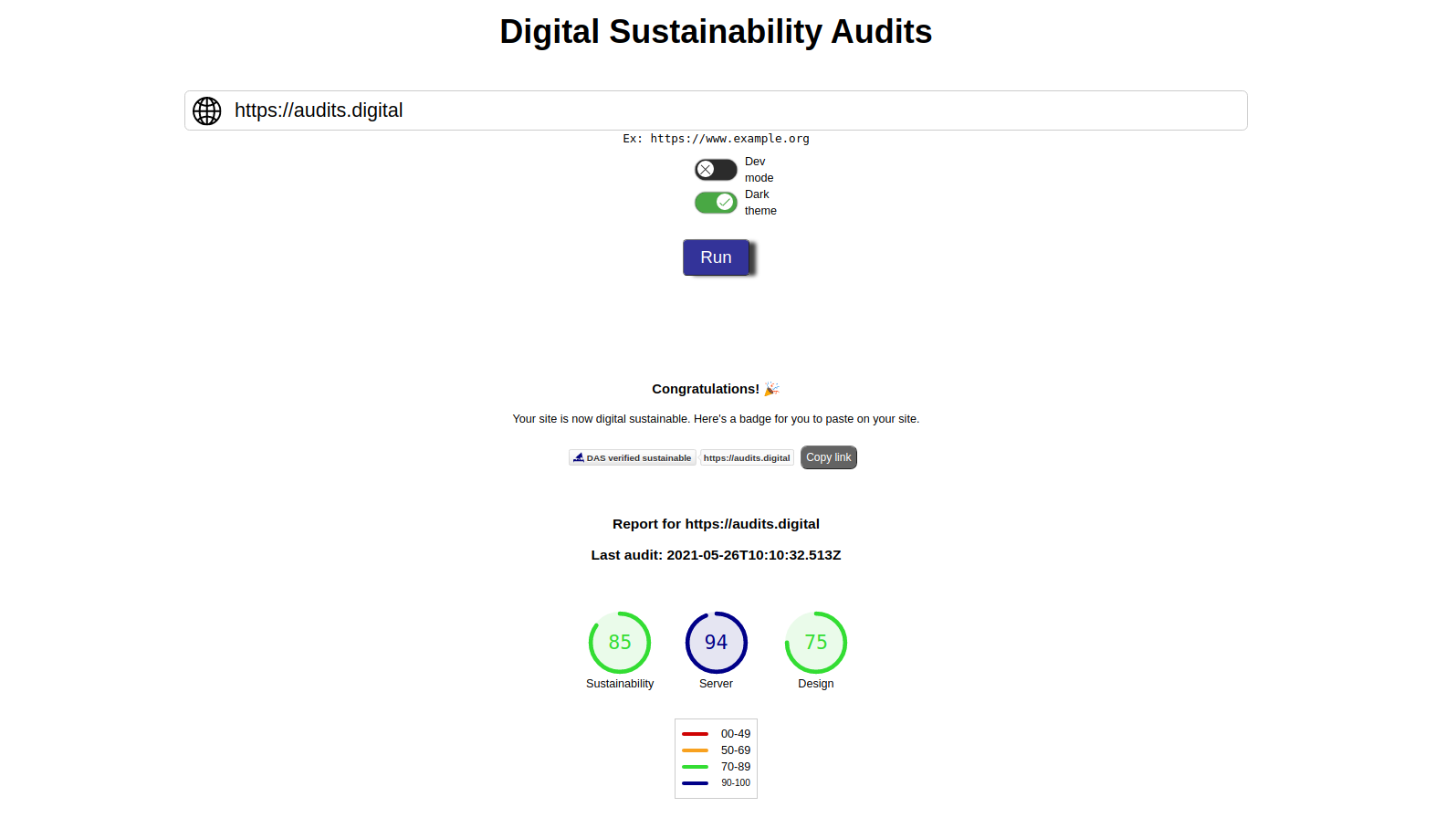
Visit the site https://audits.digital, enter a URL and wait for the report to be generated for you. That's it.
NPM - sustainability
Install puppeteer (if you don't already have it installed):
npm i puppeteer
Install sustainability locally:
npm i sustainability
Now you can use it on your Node.js application. Take as example the following code:
const { Sustainability } = require("sustainability");
const url = "https://www.example.org";
(async () => {
const report = await Sustainability.audit(url);
console.log(report);
})();CLI
sustainability [opts] url
Which produces the following report object:
{
globalScore: 88,
meta: {
id: '4c21fbb0-ba35-11ea-bd32-09a6ce997b13',
url: 'https://www.example.org',
timing: [ 1593454566154, 1593454568225 ]
},
audits: [
{ category: [Object], score: 75, audits: [Object] },
{ category: [Object], score: 100, audits: [Object] }
]
}Docker
You can pull the latest trydas/sustainability docker image from this repository
Note that you will also need to have a local installation of Redis or a running docker image.
- REDIS_HOST (default to 127.0.0.1)
- REDIS_PORT (default to 6379)
- FRONTEND_URL (for setting up CORS, default to '*', defaults to null when
NODE_ENV=productionis set) - REDIS_URL (default to unset)
- Run docker-compose file in the root docker folder.
cd docker/
docker-compose up -d-
Open up a web browser and visit
http://localhost:8081 -
Enter a url and run audits
API
Sustainability module provides a method to run the sustainability audits on a URL.
Sustainability.audit(URL, settings)
URL<[string]> A valid and reachable URL to evaluate. Warning: You are responsible for providing a valid URL.settings<[Object]> Set of configurable settings for the audit. May include the following optional fields:browser<Browser> Your own puppeteer's browser instance. If you set this options, the API won't spawn a browser instance. This may be useful if you want to make use of thelaunch.connect(wsEndpoint)method to remotely run a headless browser and pass it to the API. Warning: You will be responsible for handling the browser instance.launchSettings<[Object]> passed to puppeteer.launch. Refer to Puppeteer documentation for more information. Defaults to{}.connectionSettings<[Object]> Set of configurable connection settings. May include the following fields:maxNavigationTime<[number]> Specifies a timeout in milliseconds (ms) for all the tasks. Defaults to 60000ms.maxScrollInterval<[number]> Specifies the scrolling interval in milliseconds (ms) in the function that determines lazy loaded images. Defaults to 30ms.emulatedDevice<[Object]> Set of emulated device settings. May include the following fields:userAgent<[string]> A user-agent string.viewport<[Object]> Set of viewport settings. May include the following fields:width<[number]>height<[number]>
name<[string]> Optionallocation<[Object]> Set of location settings. May include the following fields:name<[string]> The location name.latitude<[number]> Latitude between -90 and 90longitude<[number]> Longitude between -180 and 180accuracy<[number]> Optional non-negative accuracy value
coldRun<[boolean]> Should initialise a cold run to find any potential URL redirect. Defaults to true.streams<[boolean]> Should push individual audits results as they go. Defaults to false.
Sustainability.auditStream
A readable stream of audits to pipe from. Used in combination with streams option.
For example:
(async () => {
Sustainability.auditStream.pipe(process.stdout);
await Sustainability.audit(url, {
connectionSettings: { streams: true },
});
})();Debugging
You can enable verbose logging to see the API in action.
This is done by setting the DEBUG environmental variable to sustainability:*. or with the -d option in the CLI.
For example:
# Linux
DEBUG=sustainability:* node index.js
# Windows Powershell
$env:DEBUG=sustainability:* node index.jsThis is open-source software. We highly encourage everyone interested to help pushing up this project.
Core development? Join the team! Make sure you read first the contributions-dev notes.
Found and issue, visibility, business aspects, sharing your thoughts? Open a new issue
Sponsoring? Help us to keep the project running in Open Collective.
All the code and documents are licensed under MIT.